
- UICollectionView基础
- iOS Auto Layout Demystify
- [Xcode使用-4]真机调试配置
- iOS开发中文件的上传和下载功能的基本实现
- 继承自NSObject的不常用又很有用的函数(2)
- IOSApplication新建Empty项目中自定义UIButton
- ios多种语言的本地化思路
- 免费下载:320+手绘风格AppleiOS7图标
- 一个控件用肉眼看不见,有哪些可能?
- iOS基础控件(下)
- ios原生二维码扫描
- iOS开发中UISwitch按钮的使用方法简介
- iOS开发之Quartz2D详解
- 关于Objective-C格式化处理相关规范
- 从零开始学ios开发(四):IOS控件(1),ImageView、TextField、Keyboard
- Objective-C——Block
- xmpp与服务器连接并身份验证成功
- IOS工作笔记(一)
- Objective-CObjectinitialization对象初始化
- IOS设备滑动事件
- 浅析Objective-C字面量
- UILabel的空格不支持tab键
- 斯坦福iOS7公开课10笔记及演示Demo
- iOS-跨界面传值和跨应用传值
- iOS中定位当前位置坐标及转换为火星坐标的方法
- 【读书笔记】iOS-自动释放池
- iOS高仿城觅应用客户端项目(开发思路和代码)
- iOS开发-正则表达式的使用方法
- iOS-网络访问两种常用方式【GET&POST】实现的几个主要步骤
- 堆排序的OC实现
iOS中的屏幕适配之Autolayout(初级)
作者:佚名 IOS开发编辑:admin 更新时间:2022-07-23
这是第二篇博客啦啦啦,来来来,嗨起来,今天我们要说的时iOS的屏幕适配,随着APPLE推出的手机越来越多,屏幕的尺寸也越来越多,而屏幕的适配确是相当的麻烦,今天我要说的,网上也许早就有了,我只是说出自己的理解(可能不对啊,勿喷....)
Autolayout其实就是约束了,今天讲得是代码添加约束,用到的第三方是Masonry,相信代码写约束的都知道这个第三方库,好了,废话不多说,代码搞起
首先你要去下载个Masonry,或者用cocoapods加到工程中,先来个简单点得例子啊,下面请重点看注释啊
UIView *view1 = [[UIView alloc] init];
view1.backgroundColor = [UIColor blackColor];
[self.view addSubview:view1];
[view1 mas_makeConstraints:^(MASConstraintMaker *make) {
