
·您现在的位置: 云翼网络 >> 文章中心 >> 网站建设 >> 网站建设开发 >> ASP.NET网站开发 >> 从零开始编写自己的C#框架(17)——Web层后端首页
- 设计模式之简单工厂模式
- DataTable 获取列名 DataTable批量更新至数据库
- 微软开放.NET框架源代码和Mono
- 将HTML转成XHTML并清除一些无用的标签和属性
- asp.net链接数据库问题,设置收藏本站,设置主页
- 兼容Mono的下一代云环境Web开发框架ASP.NET vNext
- asp.net 实现购物车详细代码
- ASP.NET分页
- [视频教程]北大青鸟ASP.NET教程第1讲
- easyui datagrid中datetime字段的显示和增删改查问题
- ADO.NET 2.0:如何排除错误信息「当目前没有数据时,尝试读取无效」(C#)
- .Net命名规范
- 漫谈asp.net设计中的性能优化问题
- Asp与Asp.Net
- 用ASP.NET 2.0 FormView控件控制显示
- 字符串转换至非字符串类型
- NoSQL学习二:MongoDB基本管理命令
- 编写更好的C#代码
- 在VisualStudio中开发一个C语言程序
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(23)-权限管理系统-角色组模块
- IIS app pools, worker processes, app domains
- 初学者必看:.NET 中的静态与非静态的异同
- 从零开始编写自己的C#框架(5)——三层架构介绍
- 软件工程师面试7大技巧
- ASP.NET菜鸟之路之实现新闻列表增删改
- (转) ASP.NET反射
- .net操纵xml文件类(c#)
- 设置上传文件的最大大小
- C#异步工具类及一点小小的重构经验
- asp.net 上传大文件控件
从零开始编写自己的C#框架(17)——Web层后端首页
作者:佚名 ASP.NET网站开发编辑:admin 更新时间:2022-07-23
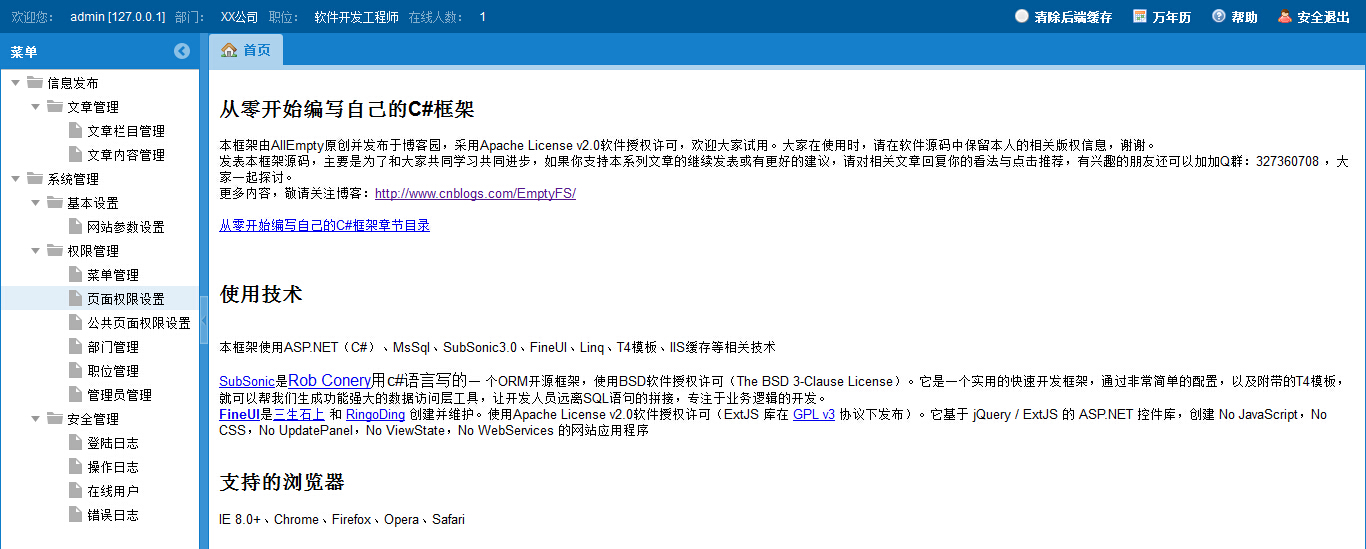
从零开始编写自己的C#框架(17)——Web层后端首页
后端首页是管理员登陆后进入的第一个页面,主要是显示当前登陆用户信息、在线人数、菜单树列表、相关功能按键和系统介绍。让管理员能更方便的找到息想要的内容。
根据不同系统的需要,首页会显示不同的内容,比如显示公司公告、公司新闻、内部短消息、个人事务、各种业务提醒......等各种内容,这些大家可以需要去进行呈现。

先上代码
Main.aspx

1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Main.aspx.cs" Inherits="Solution.Web.Managers.Main" %> 2 3 <!DOCTYPE html> 4 <html xmlns="http://www.w3.org/1999/xhtml"> 5 <head id="Head2" runat="server"> 6 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 7 <title>从零开始编写自己的C#框架——后端管理系统</title> 8 <style type="text/CSS"> 9 body.f-theme-neptune .header 10 { 11 background-color: #005999; 12 border-bottom: 1px solid #1E95EC; 13 } 14 15 body.f-theme-neptune .header .x-panel-body 16 { 17 background-color: transparent; 18 } 19 20 body.f-theme-neptune .header .title a 21 { 22 font-weight: bold; 23 font-size: 24px; 24 text-decoration: none; 25 line-height: 50px; 26 margin-left: 10px; 27 } 28 .label 29 { 30 color: #80ACCC; 31 } 32 .content 33 { 34 color: #fff; 35 } 36 </style> 37 </head> 38 <body> 39 <form id="form1" runat="server"> 40 <f:PageManager ID="PageManager1" AutoSizePanelID="regionPanel" runat="server" /> 41 <f:Timer ID="Timer1" Interval="60" Enabled="false" OnTick="Timer1_Tick" runat="server"> 42 </f:Timer> 43 <f:RegionPanel ID="regionPanel" ShowBorder="false" runat="server"> 44 <Regions> 45 <f:Region ID="regionTop" ShowBorder="false" ShowHeader="false" Position="Top" Layout="Fit" 46 runat="server"> 47 <Toolbars> 48 <f:Toolbar ID="Toolbar1" Position="Bottom" runat="server" CssClass="topbar content" 49 CssStyle="border-bottom: 1px solid #1E95EC;background-color: #005999;"> 50 <Items> 51 <f:ToolbarText Text="欢迎您:" runat="server" CssClass="label"> 52 </f:ToolbarText> 53 <f:ToolbarText ID="txtUser" runat="server" CssClass="content"> 54 </f:ToolbarText> 55 <f:ToolbarText Text="部门:" runat="server" CssClass="label"> 56 </f:ToolbarText> 57 <f:ToolbarText