
- 2011年6个微博营销趋势
- 小淘宝策略 个人站长应该紧跟马云的步伐
- 网站用户需要的不是高质量 而是对用户有用吗
- 个人独立博客有哪些优势?
- 用户导向型媒体需关注参与和社区精神
- 团购网可真火爆 从Groupon我们能学到什么?
- 站长运营地方网站的经验总结
- 利用电子书营销 做月薪过万淘客
- 网上开店与网站联盟PK谁能填满站长腰包
- 前景很美好,道路在何方--视频广告如何盈利
- 学校教育类网站建设网站策划具体方案
- 艾瑞数据:2008年度网络生活指数热点解读
- 淘宝秘籍连载第二讲 网店风格,让顾客流连忘返
- 自媒体人士必读:如何写好一篇文章?
- 新闻营销:新闻稿发布的技巧和原则
- 如何打造一个成熟的B2C电子商城
- 浅谈商城之运营推广
- 庄帅:淘宝商城启用Tmall.com独立的三大战略意义
- 分析外贸网站存在的问题
- 彭兰:网上社区个案研究之一—豆瓣
- 人才网站应如何推广经验谈
- 网站之所以需要定位是因为我们拥有太少的资源,太多的想法
- 淘宝店铺首页设计规划
- 飞扬新锐:社区运营的10大原则
- 从商业模式特点谈互联网创业
- 社区的未来之一:社区的繁荣
- 好的网站策划是成功的基础分析
- 网站排名不好不等于没有利润
- 基于LBS互动营销 浅谈LBS社区网站的商业模式
- 几条电子商务潜规则
提高电子商务网站用户转化率的8个设计技巧
作者:佚名 网站需求分析编辑:admin 更新时间:2022-07-23
原文是一篇来自Smashing Magazine的优秀文章,详细叙述了8个可以提高电子商务网站转换率的方法(当然也适用于其他产品介绍类的网站)。基本上都是从网站设计的角度上分析了一些取得用户信任、改善整体品牌形象、提高用户体验的方法,很有启发意义。网页教学网按照自己的理解把其中的重点翻译了一下:
简单来说就是在网站设计中更多地应用图片来间接传达一些信息。一些和产品无关的图片也可以改变用户对网站的印象,在潜意识中影响用户的消费欲。
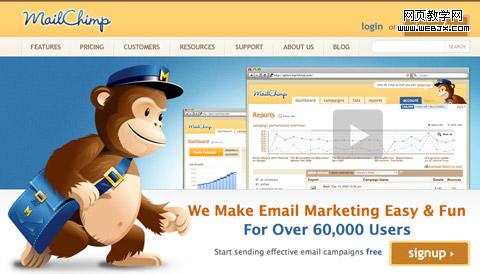
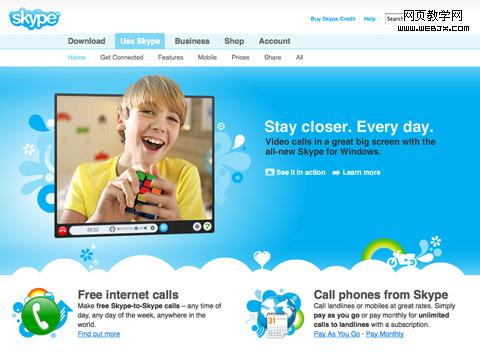
1. 使用潜意识(Subliminal Suggestion)
简单来说就是在网站设计中更多地应用图片来间接传达一些信息。一些和产品无关的图片也可以改变用户对网站的印象,在潜意识中影响用户的消费欲。

2. 避免滥用产品比较(Prevent Choice Paralysis)
提供给用户选择权是好事,但如果强迫用户在过多的选项中作出选择时,可能会流失部分用户。如果必须要让用户作出选择,完全可以先推荐给用户一个默认选项,并且在视觉中强调出来。

