
- Android实现信号强度监听的方法
- android界面布局之实现文本块布局效果示例
- Android源码学习之工厂方法模式应用及优势介绍
- android 复制 粘贴 剪切功能应用
- Android App开发中使用RecyclerView实现Gallery画廊的实例
- 深入浅析Android接口回调机制
- Android实现记住用户名和密码功能
- android双缓冲技术实例详解
- android 仿微信聊天气泡效果实现思路
- [Android开发视频教学]01_33_代码编写(五)
- Android客户端软件开发_11、多线程断点续传分析和流程图
- ListView的View回收引起的checkbox状态改变监听等问题解决方案
- Android应用开发中自定义ViewGroup的究极攻略
- Android编程之OpenGL绘图技巧总结
- Android应用中使用TabHost组件继承TabActivity的布局方法
- android图像绘制(七)ClipRect局部绘图/切割原图绘制总结
- android中多线程下载实例
- Android获取SD卡中选中图片的路径(URL)示例
- android教程viewpager自动循环和手动循环
- Android编程实现向SD卡写入数据的方法
- Android Activity启动模式之singleTask实例详解
- Android常用命令集锦(图文并茂适应于初学者)
- Android UI设计系列之自定义ListView仿QQ空间阻尼下拉刷新和渐变菜单栏效果(8)
- Android获取常用辅助方法(获取屏幕高度、宽度、密度、通知栏高度、截图)
- 基于Android实现百度地图定位过程详解
- android创建optionsmenu的方法
- Android使用ListView批量删除item的方法
- [Android开发视频教学]01_16_SQLite使用方法
- Android(2.2/2.3系统)Gallery解决默认和横竖屏切换选中状态问题
- 实现activity管理器一次退出所有activity
Android学习笔记——Menu介绍(二)
知识点:
这次将继续上一篇文章没有讲完的Menu的学习,上下文菜单(Context menu)和弹出菜单(Popup menu)。
上下文菜单
上下文菜单提供对UI界面上的特定项或上下文框架的操作,就如同Windows中右键菜单一样。
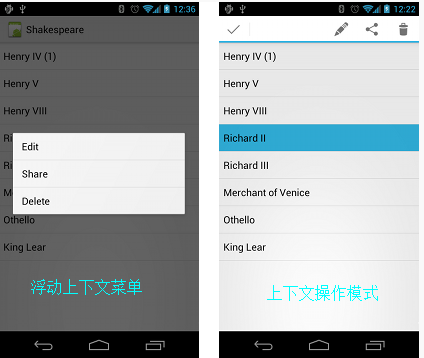
在Android中,有两种提供上下文操作的方式:一种是在浮动的上下文菜单(长按弹出)中,另一种是上下文操作模式里。

那么怎样创建一个浮动的上下文菜单(floating context menu)呢?
1.调用registerForContextMenu()方法为View注册上下文菜单。
2. 在Activity或Fragment中实现onCreateContextMenu()方法。
3.实现onContextItemSelected()方法以响应用户长按菜单项的事件。