ID="txtBranchName" runat="server" CssClass="content"> 58 </f:ToolbarText> 59 <f:ToolbarText Text="职位:" runat="server" CssClass="label"> 60 </f:ToolbarText> 61 <f:ToolbarText ID="txtPositionInfoName" runat="server" CssClass="content"> 62 </f:ToolbarText> 63 <f:ToolbarText Text="在线人数:" runat="server" CssClass="label"> 64 </f:ToolbarText> 65 <f:ToolbarText ID="txtOnlineUserCount" runat="server" CssClass="content"> 66 </f:ToolbarText> 67 <f:ToolbarFill runat="server" /> 68 <f:Button ID="btnClearCache" runat="server" Icon="controlblank" Text="清除后端缓存" OnClick="btnClearCache_Click" 69 EnablePostBack="false" CssStyle="background-color: transparent;background-image: none !important;border-width: 0 !important;"> 70 </f:Button> 71 <f:Button ID="btnCalendar" runat="server" Icon="Calendar" Text="万年历" EnablePostBack="false" 72 CssStyle="background-color: transparent;background-image: none !important;border-width: 0 !important;"> 73 </f:Button> 74 <f:Button ID="btnHelp" EnablePostBack="false" Icon="Help" Text="帮助" runat="server" 75 CssStyle="background-color: transparent;background-image: none !important;border-width: 0 !important;"> 76 </f:Button> 77 <f:Button ID="btnExit" runat="server" Icon="UserRed" Text="安全退出" ConfirmText="确定退出系统?" 78 OnClick="btnExit_Click" CssStyle="background-color: transparent;background-image: none !important;border-width: 0 !important;"> 79 </f:Button> 80 </Items> 81 </f:Toolbar> 82 </Toolbars> 83 </f:Region> 84 <f:Region ID="Region2" Split="true" Width="200px" ShowHeader="true" Title="菜单" EnableCollapse="true" 85 Layout="Fit" Position="Left" runat="server"> 86 <Items> 87 <f:Tree runat="server" ShowBorder="false" ShowHeader="false" EnableArrows="true" 88 EnableLines="true" ID="leftMenuTree"> 89 </f:Tree> 90 </Items> 91 </f:Region> 92 <f:Region ID="mainRegion" ShowHeader="false" Layout="Fit" Position="Center" runat="server"> 93 <Items> 94 <f:TabStrip ID="mainTabStrip" EnableTabCloseMenu="true" ShowBorder="false" runat="server"> 95 <Tabs> 96 <f:Tab ID="Tab1" Title="首页" Layout="Fit" Icon="House" runat="server"> 97 <Items> 98 <f:ContentPanel ID="ContentPanel2" ShowBorder="false" BodyPadding="10px" ShowHeader="false" 99 AutoScroll="true" runat="server">100 <h2>101 从零开始编写自己的C#框架</h2>102 本框架由AllEmpty原创并发布于博客园,采用Apache License v2.0软件授权许可,欢迎大家试用。大家在使用时,请在软件源码中保留本人的相关版权信息,谢谢。103 <br />104 发表本框架源码,主要是为了和大家共同学习共同进步,如果你支持本系列文章的继续发表或有更好的建议,请对相关文章回复你的看法与点击推荐,有兴趣的朋友还可以加加Q群:327360708105 ,大家一起探讨。106 <br />107 更多内容,敬请关注博客:<a href="http://www.cnblogs.com/EmptyFS/" target="_blank">http://www.cnblogs.com/EmptyFS/</a>108 <br />109 <br />110 <a href="http://www.cnblogs.com/EmptyFS/tag/%E4%BB%8E%E9%9B%B6%E5%BC%80%E5%A7%8B%E7%BC%96%E5%86%99%E8%87%AA%E5%B7%B1%E7%9A%84C%23%E6%A1%86%E6%9E%B6/"111 target="_blank">从零开始编写自己的C#框架章节目录</a>112 <br />113 <br />114 <br />115 <h2>116 使用技术</h2>117 <br />118
- 上一篇文章: 顶级jQuery树插件
- 下一篇文章: Asp.net 后台添加CSS、JS、Meta标签
