
- Android Intent启动别的应用实现方法
- Android使用ImageView 制作透明圆弧实例代码
- Android中Serializable和Parcelable序列化对象详解
- Android实现横向二级菜单
- Android动画之逐帧动画(Frame Animation)实例详解
- Android中SurfaceView用法简单实例
- android中Bitmap的放大和缩小实例代码
- android判断phonegap是否联网且加载super.loadUrl网址
- Android中通知栏跳动问题解决方法
- Android实现向Launcher添加快捷方式的方法
- Android中vim编辑器进阶的使用介绍
- Android操作存放在assets文件夹下SQLite数据库的方法
- Android实现带有边框的ListView和item的方法
- Android Fragment多层嵌套重影问题的解决方法
- Android仿QQ好友列表实现列表收缩与展开
- 解决Android SDK下载和更新失败的方法详解
- 解析如何在android中增加gsensor驱动(MMA7660)
- Android中区别Drawable Bitmap Canvas Paint
- Android实现记住用户名和密码功能
- Android实现获取SERIAL信息的方法
- Android 中 Fragment的使用大全
- Android入门之Style与Theme用法实例解析
- Android编程实现PendingIntent控制多个闹钟的方法
- Android 在其他线程中更新UI线程的解决方法
- Eclipse下配置Ant脚本并自动打包带签名的Android apk
- Android开发之ListView实现Item局部刷新
- [Android开发从零开始].28.使用DOM和pull解析XML
- Android基础知识之frame动画效果
- Android中自定义控件的declare-styleable属性重用方案
- Android里实现退出主程序的提示代码
Android抽屉导航Navigation Drawer实例解析
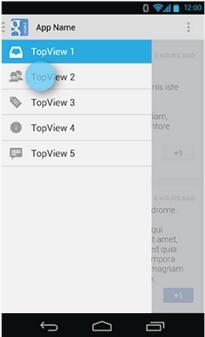
我们重点来研究一下Android抽屉导航 NavigationDrawer。先来感性认识一下这种效果吧:

看了很多应用,觉得这种侧滑的抽屉效果的菜单很好。不用切换到另一个页面,也不用去按菜单的硬件按钮,直接在界面上一个按钮点击,菜单就滑出来,而且感觉能放很多东西。
最简单就是用官方的抽屉导航 NavigationDrawerLayout 来实现。DrawerLayout这个类是在Support Library里的,需要加上android-support-v4.jar这个包。然后程序中用时在前面导入import android.support.v4.widget.DrawerLayout;
如果找不到这个类,首先用SDK Manager更新一下Android Support Library,然后在Android SDK\extras\android\support\v4路径下找到android-support-v4.jar,复制到项目的libs路径,将其Add to Build Path.
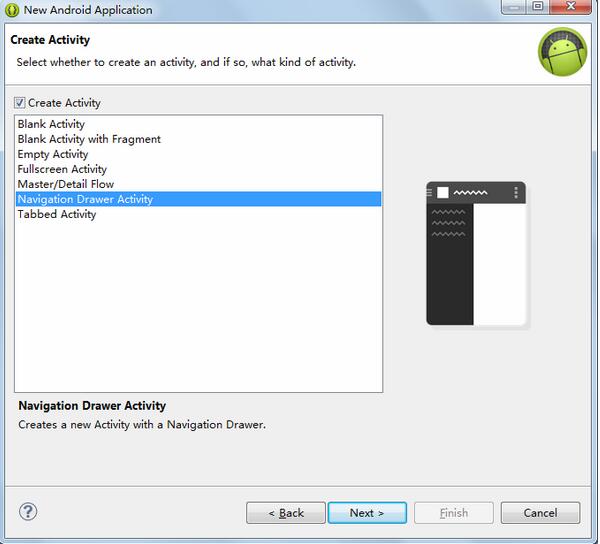
当你新建一个 Android 项目的时候,你可以选择使用 Navigation Drawer:

我们来简要看看代码,首先是 NavigationDrawerFragment.java 这个类,加载了哪些布局文件。
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 给抽屉ListView找到对应的XML布局
mDrawerListView = (ListView) inflater.inflate(
R.layout.fragment_navigation_drawer, container, false);
// 给抽屉ListView绑定点击监听器,点击时,选中点击的项
mDrawerListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
selectItem(position);
}
});
// 给抽屉ListView绑定一个适配器
mDrawerListView.setAdapter(new ArrayAdapter<String>(
getActionBar().getThemedContext(),
android.R.layout.simple_list_item_activated_1,
android.R.id.text1,
new String[]{
getString(R.string.title_section1),
getString(R.string.title_section2),
getString(R.string.title_section3),
getString(R.string.title_section4),
getString(R.string.title_section5),
}));
//mDrawerListView.setAdapter(new DrawerAdapter(getActivity()));
// 设置抽屉ListView以显示某一选中项的形态出现。
mDrawerListView.setItemChecked(mCurrentSelectedPosition, true);
// 将处理后的抽屉ListView返回
return mDrawerListView;
}
NavigationDrawer 主要是一个 ListView,这个 ListView 使用了 fragment_navigation_drawer.xml:
<ListView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/image_bg_green" android:choiceMode="singleChoice" android:divider="@color/image_bg_lightgreen" android:dividerHeight="1dp" tools:context="net.nowamagic.magicapp_v7.NavigationDrawerFragment" />
这个 ListView 就是抽屉导航直观上看到的那个 ListView。同时 ListView 里面每个格子都由一个相对布局填充,其 XML 为 fragment_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="net.nowamagic.magicapp_v7.MainActivity$PlaceholderFragment" >
<TextView
android:id="@+id/section_label"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
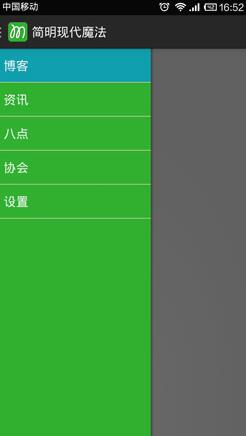
新建一个基于 NavigationDrawer 的项目,大概效果如下:

以上就是本文的全部内容,希望能给大家一个参考,也希望大家多多支持脚本之家。
- 上一篇文章: Android使用控件ImageView加载图片的方法
- 下一篇文章: 自定义搜索功能Android实现
- 支付宝咻一咻怎么用 Android帮你实现咻一咻
- Android拍照保存在系统相册不显示的问题解决
- android开发教程之android的handler使用方法
- 简单实现Android读取网络图片到本地
- ListView的Adapter使用 之 初学ArrayAdapte
- Android下修改SeekBar样式的解决办法
- android根据分辨率自动调整字体大小的实例代