
- 代码审查:好事?坏事?
- 互联网创业:地方网站的另类突围
- 提醒:音乐网站删除陈小春专辑《斗》
- Matt Cutts 发视频详细讲述 301 重定向
- 网站SEO方案规划四要素
- 网络创业:不利因素越大 越能成就我们的成功
- 草根站长:杜绝“镜花水月”以本质求生存
- 数据分析的重要性 感想于《我在赶集的两个月》
- 从Apple官网看网站如何提高用户转化率
- 微博营销之企业微博运营方案实用篇
- 诚信做人,本份做站
- 微访谈:宁哲网络创始人周宁解答地方社区运营那点事儿
- 洞悉用户查询行为背后的真实目的才是王道
- 凤巢栖来 风云突变 百度快照更新已无规律可言
- 新手详解:提高网站流量的常用方法总结
- Discuz! X1.5广告位系统 让盈利变得简单
- 是什么主宰了网站权重?
- 投稿路上江郎才尽之分析解决篇
- 我是如何把微信公众号做到10万粉丝的!
- 女排逆转夺冠,品牌借势文案大全
- Z-Blog 2.0新版体验 用户体验提升功能更强大
- 成为一个优秀WordPress开发者的10条秘诀
- 搜索引擎优化八大绝招 有效优化你的CMS
- 网站运营推广 坚持步步为营 即可马到成功
- 盘点最早的数字域名 原来它们这么有故事
- 提高网站公信力的10大方法
- 不要零零碎碎的把站一块块的交给搜索引擎
- 2013年度总结:站长的那些事儿
- 快速有效进行推广新建网站的二十六个途径
- 如何打造专业的电影网站之建站篇
5个简单方法让网站对平板设备更友好
作者:佚名 网站建设问答编辑:admin 更新时间:2022-07-23
使用平板电脑的人越来越多,根据IDC的估计,2012年全球平板电脑的销售量就达到1.19亿台,但是专门为7-10寸屏幕设计的网站并不多。最近UX杂志在Mashable的刊登了一篇文章「 5简便的方法来您的网站的Tablet 」,编译如下:
在美国,有将近7000万的平板电脑用户,是2011年的两倍。这个国家有将近30%的网络流量来自平板电脑,2011年至2012年间电子商务网站来自平板电脑的流量甚至成长了。
方法都非常简单,见过简单的CSS修改,就可以让网站对平板用户更友好了。

什么是点击的“Tappiness”?
这些都能让使用者安心浏览。


你可以用自适应网页设计(Responsive Web Design)
但其实还有别的方法。
以下是几个改善使用者体验的小步骤,你一天之内就可以搞定。
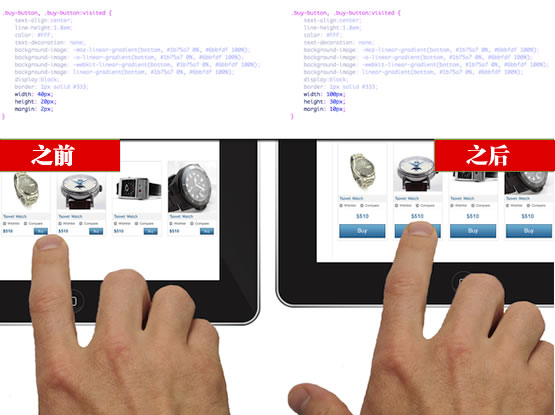
改善网站的“点击”
只要对网站的CSS进行修改
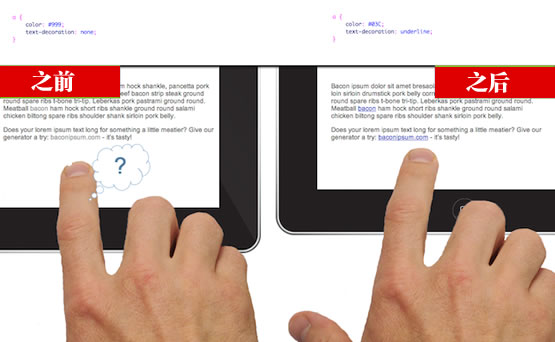
1, 按钮扩大到45-57像素,使平板用户更容易操作。

