
·您现在的位置: 云翼网络 >> 文章中心 >> 网站建设 >> 网站建设开发 >> ASP.NET网站开发 >> WEB开发框架系列教程 (二)页面功能开发(1)
- 利用.NET反射机制实现IList到DataTable转换
- C#多态--虚方法实现多态
- Jquery easyui Tree的简单使用
- ASP.NET通过DSO访问分析服务器的权限问题
- .NET获取根目录方法
- 故障解析:.NET开发正则表达式中BUG一例
- 将以前写的SQL2分查找法通用分页存储过程算法 改成.net类实现
- C#--字符、字符串学习
- 详解ASP.NET4GridView的四种排序样式
- 使用iframe实现同域跨站提交数据
- 腾讯web前端笔试题及个人答案
- 利用IIS应用请求转发ARR实现IIS和tomcat整合共用80端口
- dotNET.4.0中的新特性系列:02 契约式设计(张羿)
- 干货!表达式树解析框架(3)
- IE9对HTML5中一部分属性不提供支持的原因
- 设计模式(7)---装饰模式
- 创建ASP.NET监视服务器进程
- ASP.NET访问Oracle数据库的方法
- ASP.NET入门随想之抽象的力量
- 让您的电脑在任意目录可以支持图片的粘贴,试试看呗~
- Self Host模式下的ASP. NET Web API是如何进行请求的监听与处理的?
- .net调用存储过程碰到的一个问题
- C#对泛型List<T>系列化与反系列化
- 二次事件并细化功能
- C#利用范型与扩展方法重构代码
- 难得的中文ASP.NET5/MVC6入门教程
- 从零开始编写自己的C#框架(24)——测试
- C#--静态构造函数
- asp.net后台操作javascript:confirm返回值
- 在Visual Studio 2005和ASP.NET 2.0中使用强类型数据存取
WEB开发框架系列教程 (二)页面功能开发(1)
WEB开发框架系列教程 (二)页面功能开发(1)
Posted on 2015-07-04 12:48 沧海827716 阅读(...) 评论(...) 编辑 收藏上一节一起创建TEST项目的完整的解决方案
接下来面临的是一个个具体功能页面开发了
在进行开发之前需要对接下来的页面进行分析
可以这么说任何一个项目中都有很多非常基础类的数据维护功能
我们把这类数据归类叫基础数据
这些页面需要有,但是又不常用。
如果要开发的话,虽然不复杂肯定也耗时。
开发框架中提供了,此类页面的解决方案。不需要花费太多的时间就能搞定这样的页面
通过统一的配置页面完成的。注意,我们选择的依据是,系统中需要,但又不常用的功能
为什么这么选择?
如果是常用的功能,我们希望提供非常灵活的编码,来满足目前亦或是将来客户的需求变化。
如果使用配置,虽然开发高效,但是灵活性受限。这里需要程序负责人把握好度。
下面我们创建项目需要用到的币别基础资料
我们需要有代码、名称 就够了。
下面介绍开发步骤:
同样打开辅助开发工具
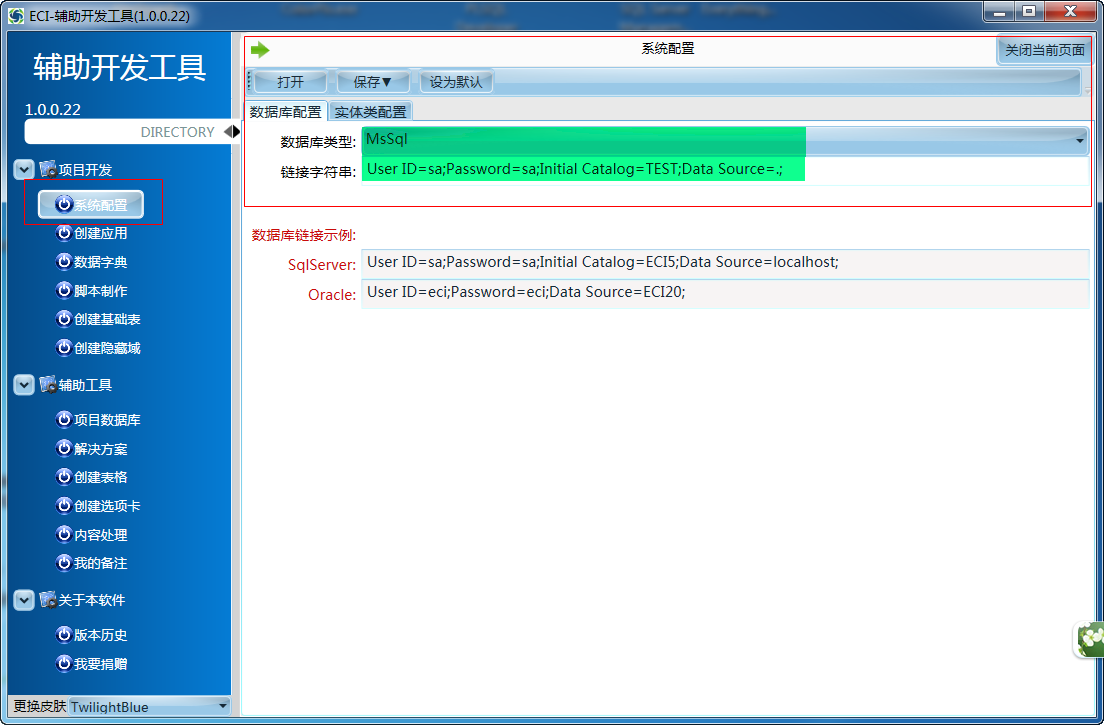
左侧菜单选择:系统配置 如右面的画面
填写数据库类型 和链接字符串 设置当前辅助工具连接上我们的开发库 TEST