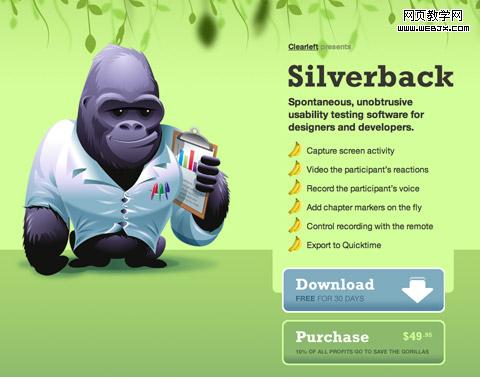
3. 把真实产品展现出来(Show The Product)
用户经常会“以貌取人”,一定要让用户能够想象出他们将来使用的产品长什么样。


4. 提供给用户试用产品的机会(Let People Try It)
延续了上一点所说的,提供试用机会是进一步提高用户参与度的做法。在你的产品质量OK的前提下,每一个认真试用的用户都会在作出是否购买的决定前有足够依据,并且已经成为一个花了时间和精力使用你产品的潜在客户。

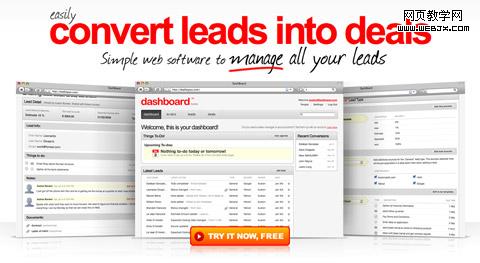
5. 注意力、兴趣、意愿和行动(AIDA)
用出色的设计吸引用户注意力,通过产品简介让用户产生兴趣,告诉他们你的产品能带来什么好处来让用户产生购买的意愿和冲动,最后用便捷和清晰的流程帮助用户将消费意愿转化为购买行为。


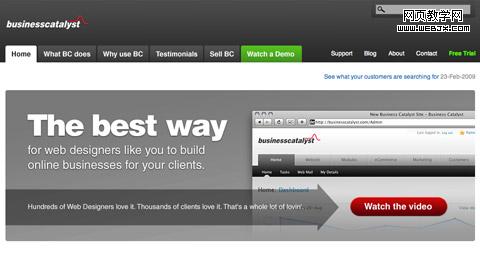
6. 引导用户的浏览方向(Guide Attention)
在视觉和排版设计中多运用一些如箭头之类的元素,人们常常好奇箭头所指处的内容,所以引导用户一步步完成上一点所说的几个步骤,并且最后指向“注册”、“购买”等链接。


7. 永远要让用户有东西可点(Always Provide Next Actions)
在所有主要的及用户可能访问到的地方都要明显地告知用户接下来可以做什么、怎么做,并且留下可点击的按钮或者链接让用户采取进一步的行动。

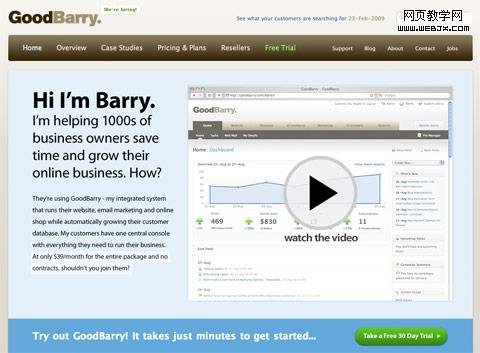
8. 古腾堡法则(The Gutenberg rule)
基本上就是从上到下、从左到有的浏览顺序(希伯来和阿拉伯语系除外)。用户的视觉中心往往在页面的左上方,而最后结束浏览时视线往往落在右下角,所以合理利用这个法则可以帮助用户更好地获取内容并且采取行动。

The Gutenberg diagram

Notice how GoodBarry has the trial signup button placed at the bottom right of the above the fold area of the landing page.
- 上一篇文章: 电子商务网站回访确认设计问题
- 下一篇文章: Amazon.com网站购物车设计的改进