
- android AudioRecorder简单心得分享
- Android实现编程修改手机静态IP的方法
- Android客户端软件开发_10、下载模块的流程分析以及详细流程图等
- [Android开发从零开始].5.EditText控件学习
- Android中自定义进度条详解
- Android中刷新界面的二种方法
- Android中监听短信的两种方法
- Android实现树形层级ListView
- android ListActivity显示图标实例
- android 开发教程之日历项目实践(三)
- Android Sqlite命令详解(基本命令)
- 使用RecyclerView添加Header和Footer的方法
- Android App界面的ListView布局实战演练
- Android App中制作仿MIUI的Tab切换效果的实例分享
- Android Service生命周期详解
- Android气泡效果实现方法
- 在Android里完美实现基站和WIFI定位
- android开发之欢迎界面的小例子
- Android中Property Animation属性动画编写的实例教程
- Android图片占用内存全面分析
- Android SQLite详解及示例代码
- android开发环境搭建详解(eclipse + android sdk)
- Android 监听锁屏、解锁、开屏 功能代码
- Android对话框AlertDialog.Builder使用方法详解
- android 实现圆角图片解决方案
- 从零开始学android小示例程序
- android 实现ScrollView自动滚动的实例代码
- 基于Android XML解析与保存的实现
- android压力测试命令monkey详解
- Android仿网易客户端顶部导航栏效果
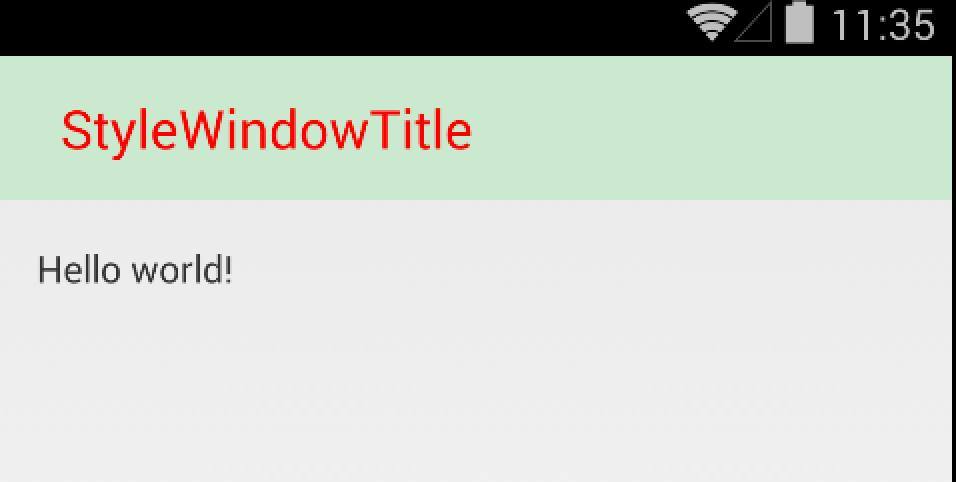
Android中自定义Window Title样式实例
Android提供了很多控件便于开发者进行UI相关的程序设计。但是很多时候,默认的一些UI设置不足以满足我们的需求,要么不好看,要么高度不够,亦或者是与应用界面不协调。于是这时候需要通过自定义样式或者自定义控件来实现。
当然,在空间足以满足需求的情况下,通常需要定义样式就可以搞定。本文将简单介绍如何通过自定义样式来实现定义Window Title。
先看一下效果图

逐步实现
在res/values/styles.xml文件中加入下列代码
复制代码 代码如下:
<style name="MyActivityTheme" parent="android:Theme.Light" >
<item name="android:windowTitleBackgroundStyle">@style/windowTitleBackgroundStyle</item>
<item name="android:windowTitleStyle">@style/windowTitleStyle</item>
<!-- Window Header Height -->
<item name="android:windowTitleSize">54dp</item>
</style>
<!-- Preference Settings Window Title -->
<style name="windowTitleBackgroundStyle">
<item name="android:background">#CCE8CF</item>
</style>
<style name="windowTitleStyle">
<item name="android:textColor">#FF0000</item>
<item name="android:paddingLeft">25dp</item>
<item name="android:textSize">20sp</item>
</style>
在Manifest中指定Activity或者Application的主题为上面定义的MyActivityTheme,下面以设置Activity为例。
复制代码 代码如下:
<activity
android:name="com.example.stylewindowtitle.MainActivity"
android:label="@string/app_name"
android:theme="@style/MyActivityTheme"
>
<!--code goes here-->
延伸阅读
Android中的属性
- Android广播接收机制详细介绍(附短信接收实
- android的消息处理机制(图文+源码分析)—Lo
- android通用xml解析方法
- Android使用ContentResolver搜索手机通讯录
- Android支付宝支付设计开发
- Android编程实现屏幕自适应方向尺寸与分辨率
- Android编程实现仿iphone抖动效果的方法(附