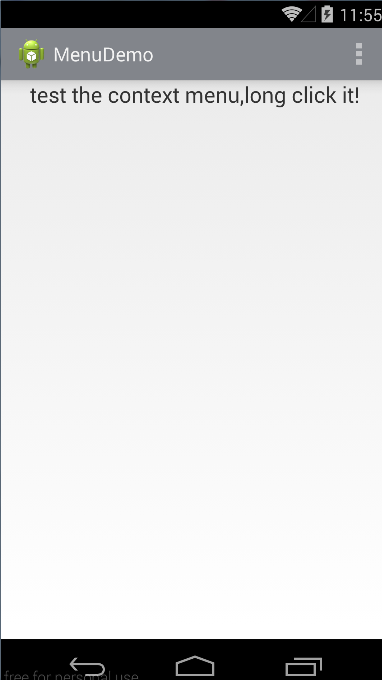
下面是一个上下文菜单的demo:
private TextView textView;
final int RED = 0x101;
final int BLUE = 0x102;
final int GREEN = 0x103;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView=(TextView)findViewById(R.id.textView);
//给textView注册上下文菜单
registerForContextMenu(textView);
}
//创建上下文菜单
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenuInfo menuInfo) {
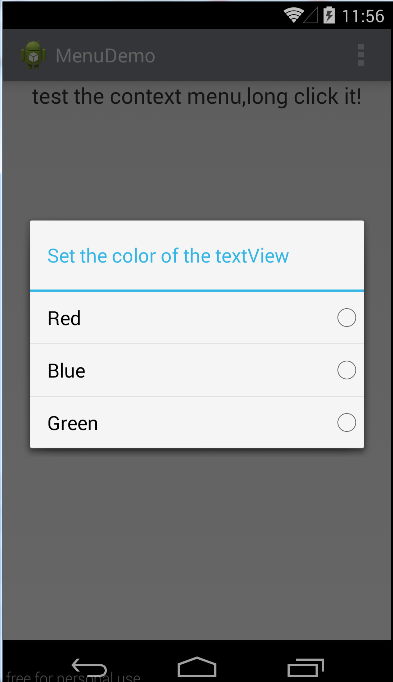
menu.add(0, RED, 0, "Red");
menu.add(0, BLUE, 0, "Blue");
menu.add(0,GREEN,0,"Green");
menu.setHeaderTitle("Set the color of the textView");
menu.setGroupCheckable(0, true, true);
}
//菜单项响应事件
@Override
public boolean onContextItemSelected(MenuItem item) {
switch (item.getItemId()) {
case GREEN:
item.setChecked(true);
textView.setBackgroundColor(Color.GREEN);
break;
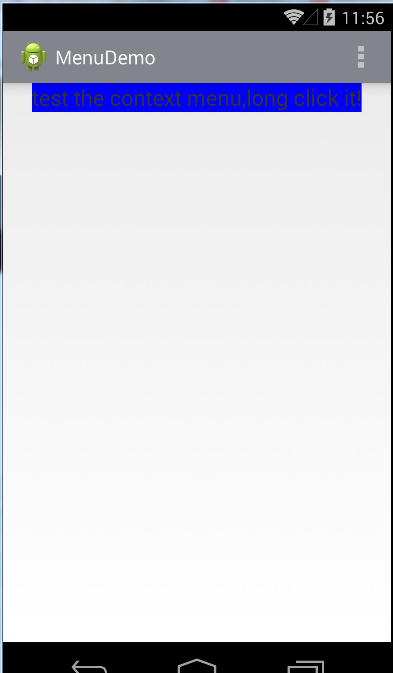
case BLUE:
item.setChecked(true);
textView.setBackgroundColor(Color.BLUE);
break;
case RED:
item.setChecked(true);
textView.setBackgroundColor(Color.RED);
break;
}
return true;
}



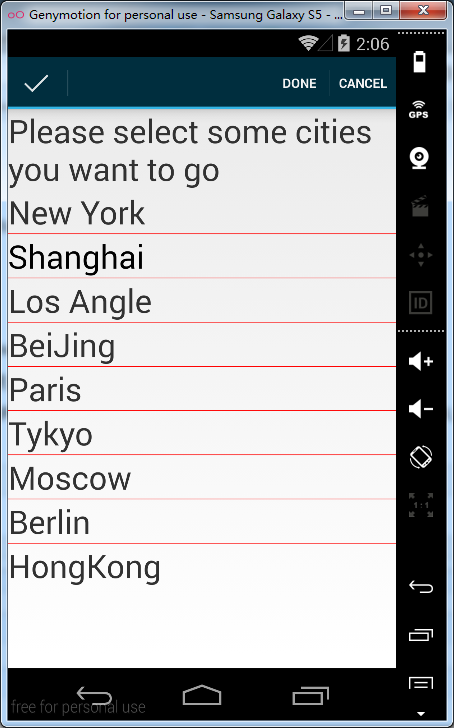
使用上下文操作模式
上下文操作模式是实现系统ActionMode接口,关注用户的交互来实现上下文操作行为。当用户通过选择菜单项来触发这个模式,一个可供用户对刚选择的菜单项进行操作的上下文action bar出现在屏幕顶部。用户可选择多项(select multi items)、取消选择(deselect)、操作完成(Done)、返回(BACK)等操作。
那么什么时候调用上下文操作模式呢?
在下面两种情况下调用:
1.用户对View执行长按(long-click)操作。
2.用户在View中选择了复选框(checkbox)或者类似的UI组件。
怎么启用上下文操作模式呢?