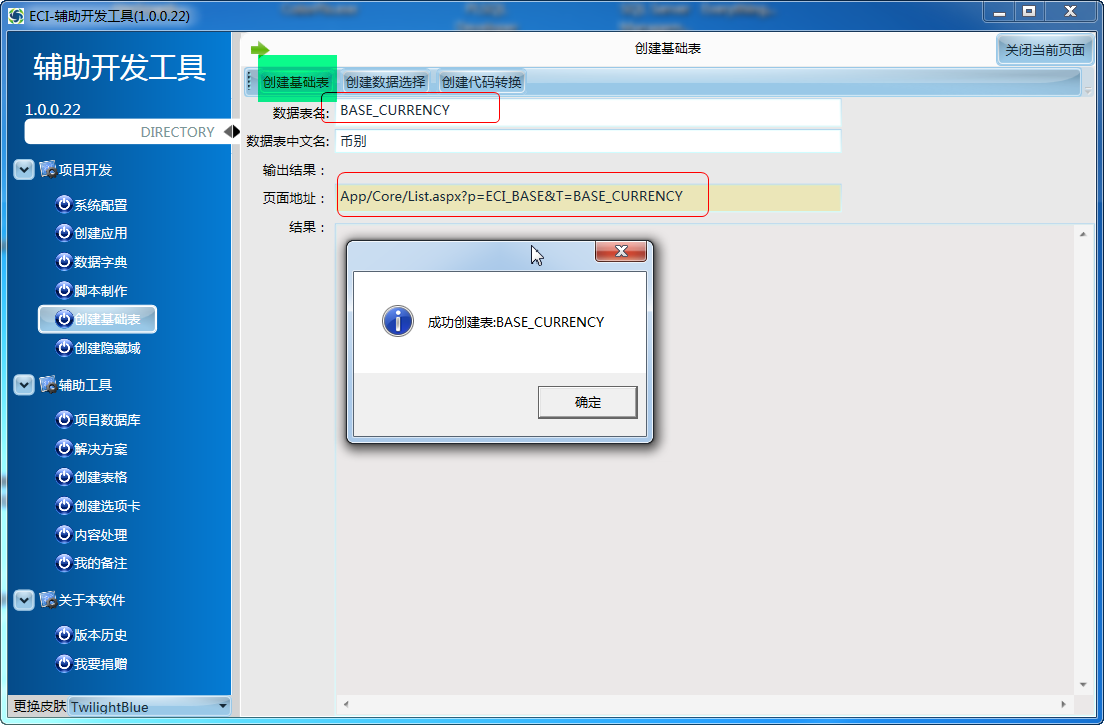
点击左侧菜单:项目开发=》创建基础表 画面如下图
填写数据表名
点击按钮【创建基础表】 注意:此种类型的表中只有 代码、名称 字段。下一节会介绍不是这种简单的基础资料的开发
这样表就帮我们创建好了。下面我们会到SQLSERVER中查看一下
下面有一个页面地址:这个就是我们币别信息的菜单地址。至此我们的功能已经完成。

