
- 阿里妈妈用户体验(一)- 用户注册
- 如何写出“美妙”的网站策划书?
- 浅谈广告联盟与站长赚钱
- 巧用网络“网”住财富
- 靠网站致富的梦想破灭,站长的前途在哪里?
- 网站设计制作策划书
- 网络招聘业摆脱烧钱模式 垂直搜索商业机会显现
- 浅谈如何用好QQ群做推广
- 网站软件化趋势之大胆设想
- 摄影服务类网站用户多中高学历
- 爱情公寓创意:用户喜欢的个人形象社区
- 于国富:回答电脑报有关域名法律问题的采访
- 行业B2B门户栏目策划10个要点
- 网站策划案例,B2B网站策划大纲
- 分页式设计还是瀑布流滚动设计?信息量大的网站取舍指导
- 探讨:京东“店庆”好日子如何变成电商的普天同庆
- 更活泼的B2B营销网站 更精准的B2B广告点击
- 卖链接的一些经验心得
- 浅析孙德良的炒作历程
- 谈groupon模式在中国如何突围
- 站长讲座52期V5shop成新东 谈网店的盈利点
- 网络时代 营销机构靠什么获胜
- 12306验证码如果这只是一场营销它绝对成功了
- 中小站长在社区盈利过程中常犯的一些错误
- 团购网该如何挑选商品?
- 个人还能搞什么站?
- 揭开新营销模式的误区 王明潭十大营销观点
- 网站策划书-网站成功的生要因素!
- 网上开店与网站联盟PK谁能填满站长腰包
- 新编《购物车丢弃邮件营销策略》
京东和新蛋在产品页面的用户体验设计对比
上次说了京东与新蛋的首页用户体验,这次说说产品页面的用户体验。
京东产品页面顶部链接:

新蛋产品页面顶部链接:

评价:京东与新蛋的顶部链接区别在于京东底层链接是该产品的品牌,而新蛋则是产品的细分类别。我们考虑潜在的2种 用户特性,当用户是在认准了品牌去挑产品时,那底层链接适合用品牌,但当用户是认准了类别去挑产品时,那底层链接适合用细分类别。假如用京东的模式,那当 第二种用户想返回产品类别时需要跳跃性点击类别链接。假如用新蛋模式,那需要通过产品类别链接进入上层页面,然后再通过上层页面进入品牌页面。这个操作成 本是大幅增加,显然不合适。所以综合来讲,我认为京东的模式比较合适,不过话说,从技术上,可否做到个性化呢,如果用户是从品牌页面进入产品页面的话,那 采用京东模式,如果是从类别页面进入产品的话,那就采用新蛋模式,这样矛盾是解决了,但又有个疑问,用户需求和行为是多变的,这样个性化的切换是否会使得 用户操作上混乱?这也是一个要考虑的风险。最后不知道新蛋那产品编号有啥作用,不知道有哪些人会去记那一大串数字?
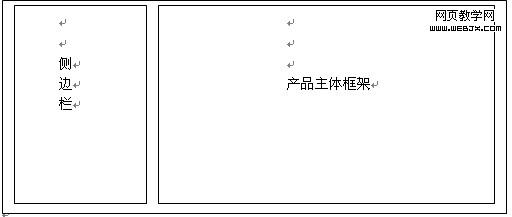
京东的产品页面布局:

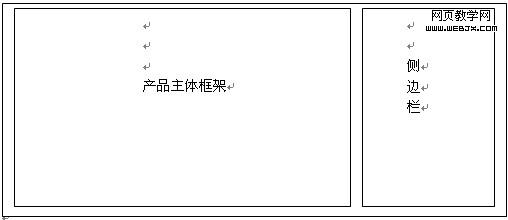
新蛋的产品页面布局:

评价:这是京东和新蛋的产品页面的布局。从布局上看京东和新蛋的产品页面属于两种风格,最大的区别在于,京东设置了左侧导航栏,而新蛋则把侧导航给省略了(所以新蛋不把sidebar放 到了右边)。那么产品页面的左侧导航栏是否需要呢?我们考虑用户进入产品页面看产品时用户会有哪些关注点?假设性用户有产品类别,产品品牌,产品自身信 息,产品优惠增值,产品的口碑等等,那么用户关注点的横向偏移是在产品类别这个方向,而纵向偏移则是在产品品牌这个方向上。如何保证当用户关注点发生偏移 时,依旧可以快速的找到落脚点?鄙人以为之侧导航是一个不错的选择。按京东的模式,用户可以很顺利的完成此操作,但按新蛋的页面布局,用户需要返回上层页 面操作,显然京东用户的操作成本要低于新蛋。但新蛋弃用了侧导航后,让用户对产品主体框架的观察视角更加开阔,这是优势。权衡利弊,我以为侧导航在中国是 适用的,从整个大环境上看,中国多数电子商务网站培养了用户的这种操作习惯,从用户角度看,中国用户的品牌忠实度不够,在选择产品时还是很容易发生品牌切 换的。总的来说,新蛋的产品页面布局很欧美化,重在产品框架,而京东则比较中式化,重在整体布局。
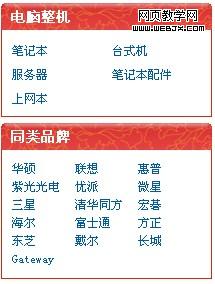
京东的侧边栏:



以上京东侧边栏的内容框架。分别是1个产品类别导航,1个品牌类别导航,一个同类热卖商品内容框架与一个最近浏览过的商品内容框架组成。诉求的核心点非常明确,以产品页面的具体产品为中心辐射内容。
新蛋的侧边栏:




这是新蛋的侧边栏的内容框架,分别是1个优惠信息框架,一个热销排行榜,1个浏览记录,和一个商品搭配框架。就内容上要比京东的模式来的更加丰富,但其内容的诉求点并非完全围绕着产品页面的具体产品,显得不够聚焦。
评价:侧导航功能是否必要的问题已经在上面论述过了,现在就不再赘述了。现在对此一下京东和新蛋的侧边栏内容框架,我们发现两者有1个共同的内容框架:浏览记录,于是这点上就可以确定其存在必要性。再看新蛋把优惠信息放在了侧导航top地 带。据我观察,该框架内的优惠信息是根据用户浏览产品类别而动态变化的,但涉及到具体产品时,优惠信息的匹配度并不高,比如无法匹配该产品的优惠信息,比 如我看上网本时匹配的优惠信息却并延伸到笔记本。虽然尚不知具体效果,但理论上优惠信息与用户需求匹配度不高导致的后果是信息利用率低下,虽然网购人群是 很喜欢优惠的。所以我更倾向于把该块内容去掉,或者调整位置。京东的同类热卖PK新蛋的热销排行榜,也是存在同样的问题,京东的同类热卖与具体产品的匹配度要高于新蛋的热销排行榜,我要是去买一款商用笔记本,那过程中很难会对一款上网本感兴趣,哪怕你是热销排行榜第一。最值得怀疑的是,新蛋把“购买本品的顾客还买过“这个内容框架放在右侧导航bottom地 带,这块内容本质上是反映产品的搭配。搭配这个概念对于有消费力的人而言是个大众消费品(别以为只有女人乐于去消费”搭配“这个概念),合理的产品搭配能 对整体销量起很大的作用,这点无论是在网上和网下都是被论证的。新蛋此举把如此重要的内容框架放在侧边栏底部,个人认为其在不妥。
京东的产品标题:
华硕(ASUS)EeePC 1000HE 10.1英寸上网本[N280凌动平台]160G硬盘XP系统版本(白色)
LED背光,8700毫安9.5小时超长待机(电池不突出工业设计)
新蛋的产品标题:
ASUS 华硕 EeePC 1000HE【有蓝牙】 XP 10寸宽屏笔记本 粉色
9小时续航时间,超长待机!靓丽粉色,更显时尚尊贵!
评价:这是京东与新蛋在产品页面的产品标题。京东的大标题比较详细,小标题理性;新蛋的大标题比较简述,小标题感性。个人觉得京东和新蛋的受众都是白领和互联网精英群体,他们对数码产品的了解已经相对全面,所以标题的描述重在点到为止,注重整体美感。如XP系统版本简约成XP也不会引起任何歧义,比如既然处理器和硬盘是衡量电脑好坏的基本标准,那最好在标题上就突出。再比如蓝牙是卖点的话,
如果这么写如何:
华硕(ASUS)EeePC 1000HE 10寸上网本【N280 凌动】 160G硬盘 XP 粉色
蓝牙,9小时超长待机,靓丽粉色,时尚尊贵!
京东的产品图框架:

新蛋产品图片框架:

评价:京 东的产品图片要比新蛋的产品图片大气的多,从视觉角度讲,京东在产品图片上的的用户体验要比新蛋来的更出色。很不明白,新蛋与其让该框架内右部空间多余也 不调整下产品图片大小。不得不说,京东够狠的,在价格旁边还添加了一个“降价通知“的链接,对用户的心理暗示是京东的价格是最低的,侧面也反应了电子商务 竞争的激烈。至于”制造厂商“”产品型号“要不要,个人认为还是需要的,就像产品的标单一样,显个正规。最后来看购物车一栏,京东和新蛋的区别在于,京东 的排版是”放入购物车“,”信用卡分期付款“”收藏此商品“,而新蛋则是”放入购物车“,”收藏此商品“,”信用卡分期付款“,哪个合适?我的理解是放入 购物车和分期付款时是消费层面的行为,区别于收藏行为,所以逻辑上我认为优先顺序是”放入购物车“,”信用卡分期付款“”收藏此商品“。
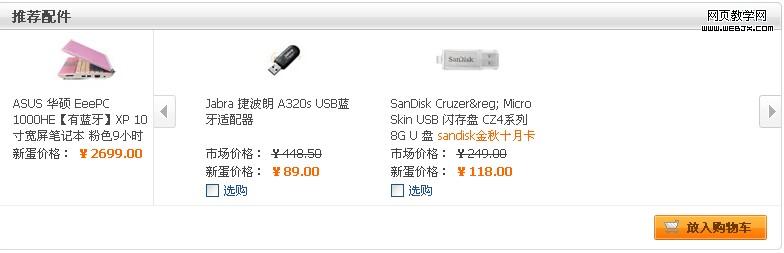
京东产品搭配推荐内容:


京东的页面“推荐配件“栏目在产品具体信息框架之上,而”优惠套餐“栏目在产品具体信息框架之下。
新蛋产品搭配推荐内容:


新蛋页面则反之,“优惠套餐“栏目在产品具体信息框架之上,而”推荐配件“栏目在产品的具体信息框架之下。值得一提的是,新蛋产品延保服务覆盖面要比京东大很多。
评价:在这块,京东和新蛋的主要差异点在于“套餐“和“推荐配件”位置问题。我以为这里要考虑这两个栏目哪个与产品的关联度更大。我以为是套餐,因为套餐对于用户购买产品时有提示和促进作用的。比如对于有KFC消 费欲望的用户而言,肯德基的套餐因为性价比高就很具有诱惑性,而配件这则不然,配件存在的意义是建立在用户已经购买了此产品的基础上的,所以优先级别要低 于“套餐”,于是我认为新蛋的选择更合适,只不过新蛋是否可以学习京东把“套餐“栏目做的更加感性呢。其实可以用一个简单的逻辑来理清整个产品页面的主题 框架:整体印象—鼓励—详细介绍—搭配。
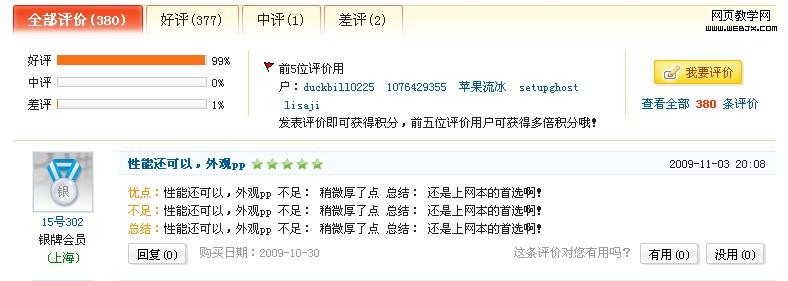
京东用户评价:

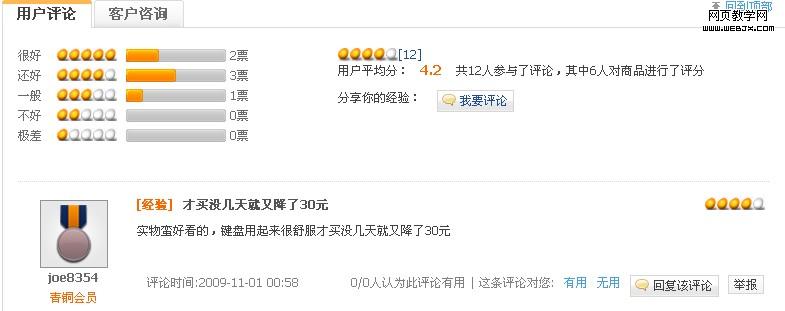
新蛋用户评价:

评价:京东的评分体系包括:好评,中评和差评。新蛋的评分体系包括:很好,还好,一般,不好,极差。具体哪个好?我觉得是各有利弊,暂不做讨论了。统计或者均分是必要的,因为这给了用户直观的印象。涉及到具体评论,京东需要用户在3个点进行评论:优点,不足,总结;而新蛋则是一把抓,用户直接整体评论产品即可。看似京东的评论更加的细致,但我不得不提出三个疑问:第一,用户评论对产品销售的影响之大不可不提,既然你突出了不足是用户评论的要点,那怎么着也会给你写上几句,哪怕这是个99.9分的产品,浏览用户看了这么多可能是鸡蛋里挑骨头的不足,总会心理掂量掂量了。第二,你把3个要点一罗列,用户写评价时还要分类总结归纳,一下子成本就高了,这并不是什么好的用户体验,更何况,评论本身就是有整体性的。第三,一个京东的评论存在时页面还是整体清晰的,但10个评论出现在用户眼前的时候,那视觉体验相当的负责糟糕,密麻麻的阅读起来特别吃力。反观新蛋的用户评论,页面整洁清晰,评论整体性强,阅读轻松,何乐而不为。
好了,京东和新蛋在产品页面的用户体验就说到这了,鄙人不才,多歧为贵,重在交流。
- 上一篇文章: 论造兵盖房子策略类网页游戏可持续发展
- 下一篇文章: 探讨页面原型的前世今生