
- Android UI之ImageView实现图片旋转和缩放
- Android自定义组合控件之自定义下拉刷新和左滑删除实例代码
- Android仿QQ空间主页面的实现
- Android 广播大全 Intent Action 事件详解
- Android中创建快捷方式及删除快捷方式实现方法
- Android实现加载广告图片和倒计时的开屏布局
- [Android开发视频教学]01_06_Android当中的常见控件
- android startActivityForResult的使用方法介绍
- Android中使用GridView进行应用程序UI布局的教程
- Android DatePicker和DatePickerDialog基本用法示例
- Android应用开发中实现apk皮肤文件换肤的思路分析
- Android内存泄漏终极解决篇(下)
- Android RadioGroup和RadioButton控件简单用法示例
- Android中的Looper对象详细介绍
- Android编程实现二级下拉菜单及快速搜索的方法
- 一看就喜欢的loading动画效果Android分析实现
- Android 启动activity的4种方式及打开其他应用的activity的坑
- Android的异步任务AsyncTask详解
- Android仿淘宝商品浏览界面图片滚动效果
- 模仿美团点评的Android应用中价格和购买栏悬浮固定的效果
- Android编程开发之Spinner组件用法
- Android开发adb.exe and can be executed.错误解决方法
- Android中子线程和UI线程通信详解
- 基于Android开发支持表情的实现详解
- Android开发中Activity创建跳转及传值的方法
- Android实现手势滑动多点触摸缩放平移图片效果
- android调用web service(cxf)实例应用详解
- Android getSystemService用法实例总结
- 实例详解Android自定义ProgressDialog进度条对话框的实现
- Android垃圾回收机制解决内存泄露问题
最近较流行的效果 Android自定义View实现倾斜列表/图片
作者:佚名 Android开发编辑:admin 更新时间:2022-07-23
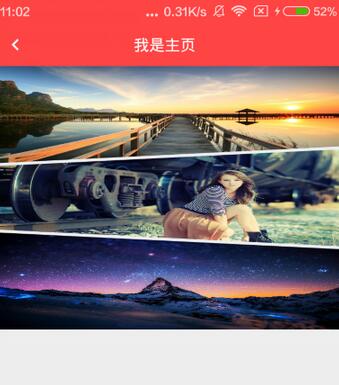
先看看效果图:

实现思路:擦除图片相应的角,然后层叠图片,产生倾斜效果
代码实现:
1、定义属性
在values文件夹下的attrs文件添加以下代码
<resources>
<declare-styleable name="TiltView">
<attr name="type" format="integer" />
</declare-styleable>
</resources>
2、自定义布局
public class TiltView extends ImageView {
private int imageWidth;//图片宽度
private int imageHeight;//图片高度
private double angle = 10 * Math.PI / 180;//三角形角度
private int triangleHeight;//三角形高度
private Paint paint;//画笔
private Path path;//绘制路径
private int type;//倾斜图片的类型
public TiltView(Context context) {
this(context, null);
}
public TiltView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public TiltView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.TiltView);
type = array.getInteger(R.styleable.TiltView_type, 1);
array.recycle();
}
//重测大小
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
imageWidth = measureSpec(widthMeasureSpec);
imageHeight = measureSpec(heightMeasureSpec);
setMeasuredDimension(imageWidth, imageHeight); //设置View的大小
triangleHeight = (int) (Math.abs(Math.tan(angle) * imageHeight));
}
//测量长度
private int measureSpec(int measureSpec) {
int minLength = 200;
int mode = MeasureSpec.getMode(measureSpec);
int length = MeasureSpec.getSize(measureSpec);
if (mode == MeasureSpec.AT_MOST) {
length = Math.min(length, minLength);
}
return length;
}
@Override
protected void onDraw(Canvas canvas) {
initPaint();
Bitmap mBitmap = Bitmap.createBitmap(imageWidth, imageHeight, Bitmap.Config.ARGB_8888); //初始化Bitmap
Canvas mCanvas = new Canvas(mBitmap);//创建画布,并绘制mBitmap
Bitmap mBackBitmap = ((BitmapDrawable) getDrawable()).getBitmap();
mCanvas.drawBitmap(resizeBitmap(mBackBitmap), 0, 0, null);//绘制Bitmap
setTriangle();
