
- Android中Parcel用法详解
- 解析Android中实现滑动翻页之ViewFlipper的使用详解
- 详解Android中Intent对象与Intent Filter过滤匹配过程
- Qt qml中listview 列表视图控件(下拉刷新、上拉分页、滚动轴)
- Android 使用ViewPager自动滚动循环轮播效果
- android异步加载图片并缓存到本地实现方法
- android通用xml解析方法
- Android实现简单的下拉刷新pulltorefresh
- Android开发之Sqliteopenhelper用法实例分析
- Android短信操作常见协议和常用代码
- Android编程实现开始及停止service的方法
- Android中引用其他程序的文本资源超简单方法
- android下拉刷新ListView的介绍和实现代码
- Android下拉刷新官方版
- Android实现仿360桌面悬浮清理内存
- android开发基础教程—SharedPreferences读写
- Android布局——Preference自定义layout的方法
- Android中各级目录的作用说明
- Android账号注册实现点击获取验证码倒计时效果
- Android中 webView调用JS出错的解决办法
- [Android开发从零开始].1.Android开发环境搭建
- Android开发中Activity创建跳转及传值的方法
- 简单掌握Android Widget桌面小部件的创建步骤
- Android闪屏效果实现方法
- Android VideoView类实例讲解
- Android中ImageView用法实例分析
- android源码探索之定制android关机界面的方法
- android解析JSON数据
- Android线程中设置控件的值提示报错的解决方法
- android教程之使用asynctask在后台运行耗时任务
Android程序开发之防止密码输入错误 密码明文显示功能
作者:佚名 Android开发编辑:admin 更新时间:2022-07-23
在使用App的时候,首次登录都需要用户输入密码的,有些朋友为了安全起见密码设置的比较长,导致很多次密码都输入错误,严重影响了用户体验效果。这一点移动开发者做好了准备工作,因为手机的私密性比较强,在输入密码的时候,可以显示输入,增强准确性,提升用户体验度。这当然要付出代价的,需要额外的代码编写功能。下面通过本文给大家介绍如何编写密码明文显示的功能,仅供参考。

本文源码的GitHub下载地址
要点
(1) 重写EditText, 添加提示密码显示和隐藏的图片.
(2) 判断点击位置, 切换EditText的密码显示状态.
(3) 在屏幕旋转或配置改变时, 保留图片的状态信息.
实现只有一个类和两个图片资源, 大家可以自由定制.
1. 布局样式
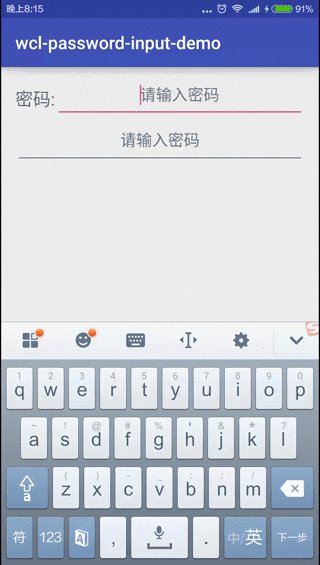
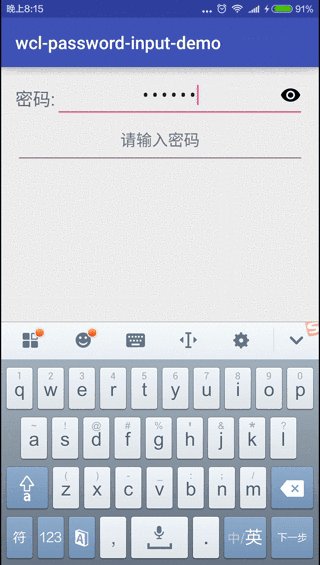
两种密码的显示样式, 一种是常规显示, 一种是TextInputLayout显示.
<LinearLayout android:id="@+id/main_ll_container_1" android:layout_width="match_parent" android:layout_height="40dp" android:gravity="center"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密码:" android:textSize="20sp"/> <me.chunyu.spike.wcl_password_input_demo.PasswordEditText android:id="@+id/main_pet_password" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:hint="请输入密码"/> </LinearLayout> <android.support.design.widget.TextInputLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/main_ll_container_1"> <me.chunyu.spike.wcl_password_input_demo.PasswordEditText android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:hint="请输入密码"/> </android.support.design.widget.TextInputLayout>
效果