//使view1的中点坐标等于self.view的中点
make.center.equalTo(self.view);
//设置view1的size为宽度300,高度300,这里的mas_equalTo好像是设置具体数值用的,而equalTo却不是
make.size.mas_equalTo(CGSizeMake(300, 300));
}];
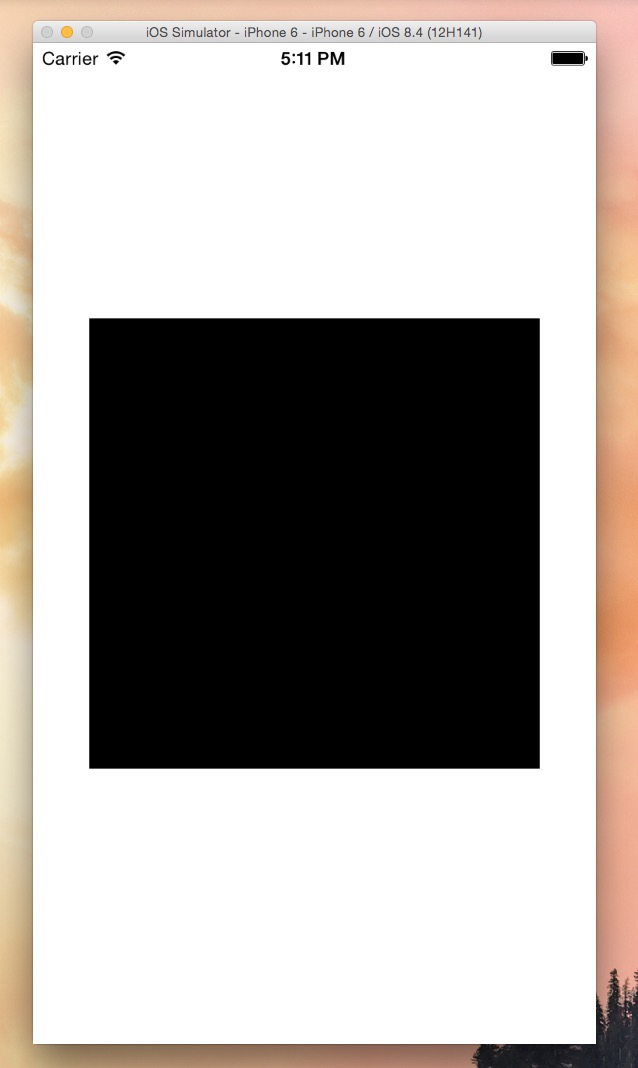
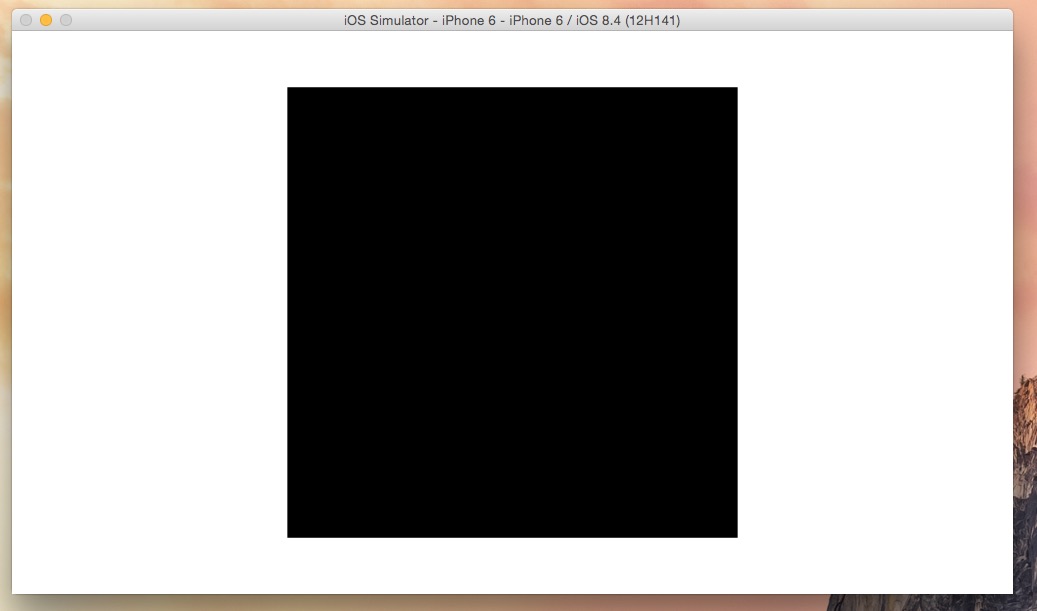
运行效果


可以看到横竖屏都是一样的,其实Autolayout学的好的话,只需要写一套代码就适配所以尺寸了,而且不怕APPLE后来在出其他尺寸,一劳永逸(就是代码特别烦)
现在来点复杂的,2块view,第一块view左边距离父视图20,第二块view右边距离父视图30,2块view等宽间隔为10
UIView *view1 = [[UIView alloc] init];
view1.backgroundColor = [UIColor blackColor];
[self.view addSubview:view1];
UIView *view2 = [[UIView alloc] init];
view2.backgroundColor = [UIColor cyanColor];
[self.view addSubview:view2];
[view1 mas_makeConstraints:^(MASConstraintMaker *make) {
//view1的左边距离self.view的左边距离为20
make.left.equalTo(self.view.mas_left).offset(20);
//view1的右边距离view2的左边距离为为-10,为什么是负数,其实是往右边是正,左边为负啦(我自己理解的啊),top和buttom也一样
make.right.equalTo(view2.mas_left).offset(-10);
//这句的意思就是view1的中点得Y值等于self.view的中点的Y值
make.centerY.mas_equalTo(self.view.mas_centerY);
//view1的高度是150,这里要用对象
make.height.mas_equalTo(@150);
//view1的宽度等于view2
make.width.equalTo(view2);
}];
[view2 mas_makeConstraints:^(MASConstraintMaker *make) {
//view2的左边距离view1的右边距离为10,其实就是间隔为10了