2,确保带有提示链接,让用户知道这里可以点击。

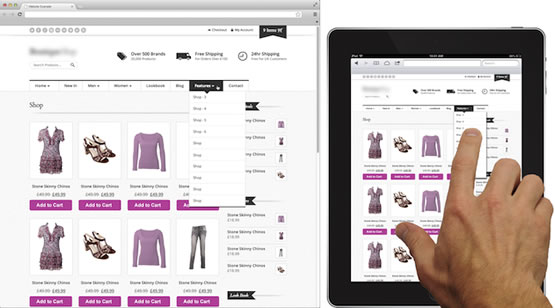
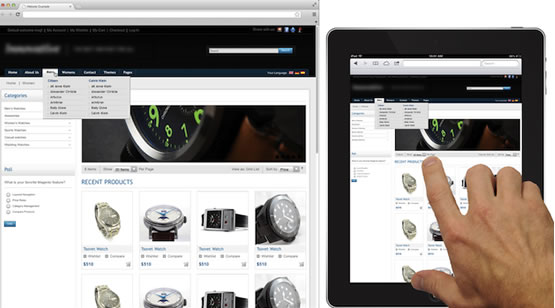
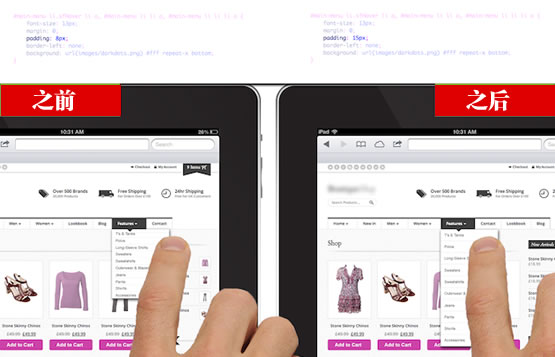
3,如果版面设计上允许的话,为网站导览选单上的东西增加填充(留白),增加个5-10像素。

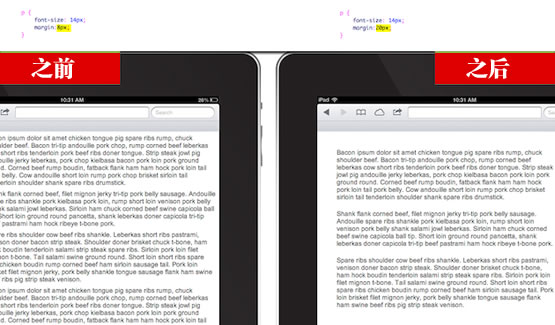
4,增加页面与内容区块的,适当留白

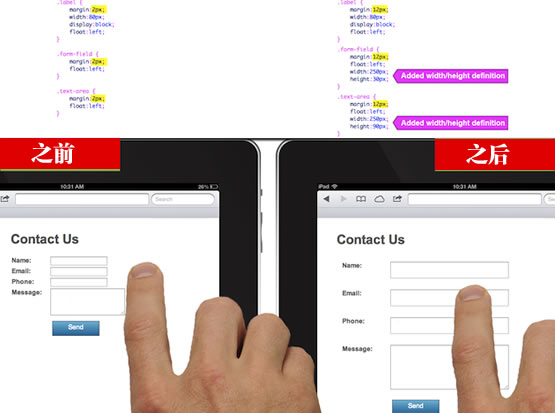
5,扩大评论框

综上所述,这样的网页设计一切原则都是让手指的操作更容易。
除非注明,文章均为卢松松原创,转载请注明本文地址:http://lusongsong.com/reed/619.html
- 上一篇文章: 一种新型超链接交互样式设计与实现
- 下一篇文章: 我们需要什么样的招聘网站