
- 2014值得推荐的10个移动 Web 应用程序开发框架
- Android编程之图片相关代码集锦
- android webvie指定视频播放器播放网站视频
- Android中检测当前是否为主线程最可靠的解决方法
- Android Fragment的使用方法(翻译)
- Android开发之电话拨号器和短信发送器实现方法
- Android获取周围WIFI热点服务
- 在AndroidManifest.xml中uses-sdk内属性意思
- Android黑科技之读取用户短信+修改系统短信数据库
- Android自定义图片集合
- Android实现二维码扫描并登陆网页
- 腾讯微博Android客户端开发.9.发送微博
- Android编程开发之性能优化技巧总结
- Android中 自定义数据绑定适配器BaseAdapter的方法
- Android获取SD卡路径及SDCard内存的方法
- Android 异步加载图片分析总结
- Android 应用APP加入聊天功能
- android用java动态增添删除修改布局
- Android实现图片异步加载及本地缓存
- Android Mms之:对话与联系人关联的总结详解
- Android编程布局控件之AbsoluteLayout用法实例分析
- Android开发之加载图片的方法
- 限时抢购秒杀系统架构分析与实战
- Android开发登陆案例
- 腾讯微博Android客户端开发.5.获取请求用户授权Request.Token
- Android Mms之:深入MMS支持
- 通过实例简单讲解Android App中的Activity组件
- 使用OkHttp包在Android中进行HTTP头处理的教程
- Android开发技巧之永不关闭的Toast信息框(长时间显示而非系统关闭)
- 浅谈Android程序与JavaScript脚本的交互
Android定制自己的EditText轻松改变底线颜色
作者:佚名 Android开发编辑:admin 更新时间:2022-07-23
最近做 android 项目遇到这个问题,为了保持 app 风格一致,需要将原生的EditText底线颜色改成橙色。网上搜了一些解决方案,特此记录总结一下。
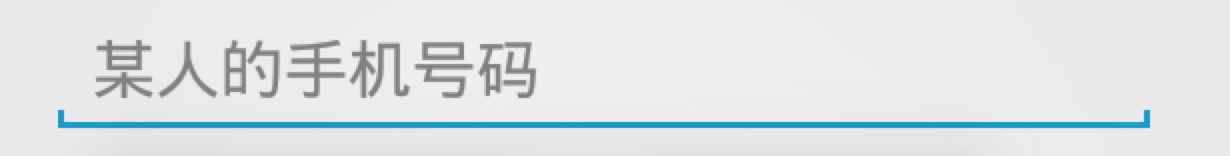
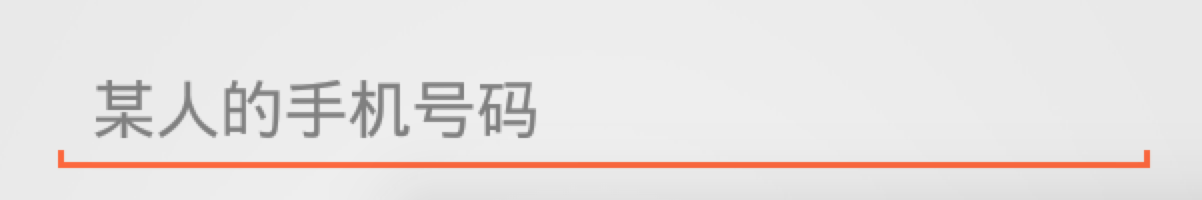
效果图
默认的EditText底线颜色是蓝色的,

我们想实现橙色的效果

实现方法
1、准备两个背景图
一个作为 edittext 的默认背景 , 另一个作为 输入时候的背景
Note
使用 9.png, 不要用png, 否则图片会模糊, 花掉

在文件夹 drawable 用selector 建立一个xml 文件
<!-- drawable/edittext_shape.xml --> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/edittext_default" android:state_focused="false"/> <item android:drawable="@drawable/edittext_focused" android:state_focused="true"/> </selector>
在 values 文件夹 下面的 styles.xml 新建一个style
此步骤是为了复用这个样式, 也可以不用style, 直接在 layout里的布局 xml 里 写代码
<!-- drawable/values/styles.xml --> <style name="SmsEditText"> <item name="android:layout_marginLeft">20dp</item> <item name="android:layout_marginRight">20dp</item> <item name="android:layout_marginTop">20dp</item> <item name="android:layout_width">match_parent</item> <item name="android:layout_height">wrap_content</item> <item name="android:textSize">16sp</item> <item name="android:background">@drawable/edittext_shape</item> </style>
在layout的布局文件中引用定制的edittext
<!-- drawable/layout/fragment_bomb.xml --> <LinearLayout android:id="@+id/input" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="20dp" > <EditText android:id="@+id/phone" style="@style/SmsEditText" android:hint="@string/phone_hint" android:inputType="phone" android:maxLength="11" android:maxLines="1" /> <EditText android:id="@+id/times" style="@style/SmsEditText" android:hint="@string/times_hint" android:inputType="number" android:maxLines="1" /> </LinearLayout>
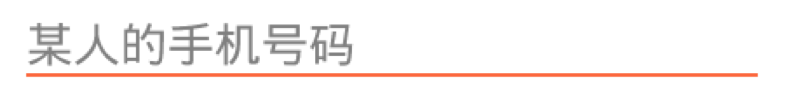
在edittext 底部加上一条直线( 仿微信)
原生的效果是edittext底部是一个凹形的线,这样不是很美观。微信的输入框下面是一条直线。如何实现呢?可以将上面的图片改成直线型的,不过需要美工人员 PS 的帮忙。我们也可以利用 xml 文件来画出图形,完成所需的直线效果。

利用xml 画线
本来想利用xml 画线, 做出微信 输入框 的那种下面是一条直线,发现纯粹用xml不美观, 这种还是让美工做一个背景图可能比较好。
查看这篇文章:android利用xml实现分割线
edittext 去除边框
android:background="@null"
这个代码可以去掉 edittext 的边框
edittext 底部加线
在drawable 新建一个 line.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <solid android:color="@color/orange_normal" /> <size android:height="1dp" android:width="1000dp" /> </shape>
在layout 的布局文件中引用
<EditText android:id="@+id/phone" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@null" android:drawableBottom="@drawable/line" android:hint="@string/phone_hint" android:inputType="phone" android:maxLength="11" android:maxLines="1" />
以上就是本文的全部内容,希望对大家的学习有所帮助。
- 上一篇文章: android利用xml实现分割线
- 下一篇文章: Android编程之杀毒的实现原理及具体实例
- RecyclerView的使用之HelloWorld
- Android获取窗体信息的Util方法
- Android开发必备:秒杀真机超快模拟器Genym
- Android 底部导航控件实例代码
- Android客户端实现图片轮播控件
- android教程之使用popupwindow创建菜单示例
- Android RecyclerView实现下拉刷新和上拉加