
- Android中主要资源文件及文件夹介绍
- Android模拟器对应的电脑快捷键说明
- android屏幕全屏的实现代码
- Android实现文件的分割和组装
- android读取raw文件示例
- ReactiveCocoa代码实践之-UI组件的RAC信号操作
- Android 更新UI的方法汇总
- Android中创建多线程管理器实例
- Android App界面的ListView布局实战演练
- Android线程管理之ActivityThread
- 实例解析Android系统中的ContentProvider组件用法
- Android监听电池状态实例代码
- Android NDK 开发教程
- Android 网络图片查看显示的实现方法
- Android简单音乐播放实例
- android中可以通过两种方式调用接口发送短信
- android判断phonegap是否联网且加载super.loadUrl网址
- android Watchdog 实现剖析
- Android防止按钮过快点击造成多次事件的解决方法
- Android实现模仿UCweb菜单效果的方法
- Android基础知识之单点触摸
- 解析android中ProgressBar的用法
- mac开发android环境搭建步骤图解
- Android仿UC浏览器左右上下滚动功能
- android编程实现添加文本内容到sqlite表中的方法
- Android中AsyncTask的用法实例分享
- Android实现给TableLayou绘制边框的方法
- 设置Android系统永不锁屏永不休眠的方法
- Android编程之MD5加密算法实例分析
- FloatingActionButton增强版一个按钮跳出多个按钮第三方开源之FloatingActionButton
Android实现自定义标题栏的方法
作者:佚名 Android开发编辑:admin 更新时间:2022-07-23
本文要讲自己定义一个标题栏,能加事件。然后可以移值到不同的手机上,基本上不用改什么,调用也很简单
在layout文件夹下,新建一个XML。名字叫做layout_title_bar.xml然后来看看布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="45.0dip"
android:background="@drawable/bg_title_bar"
android:gravity="top" >
<ImageView
android:id="@+id/title_bar_menu_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="3.0dip"
android:layout_marginRight="3.0dip"
android:layout_marginTop="3.0dip"
android:gravity="center"
android:src="@drawable/ic_top_bar_category" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_toRightOf="@id/title_bar_menu_btn"
android:background="@drawable/ic_top_divider" />
<TextView
android:id="@+id/title_bar_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:ellipsize="end"
android:gravity="center"
android:paddingLeft="75.0dip"
android:paddingRight="75.0dip"
android:singleLine="true"
android:text="Java学习宝典"
android:textColor="#ffffff"
android:textSize="22sp" />
</RelativeLayout>
看下效果:

接下要就是要用了,在要用到的地方:我这里是activity_main.xml文件中:
加上一句: <include layout="@layout/layout_title_bar" />这样就行了,
然后我们要给标题栏上的按钮添加事件,这个更加简单了:
在MainActivity.java(对应activity_main.xml)中,onCreate函数中添加:事件可以自己改,我这里是让它控制左右滑动的功能。
ImageView menuImg = (ImageView) findViewById(R.id.title_bar_menu_btn);
menuImg.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
if (!menuIsShow)
showMenu();
else {
hideMenu();
}
}
});
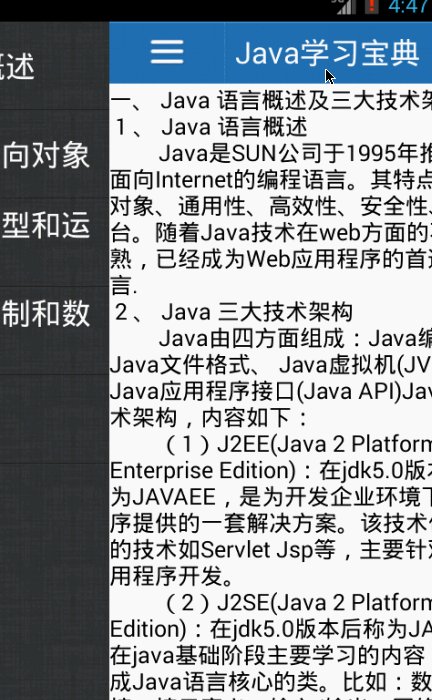
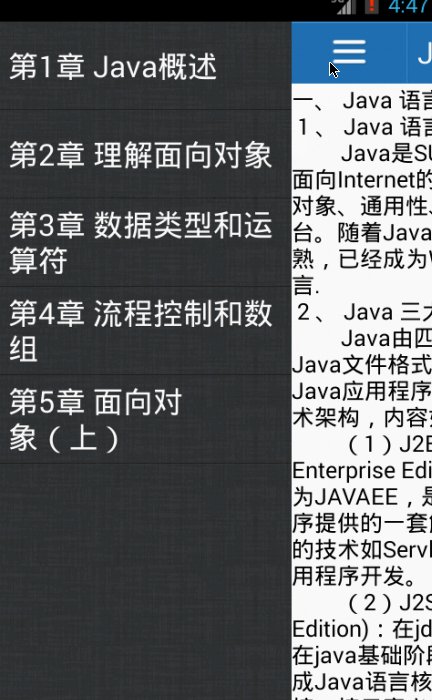
这样就可以了:
我们来看看效果

这就是效果了,很简单吧,想用直接把上面的布局复制过去就OK了!
- 上一篇文章: 基于Android实现仿QQ5.0侧滑
- 下一篇文章: 图解Windows环境下Android Studio安装和使用教程
- Android播放视频的三种方式
- Android快速分析apk工具aapt的使用教程
- Android实现个性化的进度条
- Android Force Close 出现的异常原因分析及
- android dialog自定义实例详解
- Android防止按钮过快点击造成多次事件的解决
- android 开发教程之日历项目实践(一)