make.left.equalTo(view1.mas_right).offset(10);
//view2的右边距离self.view的右边距离为-30,自己脑补为什么是负的啊
make.right.equalTo(self.view.mas_right).offset(-30);
//这句的意思就是view2的中点得Y值等于self.view的中点的Y值
make.centerY.mas_equalTo(self.view.mas_centerY);
//view2的高度是150,这里要用对象
make.height.mas_equalTo(@150);
//view2的宽度等于view1
make.width.equalTo(view1);
}];
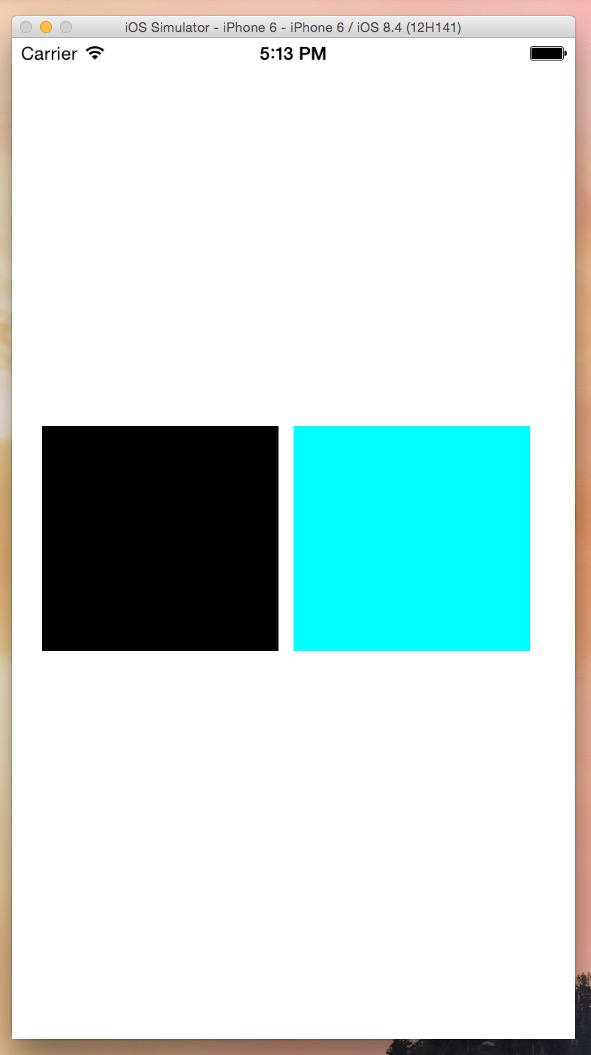
运行效果如下

是不是棒棒哒,我们再来写个3块view的,其中2块view的位置和上面一样,第三块view在第二块view的右边,距离为15,第三块view右边距离父视图距离为20,我希望小伙伴们自己试试,如果一遍就能敲出来所需要的效果的话,证明Masonry已经入门了
UIView *view1 = [[UIView alloc] init];
view1.backgroundColor = [UIColor blackColor];
[self.view addSubview:view1];
UIView *view2 = [[UIView alloc] init];
view2.backgroundColor = [UIColor cyanColor];
[self.view addSubview:view2];
UIView *view3 = [[UIView alloc] init];
view3.backgroundColor = [UIColor redColor];
[self.view addSubview:view3];
[view1 mas_makeConstraints:^(MASConstraintMaker *make) {
//view1的左边距离self.view的左边距离为20
make.left.equalTo(self.view.mas_left).offset(20);
//view1的右边距离view2的左边距离为为-10,为什么是负数,其实是往右边是正,左边为负啦(我自己理解的啊),top和buttom也一样
make.right.equalTo(view2.mas_left).offset(-10);
//这句的意思就是view1的中点得Y值等于self.view的中点的Y值