这也分两种情况:
1.针对独立的View
首先实现 ActionMode.Callback接口,然后调用startActionMode()方法。
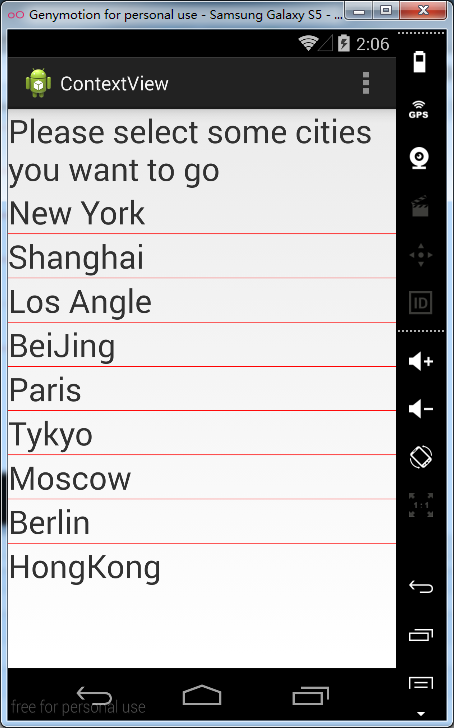
2.针对ListView或GirdView(或其他AbsListView的拓展)
实现 AbsListView.MultiChoiceModeListener接口,调用setMultiChoiceModeListener()方法,最后传入CHOICE_MODE_MULTIPLE_MODAL参数调用setChoiceMode()方法。
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView=(ListView)findViewById(R.id.listview1);
String arr[]={"New York","Shanghai","Los Angle","BeiJing","Paris","Tykyo","Moscow","Berlin","HongKong"};
//将数组包装成ArrayAdapter
ArrayAdapter<String> adapter1= new ArrayAdapter<String>(this,R.layout.array_item ,arr);
listView.setAdapter(adapter1);
listView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE_MODAL);
listView.setMultiChoiceModeListener(new MultiChoiceModeListener() {
@Override
public boolean onPrepareActionMode(ActionMode mode, Menu menu) {
// TODO Auto-generated method stub
return false;
}
@Override
public void onDestroyActionMode(ActionMode mode) {
// TODO Auto-generated method stub
}
@Override
public boolean onCreateActionMode(ActionMode mode, Menu menu) {
// TODO Auto-generated method stub
MenuInflater inflater = mode.getMenuInflater();
inflater.inflate(R.menu.contextmenu, menu);
return true;
}
@Override
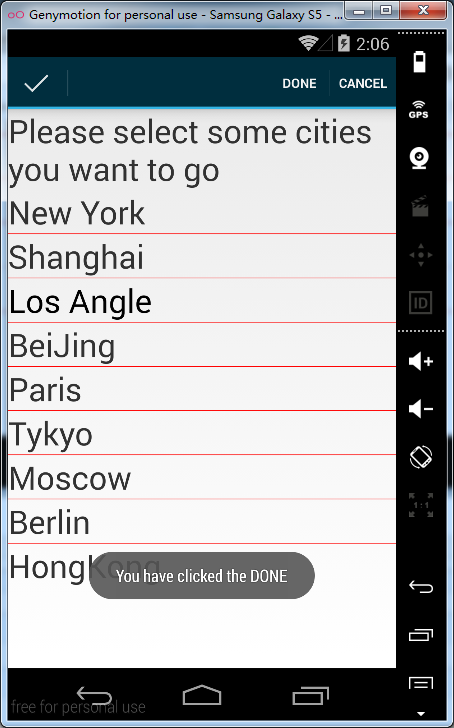
public boolean onActionItemClicked(ActionMode mode, MenuItem item) {
switch (item.getItemId()) {
case R.id.done:
Toast.makeText(MainActivity.this, "You have clicked the DONE", Toast.LENGTH_LONG).show();
break;
case R.id.cancel:
Toast.makeText(MainActivity.this, "You have clicked the CANCEL", Toast.LENGTH_LONG).show();
default:
break;
}
return true;
}
@Override
public void onItemCheckedStateChanged(ActionMode mode, int position,
long id, boolean checked) {
// TODO Auto-generated method stub
}
});
}



- 上一篇文章: Android学习笔记——Menu介绍(三)
- 下一篇文章: Android学习笔记——Menu介绍(一)
- Andorid实现点击获取验证码倒计时效果
- Android string.xml中的替换方法
- 详解Android中处理崩溃异常
- Android RecyclerView的Item自定义动画及De
- Android编程实现获取新浪天气预报数据的方法
- Android中播放Gif动画取巧的办法
- Android应用中图片浏览时实现自动切换功能的