
- 个人站长的发展方向:大而全不如小而专
- 草根站长新出路:借别人的平台赚自己的钱
- 社区产品和运营的规则
- 关于社区建设不能不讨论的几个问题
- 资深站长谈网站赚钱
- 做好B2B的本质是什么?
- 网站三大盈利模式及前提浅析
- 行业站运营大揭秘 助你迅速成为行业龙头
- 打击虚假交 创建良好环境
- 写网站策划书要知道的十九个理论(二)
- 公关如何善用互联网这一新媒体
- 地方社区的出路:电子商务化策略
- 地方网站的形式
- 个人站长赚钱的一些奇思怪想
- 提升网站质量教程(3):样式表CSS
- 十个步骤:网站运营策划书制作
- 郑文标:digg模式在中国能不能成功?
- 建立正确的SEO思维导图,更好的运营好网站
- 网站建设要素之制定一份网站策划方案需要哪些因素
- 如何选择一款好的网络空间
- 加入创业型公司的10大原因分析
- 给网商的信:我不上你网站买东西的15个理由
- 浅析hao123李兴平做网站的真功夫
- 淘宝需加强对盈利模式的客户测试
- 微信营销平台上如何打造出色的营销活动呢?微信营销策划活动需要注意的四点问题
- 网站,(100-1)% 的内容是导航
- 教你建立优秀企业博客的九个步骤
- 基于SNS的网络学习社区
- CSSBBS站长几年来错过的机会!
- 80后 有了网络我们还等什么
使用Angular JS + Express JS入门搭建网站

最近,接到了新的任务,跟UI开发有关,用的是Angular JS,Express JS等技术。于是周末顺便学习下新技术。
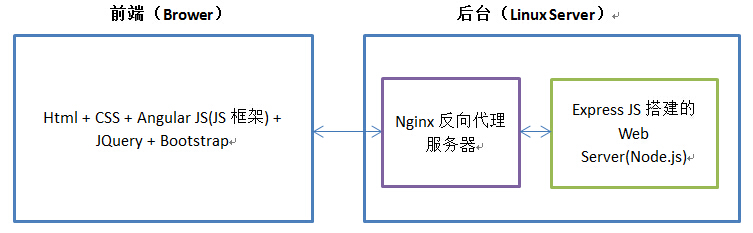
组里产品UI架构如下:

其中前端,主要使用Angular JS框架,另外配合Bootstrap提供的很多控件以及JQuery,后台主要是Express JS搭建的Web Server,Express JS配合Nginx使用非常方便。
由此在项目不忙的时候,自己于是有时间和兴趣学习一下Angular JS与Express JS。
同时自己实现了一个最简单的Angular JS + Express JS的网站示例。
一. Angular JS
Angular JS是由谷歌员工开发,后由谷歌维护的一个项目,官网为:https://angularjs.org/。上面有详细的文档,可以下载最新的版本1.4和稳定版1.3.15。
简单来讲,Angular JS是一个作用在前端的Javascript框架。它的两大特点是通过指令扩展了Html,并且通过表达式绑定数据到Html。同时提供了控制器,Filter过滤器,Factory等服务。
Angular JS因为作用在前端,所以可以和任何服务器技术相结合,与Express JS就是很好的结合。
Angular JS的产生为了解决静态网页操作DOM的弊端,适用于开发动态Web应用。
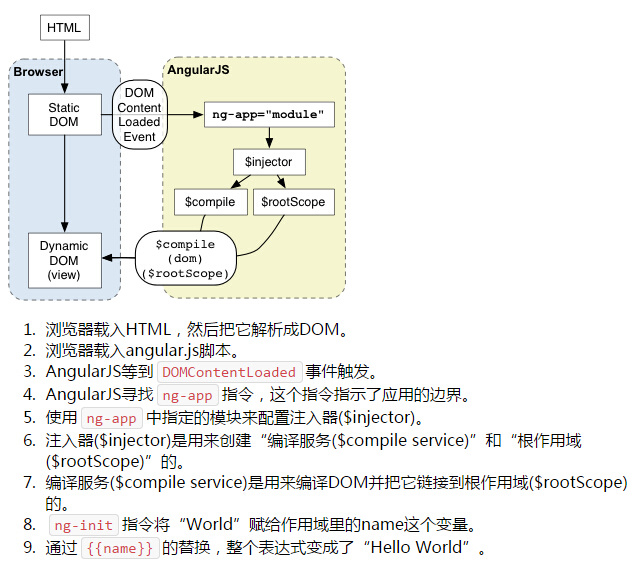
Angular JS的原理可通过下图了解:

网上入门学习的资料也很多,这里不予赘述。但介绍一下Angular JS的几个重要概念:
1. 控制器Controller
要动态操作网页中的数据,我们可以针对Html页面编写控制器,控制器本质是一个Javascript方法,例如我们可以针对每一个HTML页面,写一个对应的Javascript方法做控制器,来控制页面中的数据。如下:
index.html
<!doctype html>
<html ng-app="myApp">
<head>
<script src="lib/angular-1.3.15/angular.js"></script>
<script src="lib/angular-1.3.15/angular-route.js"></script>
<script src="js/controller.js"></script>
<script src="js/angularMainApp.js"></script>
</head>
<body ng-view>
<div>
<p>Hello {{name}}</p>
</div>
</body>
</html>
这是一个Angular JS控制编写的页面,指定Angular JS的app为myApp,注意看其中的表达式,{{name}},name就是一个动态变量。那name的值从何而来?就是要在对应的控制器中给name赋值,从来用户访问index.html页面时可看到name真实的值。
controller.js
// Declare angular JS level module wich depends on filters, and services
var myControllers = angular.module('myControllers', []);
// controller
myControllers.controller('indexContrl', ['$scope', function ($scope) {
$scope.name = "Kevin";
}]);
在controller.js中,我们定义了一个indexContrl的控制器,这个控制器来给index.html中的name赋值。当然我觉得真实开发中,控制器的代码肯定会很多,建议每一个像indexContrl的控制器单独放在一个JS文件中,这样规范,好维护。
那有一个问题,indexContrl如何与index.html关联起来?Angular JS怎么知道我们要用indexContrl来控制index.html?
这里有两种方式,一是在index.html中直接指定,
- <div ng-controller="indexContrl">
- <p>Hello {{name}}</p>
- </div>
但这种方式,对于大型网站来说,太麻烦。建议使用另外一种方式,就是用Angular JS的另一个Module ng-route,做路由控制,针对不同的路径,在同一个文件中定义好各自的控制器。如下:
- 上一篇文章: 小说类站点在建站运营时需注意的几个细节
- 下一篇文章: 如何打造优秀的奢侈品牌折扣店首页?