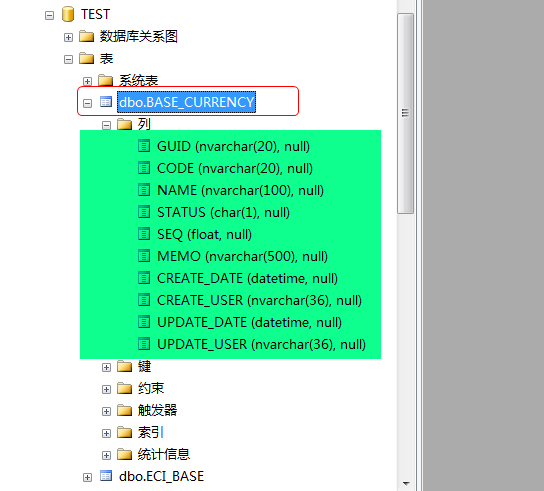
我们到数据库中 查看一下,这个BASE_CURRENCY 币别基础资料表
如下图

接下来,发布功能
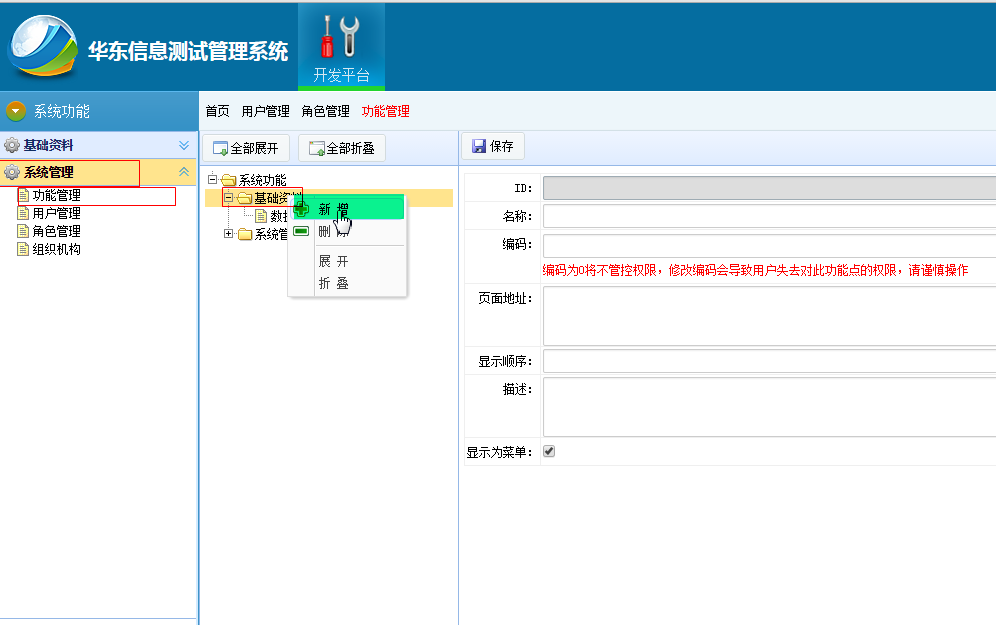
运行系统:如下图
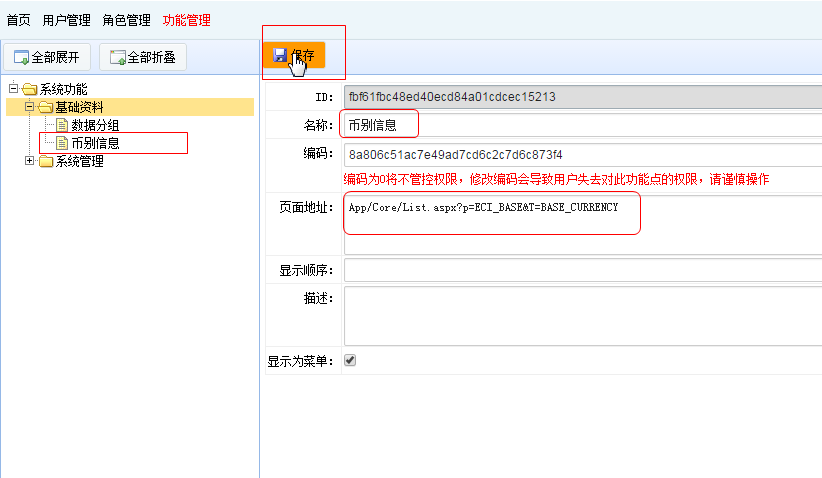
点击 系统管理=》功能管理 展开我们的功能菜单
在基础资料节点上右键=>点击新增