2. 提示图标
初始化资源和布局, 获取密码图片的资源, 监听EditText, 有文字时显示图标, 没有文字时隐藏图标.
// 初始化布局
public void initFields(AttributeSet attrs, int defStyleAttr) {
if (attrs != null) {
// 获取属性信息
TypedArray styles = getContext().getTheme().obtainStyledAttributes(attrs, R.styleable.PasswordEditText, defStyleAttr, 0);
try {
// 根据参数, 设置Icon
mShowPwdIcon = styles.getResourceId(R.styleable.PasswordEditText_pet_iconShow, mShowPwdIcon);
mHidePwdIcon = styles.getResourceId(R.styleable.PasswordEditText_pet_iconHide, mHidePwdIcon);
} finally {
styles.recycle();
}
}
// 密码状态
setInputType(EditorInfo.TYPE_CLASS_TEXT | EditorInfo.TYPE_TEXT_VARIATION_PASSWORD);
addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override public void onTextChanged(CharSequence s, int start, int before, int count) {
if (s.length() > 0) {
// 有文字时显示指示器
showPasswordVisibilityIndicator(true);
} else {
mIsShowPwdIcon = false;
restorePasswordIconVisibility(mIsShowPwdIcon);
showPasswordVisibilityIndicator(false); // 隐藏指示器
}
}
@Override public void afterTextChanged(Editable s) {
}
});
}
setInputType设置密码状态, TYPE_TEXT_VARIATION_PASSWORD密文状态.
通过pet_iconShow属性, 可以选择自定义密码提示图片.
3. 监听事件
点击图片, 切换显示或隐藏密码, 获取点击位置, 和图片位置进行比较, 判断事件.
@Override public boolean onTouchEvent(MotionEvent event) {
if (mDrawableSide == null) {
return super.onTouchEvent(event);
}
final Rect bounds = mDrawableSide.getBounds();
final int x = (int) event.getRawX(); // 点击的位置
int iconX = (int) getTopRightCorner().x;
// Icon的位置
int leftIcon = iconX - bounds.width();
Log.e(TAG, "x: " + x + ", leftIcon: " + leftIcon);
// 大于Icon的位置, 才能触发点击
if (x >= leftIcon) {
togglePasswordIconVisibility(); // 变换状态
event.setAction(MotionEvent.ACTION_CANCEL);
return false;
}
return super.onTouchEvent(event);
}
切换明文或密文的密码
// 设置密码指示器的状态
private void restorePasswordIconVisibility(boolean isShowPwd) {
if (isShowPwd) {
// 可视密码输入
setInputType(EditorInfo.TYPE_CLASS_TEXT | EditorInfo.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD);
} else {
// 非可视密码状态
setInputType(EditorInfo.TYPE_CLASS_TEXT | EditorInfo.TYPE_TEXT_VARIATION_PASSWORD);
}
// 移动光标
setSelection(getText().length());
}
4. 保存状态
重写SavedState, 在旋转屏幕时, 保存和恢复显示图片信息.
// 存储密码状态, 显示Icon的位置
protected static class PwdSavedState extends BaseSavedState {
private final boolean mShowingIcon;
private PwdSavedState(Parcelable superState, boolean showingIcon) {
super(superState);
mShowingIcon = showingIcon;
}
private PwdSavedState(Parcel in) {
super(in);
mShowingIcon = in.readByte() != 0;
}
public boolean isShowingIcon() {
return mShowingIcon;
}
@Override
public void writeToParcel(Parcel destination, int flags) {
super.writeToParcel(destination, flags);
destination.writeByte((byte) (mShowingIcon ? 1 : 0));
}
public static final Parcelable.Creator<PwdSavedState> CREATOR = new Creator<PwdSavedState>() {
public PwdSavedState createFromParcel(Parcel in) {
return new PwdSavedState(in);
}
public PwdSavedState[] newArray(int size) {
return new PwdSavedState[size];
}
};
}
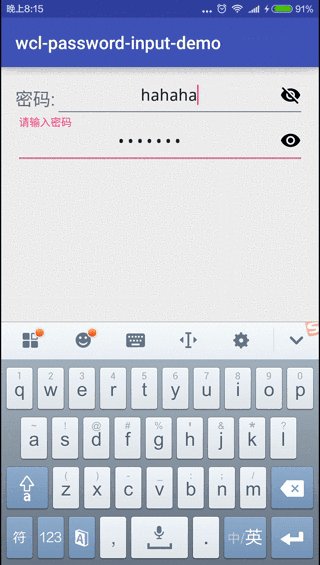
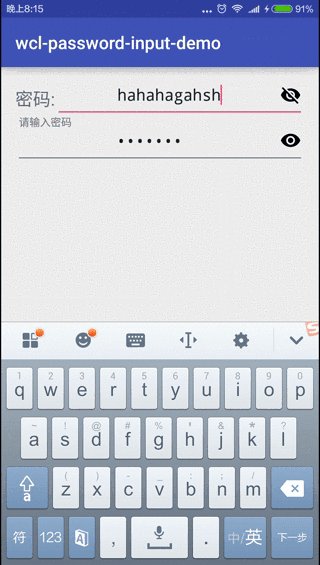
动画效果

现在可以把类复制到应用中, 更换图片资源, 替换显示密码框, 给用户更好的移动端体验. 永远追求极致, 追求不凡.
关于Android程序开发之防止密码输入错误 密码明文显示功能的相关知识就给大家介绍到这里,希望对大家有所帮助!
- 上一篇文章: 解析Java的迭代器中的fast-fail错误检测机制
- 下一篇文章: 举例讲解Android应用开发中OTTO框架的基本使用
- [Android开发从零开始].10.LinearLayout学习
- Android中的广播和广播接收器代码实例
- Android中创建快捷方式及删除快捷方式实现方
- Android编程画图之抗锯齿解决方法
- Android编程之MD5加密算法实例分析
- Android二维码开发学习教程
- Android自定义View实现左右滑动选择出生年份