
- android开发教程之switch控件使用示例
- Android中实现自动生成布局View的初始化代码方法
- 在android开发中进行数据存储与访问的多种方式介绍
- Android中贝塞尔曲线的绘制方法示例代码
- 简单介绍Android开发中的Activity控件的基本概念
- 丢失Android系统库或者Conversion to Dalvik format failed with error 1错误的解决方法
- Android保持屏幕常亮2种实现方法
- Android实现文字和图片混排(文字环绕图片)效果
- Android中ListView Item布局优化技巧
- 双缓冲技术实现Android 画板应用
- Android编程布局控件之AbsoluteLayout用法实例分析
- Android自定义view制作绚丽的验证码
- 谈一谈Android内存泄漏问题
- Android App中使用RatingBar实现星级打分功能的教程
- Android提高之Android手机与BLE终端通信
- Android 开发环境配置问题
- android downsample降低音频采样频率代码
- Android设计登录界面、找回密码、注册功能
- Android模仿To圈儿个人资料界面层叠淡入淡出显示效果
- Android开发笔记之:ListView刷新顺序的问题详解
- Android中PopupWindow响应返回键并关闭的2种方法
- Android单选按钮对话框用法实例分析
- Android实现从相册截图的功能
- [Android开发视频教程]02_07_AppWidget的使用(三)
- Android UI设计系列之自定义Dialog实现各种风格的对话框效果(7)
- Android实现自定义圆形进度条
- Android实现抽奖转盘实例代码
- 详解Android中BroadCastReceiver组件
- Android编程中关于单线程模型的理解与分析
- 新浪微博第三方登录界面上下拉伸图片之第三方开源PullToZoomListViewEx(一)
Android百度地图poi范围搜索
作者:佚名 Android开发编辑:admin 更新时间:2022-07-23
我想大家可能都有过这样的经历:兜里揣着一张银行卡,在街上到处找自动取款机(ATM)。在这个场景中,ATM就是的兴趣点,我们想做的事情就是找到离自己较近的一些ATM然后取款,此时我们并不关心附近有哪些超市、酒吧,因为这些地方没办法取钱!
说了这么多,一方面是加深大家对POI这个词的认识,另一方面也是为了让大家明白我们接下来要做的事情。理论性的东西就不再多讲了,直接来看例子。
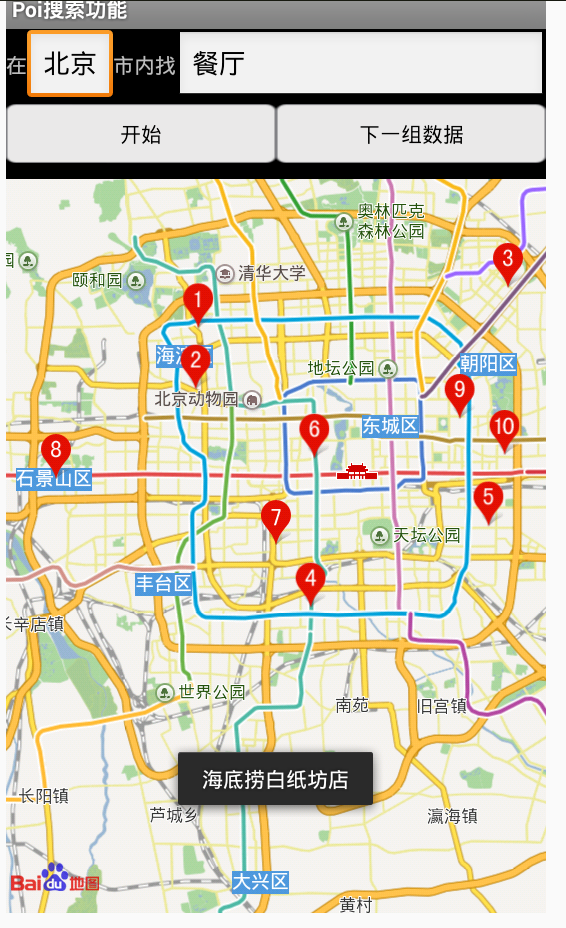
先给大家展示下效果图:

详细界面:

该示例主要介绍关键词查询、suggestion查询和查看餐饮类Place详情页功能,尤其搜索某个地方的餐厅、理发店等等比较有实际意义,百度Demo代码如下:
Activity:
package com.home;
import android.app.Activity;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.EditText;
import android.widget.Toast;
import com.baidu.mapapi.BMapManager;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.search.MKAddrInfo;
import com.baidu.mapapi.search.MKBusLineResult;
import com.baidu.mapapi.search.MKDrivingRouteResult;
import com.baidu.mapapi.search.MKPoiInfo;
import com.baidu.mapapi.search.MKPoiResult;
import com.baidu.mapapi.search.MKSearch;
import com.baidu.mapapi.search.MKSearchListener;
import com.baidu.mapapi.search.MKShareUrlResult;
import com.baidu.mapapi.search.MKSuggestionInfo;
import com.baidu.mapapi.search.MKSuggestionResult;
import com.baidu.mapapi.search.MKTransitRouteResult;
import com.baidu.mapapi.search.MKWalkingRouteResult;
/**
* 演示poi搜索功能
*/
public class PoiSearchActivity extends Activity {
private MapView mMapView = null;
private MKSearch mSearch = null; // 搜索模块,也可去掉地图模块独立使用
/**
* 搜索关键字输入窗口
*/
private AutoCompleteTextView keyWorldsView = null;
private ArrayAdapter<String> sugAdapter = null;
private int load_Index;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
DemoApplication app = (DemoApplication) this.getApplication();
if (app.mBMapManager == null) {
app.mBMapManager = new BMapManager(this);
app.mBMapManager.init(DemoApplication.strKey,
new DemoApplication.MyGeneralListener());
}
setContentView(R.layout.activity_poisearch);
mMapView = (MapView) findViewById(R.id.bmapView);
mMapView.getController().enableClick(true);
mMapView.getController().setZoom(12);
// 初始化搜索模块,注册搜索事件监听
mSearch = new MKSearch();
mSearch.init(app.mBMapManager, new MKSearchListener() {
// 在此处理详情页结果
@Override
public void onGetPoiDetailSearchResult(int type, int error) {