名称输入:币别信息
地址:就是上面刚刚 创建基础资料时提到的地址
输入完毕后点击保存
在我们的树就出现了如下图的币别信息

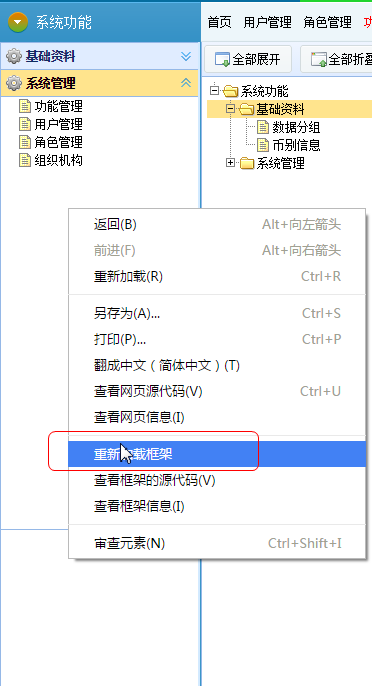
这时,你可以选择刷新左侧菜单或者是重新登录系统

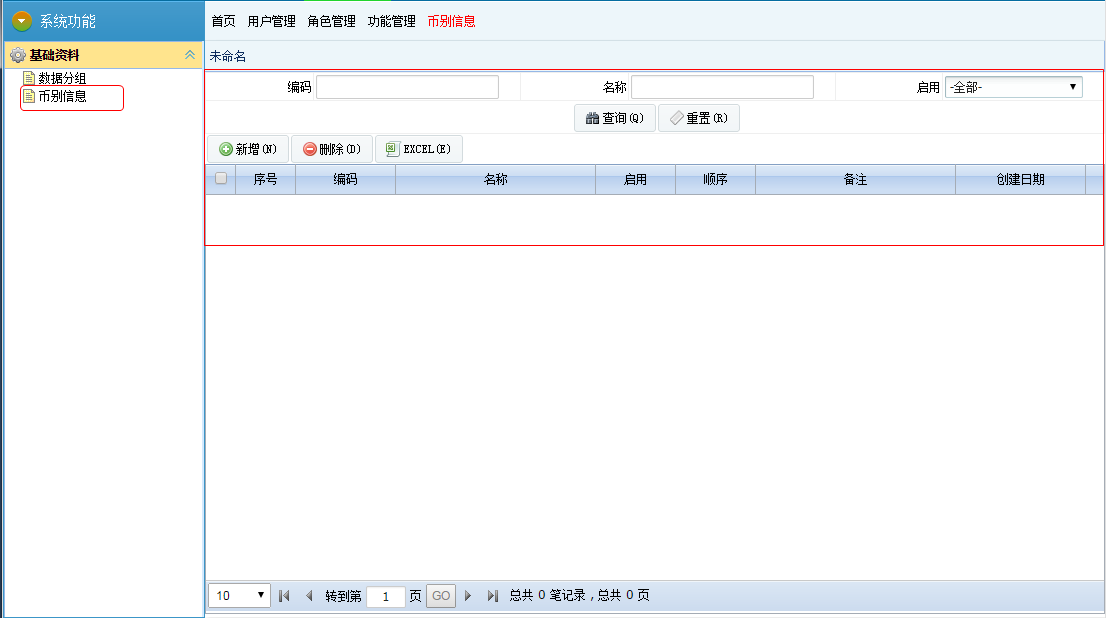
刷新后左侧菜单中就出现了 币别信息功能了
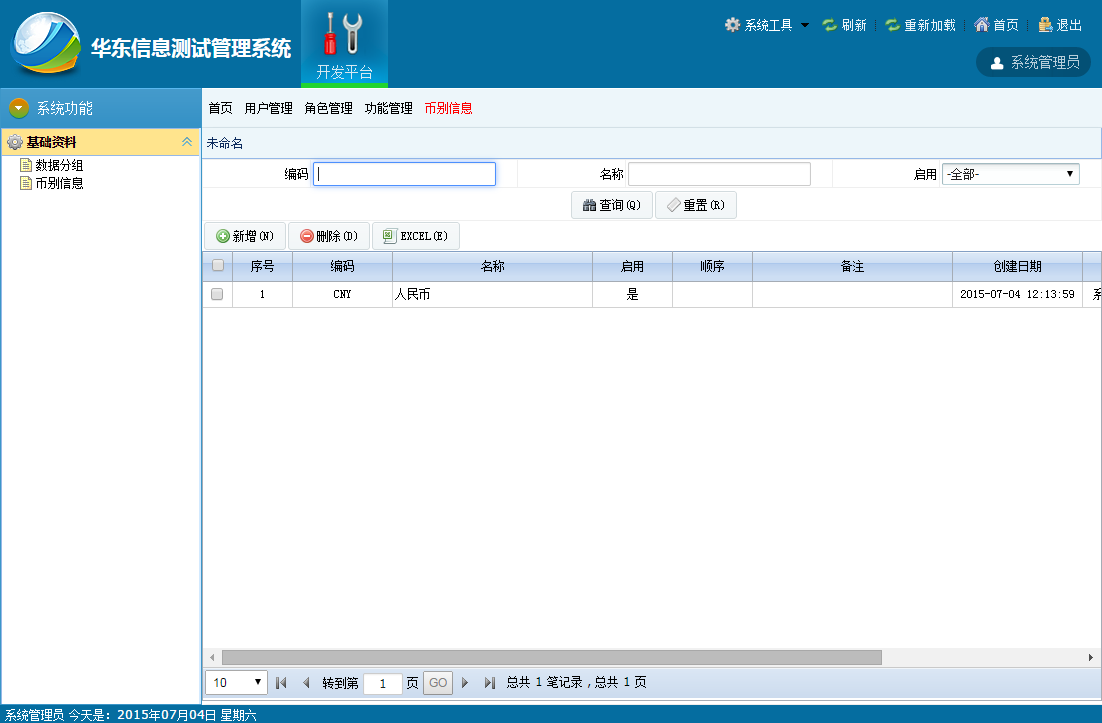
点击菜单后,在右侧出现币别信息的查询列表页面