make.centerY.mas_equalTo(self.view.mas_centerY);
//view1的高度是150,这里要用对象
make.height.mas_equalTo(@150);
//view1的宽度等于view2
make.width.equalTo(view2);
}];
[view2 mas_makeConstraints:^(MASConstraintMaker *make) {
//view2的左边距离view1的右边距离为10
make.left.equalTo(view1.mas_right).offset(10);
//view2的右边距离view3的右边距离为-15,自己脑补为什么是负的啊
make.right.equalTo(view3.mas_left).offset(-15);
//这句的意思就是view2的中点得Y值等于self.view的中点的Y值
make.centerY.mas_equalTo(self.view.mas_centerY);
//view2的高度是150,这里要用对象
make.height.mas_equalTo(@150);
//view2的宽度等于view3
make.width.equalTo(view3);
}];
[view3 mas_makeConstraints:^(MASConstraintMaker *make) {
//view3的左边距离view2的右边距离为15
make.left.equalTo(view2.mas_right).offset(15);
//view3的右边距离self.view的右边距离为-20,自己脑补为什么是负的啊
make.right.equalTo(self.view.mas_right).offset(-20);
//这句的意思就是view3的中点得Y值等于self.view的中点的Y值
make.centerY.mas_equalTo(self.view.mas_centerY);
//view3的高度是150,这里要用对象
make.height.mas_equalTo(@150);
//view3的宽度等于view1
make.width.equalTo(view1);
}];
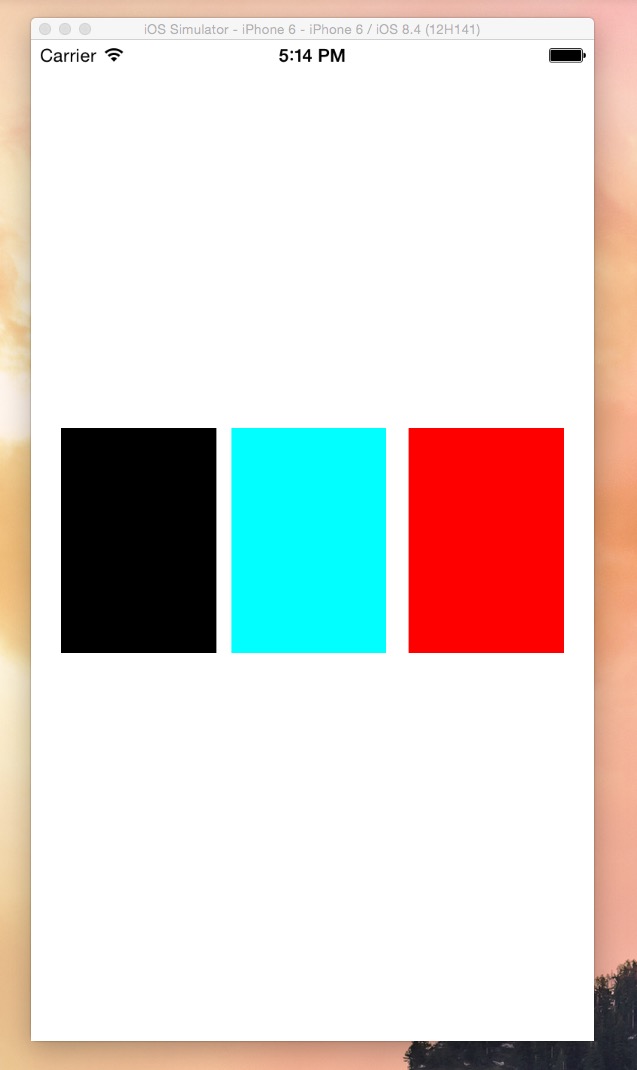
运行效果

今天的博客就写到这里的,希望大家能够入门,暂时还没在项目中用这种约束,都是比例写的适配(其实效果不怎么好,但没有Autolayout这么麻烦),在以后的项目中试试Masonry写适配,其实这些都是我自己的理解,如果不对的话,欢迎指正,谢谢
- 上一篇文章: iOSUI基础07
- 下一篇文章: Objective-C知识总结(2)