if (error != 0) {
Toast.makeText(PoiSearchActivity.this, "抱歉,未找到结果",
Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(PoiSearchActivity.this, "成功,查看详情页面",
Toast.LENGTH_SHORT).show();
}
}
/**
* 在此处理poi搜索结果
*/
public void onGetPoiResult(MKPoiResult res, int type, int error) {
// 错误号可参考MKEvent中的定义
if (error != 0 || res == null) {
Toast.makeText(PoiSearchActivity.this, "抱歉,未找到结果",
Toast.LENGTH_LONG).show();
return;
}
// 将地图移动到第一个POI中心点
if (res.getCurrentNumPois() > 0) {
// 将poi结果显示到地图上
MyPoiOverlay poiOverlay = new MyPoiOverlay(
PoiSearchActivity.this, mMapView, mSearch);
poiOverlay.setData(res.getAllPoi());
mMapView.getOverlays().clear();
mMapView.getOverlays().add(poiOverlay);
mMapView.refresh();
// 当ePoiType为2(公交线路)或4(地铁线路)时, poi坐标为空
for (MKPoiInfo info : res.getAllPoi()) {
if (info.pt != null) {
mMapView.getController().animateTo(info.pt);
break;
}
}
} else if (res.getCityListNum() > 0) {
// 当输入关键字在本市没有找到,但在其他城市找到时,返回包含该关键字信息的城市列表
String strInfo = "在";
for (int i = 0; i < res.getCityListNum(); i++) {
strInfo += res.getCityListInfo(i).city;
strInfo += ",";
}
strInfo += "找到结果";
Toast.makeText(PoiSearchActivity.this, strInfo,
Toast.LENGTH_LONG).show();
}
}
public void onGetDrivingRouteResult(MKDrivingRouteResult res,
int error) {
}
public void onGetTransitRouteResult(MKTransitRouteResult res,
int error) {
}
public void onGetWalkingRouteResult(MKWalkingRouteResult res,
int error) {
}
public void onGetAddrResult(MKAddrInfo res, int error) {
}
public void onGetBusDetailResult(MKBusLineResult result, int iError) {
}
/**
* 更新建议列表
*/
@Override
public void onGetSuggestionResult(MKSuggestionResult res, int arg1) {
if (res == null || res.getAllSuggestions() == null) {
return;
}
sugAdapter.clear();
for (MKSuggestionInfo info : res.getAllSuggestions()) {
if (info.key != null)
sugAdapter.add(info.key);
}
sugAdapter.notifyDataSetChanged();
}
@Override
public void onGetShareUrlResult(MKShareUrlResult result, int type,
int error) {
}
});
keyWorldsView = (AutoCompleteTextView) findViewById(R.id.searchkey);
sugAdapter = new ArrayAdapter<String>(this,
android.R.layout.simple_dropdown_item_1line);
keyWorldsView.setAdapter(sugAdapter);
/**
* 当输入关键字变化时,动态更新建议列表
*/
keyWorldsView.addTextChangedListener(new TextWatcher() {
@Override
public void afterTextChanged(Editable arg0) {
}
@Override
public void beforeTextChanged(CharSequence arg0, int arg1,
int arg2, int arg3) {
}
@Override
public void onTextChanged(CharSequence cs, int arg1, int arg2,
int arg3) {
if (cs.length() <= 0) {
return;
}
String city = ((EditText) findViewById(R.id.city)).getText()
.toString();
/**
* 使用建议搜索服务获取建议列表,结果在onSuggestionResult()中更新
*/
mSearch.suggestionSearch(cs.toString(), city);
}
});
}
@Override
protected void onPause() {
mMapView.onPause();
super.onPause();
}
@Override
protected void onResume() {
mMapView.onResume();
super.onResume();
}
@Override
protected void onDestroy() {
mMapView.destroy();
super.onDestroy();
}
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
mMapView.onSaveInstanceState(outState);
