
- Android应用中通过Layout_weight属性用ListView实现表格
- Android学习项目之简易版微信为例(二)
- Android基础之Activity生命周期
- Android的HTTP操作库Volley的基本使用教程
- Android实现字幕滚动的方法
- Android提高之MediaPlayer音视频播放
- Android 网络图片查看显示的实现方法
- 基于android中权限的集合汇总
- Android中使用AndroidTestCase的方法实例
- Android NDK开发之:配置环境的详解
- Android 自定义SurfaceView详解
- 使用adb命令向Android模拟器中导入通讯录联系人的方法
- Andriod开发中引入jar包的正确方式介绍
- [Android开发视频教程]02_07_AppWidget的使用(三)
- Android中创建一个透明的进度对话框实例
- 深入浅析Android接口回调机制
- Android支付宝和微信支付集成
- android push推送相关基本问答总结
- Android通过自定义View实现随机验证码
- Android基础知识之单点触摸
- Android编程之客户端通过socket与服务器通信的方法
- Android实现文字和图片混排(文字环绕图片)效果
- Android重要控件SnackBar使用方法详解
- Android中捕捉menu按键点击事件的方法
- android RadioButton和CheckBox组件的使用方法
- Android模拟器实现手机添加文件到sd卡的方法
- android monkey自动化测试改为java调用monkeyrunner Api
- android实现通知栏下载更新app示例
- android中intent传递list或者对象的方法
- android实现关闭或开启移动网络数据
Android开发学习之WallPaper设置壁纸详细介绍与实例
今天和大家分享的是关于在Android中设置壁纸的方法,在Android中设置壁纸的方法有三种,分别是:
1、使用WallpaperManager的setResource(int ResourceID)方法
2、使用WallpaperManager的setBitmap(Bitmap bitmap)方法
3、重写ContextWrapper 类中提供的setWallpaper()
除此之外,我们还需要在应用程序中加入下列权限: <uses-permission android:name="android.permission.SET_WALLPAPER"/>
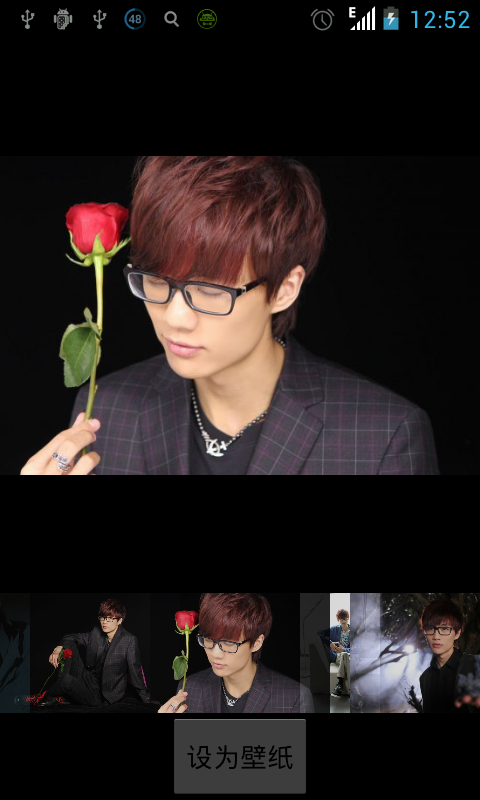
下面我们以此为基本方法,来实现Android中自带的壁纸应用。首先来看我的布局代码:
复制代码 代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#000000"
tools:context=".MainActivity" >
<ImageSwitcher
android:id="@+id/ImageSwitcher"
android:layout_width="fill_parent"
android:layout_height="370dp">
</ImageSwitcher>
<Gallery
android:id="@+id/Gallery"
android:layout_width="fill_parent"
android:layout_height="80dp"
android:layout_below="@+id/ImageSwitcher" />
<Button
android:id="@+id/BtnGo"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_below="@+id/Gallery"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:text="@string/BtnGo" />
</RelativeLayout>
在这里我们使用Gallery来实现一个可以供用户选择的缩略图列表,当用户选择列表中的图像时,会在ImageSwitcher控件中显示出当前图像,当点击Button时,当前图片将被设置为壁纸。其实这里的ImageSwitcher完全可以替换为ImageView,考虑到ImageSwitcher可以提供较好的动画效果,所以我们在这里选择了ImageSwitcher。同样地,我们继续使用Android开发学习之Gallery中的那个ImageAdapter类:
复制代码 代码如下:
package com.android.gallery2switcher;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
public class ImageAdapter extends BaseAdapter{
//类成员myContext为context父类
private Context myContext;
private int[] myImages;
//构造函数,有两个参数,即要存储的Context和Images数组
public ImageAdapter(Context c,int[] Images)
{
// TODO Auto-generated constructor stub
this.myContext=c;
this.myImages=Images;
}
//返回所有的图片总数量
@Override
public int getCount()
{
return this.myImages.length;
}
//利用getItem方法,取得目前容器中图像的数组ID
@Override
public Object getItem(int position)
{
return position;
}
@Override
public long getItemId(int position)
{
return position;
}
//取得目前欲显示的图像的VIEW,传入数组ID值使之读取与成像
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
ImageView image=new ImageView(this.myContext);