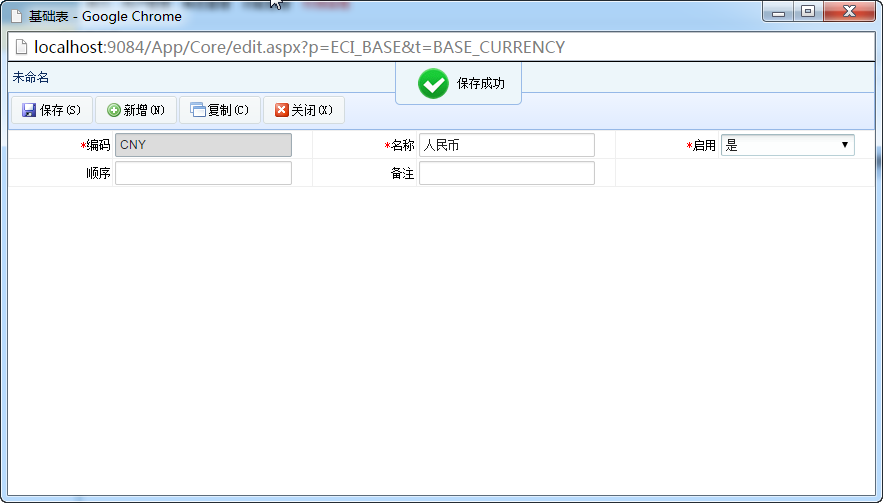
我们点击列表页上的新增功能,弹出下面的维护页面
输入CNY 名称:人民币
保存
系统提示“保存成功”
我们关闭页面,到列表查询画面中查询

点击查询,这样我们刚刚维护的人民币就被检索出来了。

好了。
至此我们的第一个基础资料:币别信息,就开发完成了。
完成了?好像没有写一行代码呢!
是完成了,我们已经看到刚刚新创建的表中,通过新增画面的确保存了一笔数据 "人民币",而且在查询画面中能够正确查询到了。
我们再来总结一下:
像这一个类的页面在一个项目中会有许多的,例如 币别信息、申报单位信息、关区代码、运输方式
下面一节会介绍还是基础了的开发,但不仅仅只有 代码、名称 的情况
我们要怎么处理
- 上一篇文章: WEB开发框架系列教程 (三)页面功能开发(2)
- 下一篇文章: WEB开发框架系列教程 (一)快速创建解决方案