}
@Override
protected void onRestoreInstanceState(Bundle savedInstanceState) {
super.onRestoreInstanceState(savedInstanceState);
mMapView.onRestoreInstanceState(savedInstanceState);
}
/**
* 影响搜索按钮点击事件
*
* @param v
*/
public void searchButtonProcess(View v) {
EditText editCity = (EditText) findViewById(R.id.city);
EditText editSearchKey = (EditText) findViewById(R.id.searchkey);
mSearch.poiSearchInCity(editCity.getText().toString(), editSearchKey
.getText().toString());
}
public void goToNextPage(View v) {
// 搜索下一组poi
int flag = mSearch.goToPoiPage(++load_Index);
if (flag != 0) {
Toast.makeText(PoiSearchActivity.this, "先搜索开始,然后再搜索下一组数据",
Toast.LENGTH_SHORT).show();
}
}
}
布局XML(activity_poisearch):
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <LinearLayout android:layout_width="fill_parent" android:layout_height="50dip" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="在" > </TextView> <EditText android:id="@+id/city" android:layout_width="wrap_content" android:layout_height="match_parent" android:text="北京" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="市内找" > </TextView> <AutoCompleteTextView android:id="@+id/searchkey" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="0.88" android:text="餐厅" /> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="50dip" android:orientation="horizontal" > <Button android:id="@+id/search" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="12" android:background="@drawable/button_style" android:onClick="searchButtonProcess" android:padding="10dip" android:text="开始" /> <Button android:id="@+id/map_next_data" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="12" android:background="@drawable/button_style" android:onClick="goToNextPage" android:padding="10dip" android:text="下一组数据" /> </LinearLayout> <com.baidu.mapapi.map.MapView android:id="@+id/bmapView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:clickable="true" /> </LinearLayout>
MyPoiOverlay类
package com.home;
import android.app.Activity;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.map.PoiOverlay;
import com.baidu.mapapi.search.MKPoiInfo;
import com.baidu.mapapi.search.MKSearch;
public class MyPoiOverlay extends PoiOverlay {
MKSearch mSearch;
public MyPoiOverlay(Activity activity, MapView mapView, MKSearch search) {
super(activity, mapView);
mSearch = search;
}
@Override
protected boolean onTap(int i) {
super.onTap(i);
MKPoiInfo info = getPoi(i);
if (info.hasCaterDetails) {
mSearch.poiDetailSearch(info.uid);
}
return true;
}
}
在配置文件中要比之前多配置一个activity,不然没法查看详细界面,这是百度SDK jar中提供的类:
<activity android:name="com.baidu.mapapi.search.PlaceCaterActivity" android:configChanges="orientation|keyboardHidden" android:theme="@android:style/Theme.NoTitleBar" > </activity>
Application类同之前。
- 上一篇文章: Android SDK 百度地图通过poi城市内检索简介接口的使用
- 下一篇文章: Android带进度的圆形进度条
- android实现在横竖屏切换时页面信息不被重置
- android 复制 粘贴 剪切功能应用
- 点九图片的显示内容区域应作何理解
- Android利用HorizontalScrollView仿ViewPag
- Android编程设置全屏的方法实例详解
- Android 取得状态栏、任务栏高度的小例子
- [Android开发视频教学]01_09_Activity布局初