image.setImageResource(this.myImages[position]);
image.setScaleType(ImageView.ScaleType.FIT_XY);
image.setAdjustViewBounds(true);
return image;
}
}
现在,我们就可以开始编写程序了,后台的代码如下:
复制代码 代码如下:
package com.android.gallery2switcher;
import java.io.IOException;
import android.os.Bundle;
import android.app.Activity;
import android.app.WallpaperManager;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.Button;
import android.widget.Gallery;
import android.widget.Gallery.LayoutParams;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.ViewSwitcher.ViewFactory;
public class MainActivity extends Activity {
Gallery mGallery;
ImageSwitcher mSwitcher;
Button BtnGo;
int[] Resources=new int[]{R.drawable.image0,R.drawable.image1,R.drawable.image2,R.drawable.image3,
R.drawable.image4,R.drawable.image5,R.drawable.image6,R.drawable.image7,R.drawable.image8};
int index;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//不显示标题栏
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
mGallery=(Gallery)findViewById(R.id.Gallery);
mSwitcher=(ImageSwitcher)findViewById(R.id.ImageSwitcher);
//实现ImageSwitcher的工厂接口
mSwitcher.setFactory(new ViewFactory()
{
@Override
public View makeView()
{
ImageView i = new ImageView(MainActivity.this);
i.setBackgroundColor(0xFF000000);
i.setScaleType(ImageView.ScaleType.FIT_CENTER);
i.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
return i;
}
});
//设置资源
mSwitcher.setImageResource(Resources[0]);
//设置动画
mSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,android.R.anim.fade_in));
mSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this,android.R.anim.fade_out));
BtnGo=(Button)findViewById(R.id.BtnGo);
BtnGo.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View arg0)
{
SetWallPaper();
}
});
ImageAdapter mAdapter=new ImageAdapter(this,Resources);
mGallery.setAdapter(mAdapter);
mGallery.setOnItemSelectedListener(new OnItemSelectedListener()
{
@Override
public void onItemSelected(AdapterView<?> Adapter, View view,int position, long id)
{
//设置图片
mSwitcher.setImageResource(Resources[position]);
//获取当前图片索引
index=position;
}
@Override
public void onNothingSelected(AdapterView<?> arg0)
{
}
});
}
//设置壁纸
public void SetWallPaper()
{
WallpaperManager mWallManager=WallpaperManager.getInstance(this);
try
{
mWallManager.setResource(Resources[index]);
}
catch (IOException e)
{
e.printStackTrace();
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
return true;
}
}
可以看到,在使用ImageSwitcher的时候,我们需要实现它的工厂接口,并且这里的makeView()方法和BaseAdapter里的getView()方法是一样的,即返回一个View视图。我们ImageSwitcher给使用了系统默认的动画效果。最终运行效果如下:




- 上一篇文章: android 动态控制状态栏显示和隐藏的方法实例
- 下一篇文章: 安卓监听屏幕的横竖翻转实现方法
- Android实现手机拍照功能
- [Android开发视频教学]01_09_Activity布局初
- Android学习之Fragment
- Android中基于XMPP协议实现IM聊天程序与多人
- Android编程实现加载等待ProgressDialog的方
- 21天学习android开发教程之SQLite分页读取
- Android 布局文件Layout XML属性