
- Qt qml中listview 列表视图控件(下拉刷新、上拉分页、滚动轴)
- Android ProgressDialog使用总结
- Android 区别真机和模拟器的几种方法
- Android自定义View实现广告信息上下滚动效果
- Android编程获取SD卡路径及剩余容量的方法
- FloatingActionButton增强版一个按钮跳出多个按钮第三方开源之FloatingActionButton
- Android中AsyncTask与handler用法实例分析
- Android组件之间交互核心Intent用法分析
- Android实现弹出登陆框的方案
- 从零开始学android小示例程序
- android电源信息查看(电量、温度、电压)实例代码
- Android开发之关闭和打开Speaker(扬声器)的方法
- Android Widget 桌面组件开发介绍
- Android中EditText和AutoCompleteTextView设置文字选中颜色方法
- 深入理解Android中的Handler异步通信机制
- 深入解析Android系统中应用程序前后台切换的实现要点
- Android闪屏效果实现方法
- RecyclerView的使用之多种Item加载布局
- Android View类与SurfaceView类详解
- Android 中构建快速可靠的 UI 测试
- [Android开发视频教学]01_11_Activity的布局初步(三)
- 深入android Unable to resolve target android-XX详解
- android ListView内数据的动态添加与删除实例代码
- Android应用程序窗口(Activity)窗口对象(Window)创建指南
- Android编程实现屏幕自适应方向尺寸与分辨率的方法
- Android中Java instanceof关键字全面解析
- 深入浅析Android JSON解析
- Android编程实现两个Activity之间共享数据及互相访问的方法
- Android 管理Activity中的fragments
- adnroid已安装应用中检测某应用是否安装的代码实例
Android布局实现圆角边框效果
作者:佚名 Android开发编辑:admin 更新时间:2022-07-23
首先,在res下面新建一个文件夹drawable,在drawable下面新建三个xml文件:shape_corner_down.xml、shape_corner_up.xml和shape_corner.xml,分别是下面两个角是圆角边框,上面两个角是圆角边框,四个角全部是圆角边框。
shape_corner_down.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#0099CC" />
<corners android:bottomRightRadius="20dp"
android:bottomLeftRadius="20dp"/>
<stroke android:width="1dp" android:color="#000000"/>
</shape>
shape_corner_up.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#CCCC99" />
<corners android:topLeftRadius="20dp"
android:topRightRadius="20dp" />
<stroke android:width="1dp" android:color="#000000" />
</shape>
shape_corner.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#99CCFF" />
<corners android:topLeftRadius="20dp"
android:topRightRadius="20dp"
android:bottomRightRadius="20dp"
android:bottomLeftRadius="20dp"/>
<stroke android:width="1dp" android:color="#000000" />
</shape>
<solid android:color>设置了背景颜色。android:topLeftRadius、android:topRightRadius、android:bottomLeftRadius、android:bottomRightRadius分别是左上角、右上角、左下角、右下角的半径值,设置了半径值,相应的角就是圆角,半径值越大,圆角就越大。<stroke>设置边界属性,如边界的宽度、颜色等。
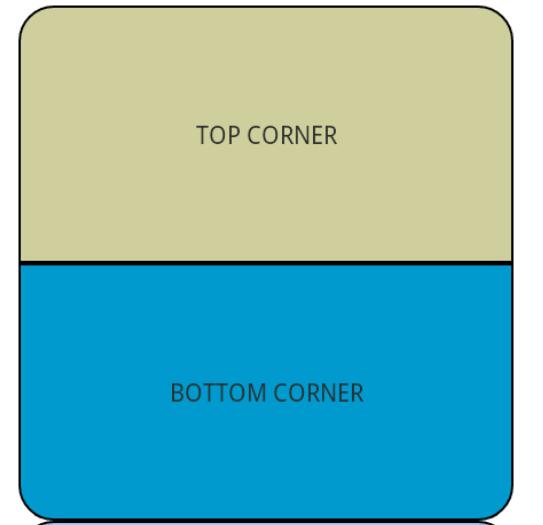
在activity_main.xml上面放置三个LinearLayout,分别设置android:background属性为shape_corner_up.xml、shape_corner_down.xml和shape_corner.xml,运行结果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
- 上一篇文章: Android GPS详解及示例代码
- 下一篇文章: Android接收和发送短信的实现代码
- 安卓(Android)开发之统计App启动时间
- Android中通过反射实现圆角ImageView代码实
- Android仿微信图片点击全屏效果
- Android4.2中全屏或者取消标题栏的方法总结
- Android系统自带样式 (android:theme)
- Android开发常用标签小结
- Android定时器实现的几种方式整理及removeC