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_OUT));
mCanvas.drawPath(path, paint);
canvas.drawBitmap(mBitmap, 0, 0, null);
}
//初始化画笔
private void initPaint() {
paint = new Paint();
paint.setDither(true);//设定是否使用图像抖动处理,会使绘制出来的图片颜色更加平滑和饱满,图像更加清晰
paint.setAntiAlias(true);//设置抗锯齿
paint.setStrokeWidth(5);
paint.setStyle(Paint.Style.FILL);
paint.setStrokeCap(Paint.Cap.ROUND);
paint.setStrokeJoin(Paint.Join.ROUND);//圆角
}
//设置三角形区域
private void setTriangle() {
path = new Path();
switch (type) {
case 1://右下角
path.moveTo(0, imageHeight);
path.lineTo(imageWidth, imageHeight);
path.lineTo(imageWidth, imageHeight - triangleHeight);
path.lineTo(0, imageHeight);
break;
case 2://左上角+左下角
path.moveTo(0, triangleHeight);
path.lineTo(imageWidth, 0);
path.lineTo(0, 0);
path.lineTo(0, imageHeight);
path.lineTo(imageWidth, imageHeight);
path.lineTo(0, imageHeight - triangleHeight);
break;
case 3://右上角+右下角
path.moveTo(imageWidth, triangleHeight);
path.lineTo(0, 0);
path.lineTo(imageWidth, 0);
path.lineTo(imageWidth, imageHeight);
path.lineTo(0, imageHeight);
path.lineTo(imageWidth, imageHeight - triangleHeight);
break;
case 4://右上角
path.moveTo(0, 0);
path.lineTo(imageWidth, 0);
path.lineTo(imageWidth, triangleHeight);
path.lineTo(0, 0);
break;
case 5://左上角
path.moveTo(0, 0);
path.lineTo(imageWidth, 0);
path.lineTo(0, triangleHeight);
path.lineTo(0, 0);
break;
}
}
//重新调节图片大小
private Bitmap resizeBitmap(Bitmap bitmap) {
int width = bitmap.getWidth();
int height = bitmap.getHeight();
// 设置想要的大小
int newWidth = imageWidth;
int newHeight = imageHeight;
// 计算缩放比例
float scaleWidth = ((float) newWidth) / width;
float scaleHeight = ((float) newHeight) / height;
// 取得想要缩放的matrix参数
Matrix matrix = new Matrix();
matrix.postScale(scaleWidth, scaleHeight);
// 得到新的图片
return Bitmap.createBitmap(bitmap, 0, 0, width, height, matrix, true);
}
}
3、布局代码调用
//其中android:layout_marginTop="-15dp"对效果实现有很大的作用
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.pengkv.may.widget.TiltView
android:layout_width="match_parent"
android:layout_height="100dp"
android:src="@drawable/sample_0"
app:type="1" />
<com.pengkv.may.widget.TiltView
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="-15dp"
android:src="@drawable/sample_1"
app:type="2" />
<com.pengkv.may.widget.TiltView
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="-15dp"
android:src="@drawable/sample_2"
app:type="4" />
</LinearLayout>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
- 上一篇文章: Android自定义View实现可以拖拽的GridView
- 下一篇文章: Android StickListView实现悬停效果
- Android采取ContentObserver方式自动获取验
- Android实现点击AlertDialog上按钮时不关闭
- 解决Android平台中应用程序OOM异常的方法
- Android监听home键的方法详解
- [Android开发从零开始].11.AbsoluteLayout和
- Android 清除SharedPreferences 产生的数据
- Android多线程及异步处理问题详细探讨