
- OC-22.隐式动画
- iOS开发实现下载器的基本功能(1)
- 线程(并发互斥同步并行多线程异步)
- 详解iOS开发中Keychain的相关使用
- IOS开发-影院选座算法限制产生孤座
- 关情纸尾-----UIKit基础-超级猜图
- iOS实时监控网络状态的改变
- iOS自定义alertView提示框实例分享
- 【读书笔记】UIWindow-WindowLevel
- swift关于闭包和函数
- iOS:等比压缩截图代码
- XCode6.0的iOS免证书真机测试方法(MAC及黑苹果均有效)
- iOSHumanInterfaceGuidelines(原创翻译)第四章
- UI常用控件
- iOS安全:UIWebView访问Https站点防止中间人攻击
- IOS开发经验分享
- IOS多线程实现多图片下载(一)
- iOS开发多线程篇—单例模式(ARC)
- iOS从xib中加载自定义视图
- OC-25.CAKeyframeAnimation
- Ios开发之Category
- 改变iOS应用中UITableView的背景颜色与背景图片的方法
- xmpp环境配置
- PNChart,简洁高效有动画效果的iOS图表库
- iOS开发日记41-9.0布局神器UIStackView
- OpenGLES3.0之Uniform详解
- ios开发:CoreData概述
- 一个iOS上的秒表小应用的实现方法分享
- 从零开始学ios开发(五):IOS控件(2),Slider
- IOS中判断消息推送是否打开
iOS实现侧滑栏效果
作者:佚名 IOS开发编辑:admin 更新时间:2022-07-23
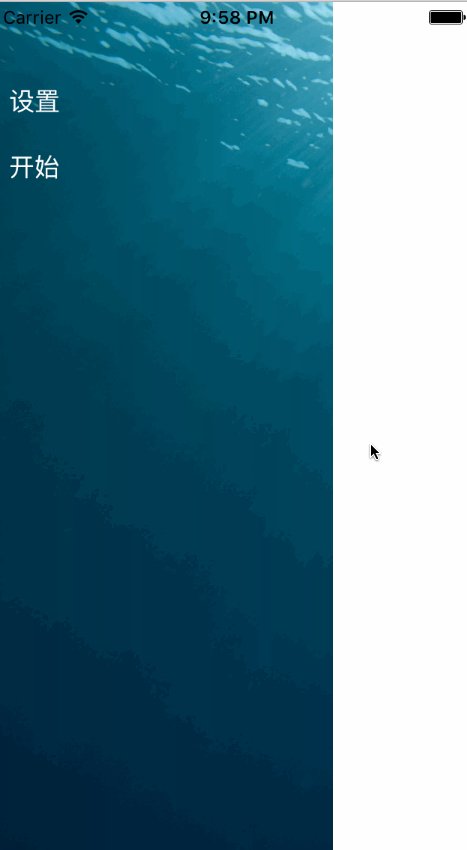
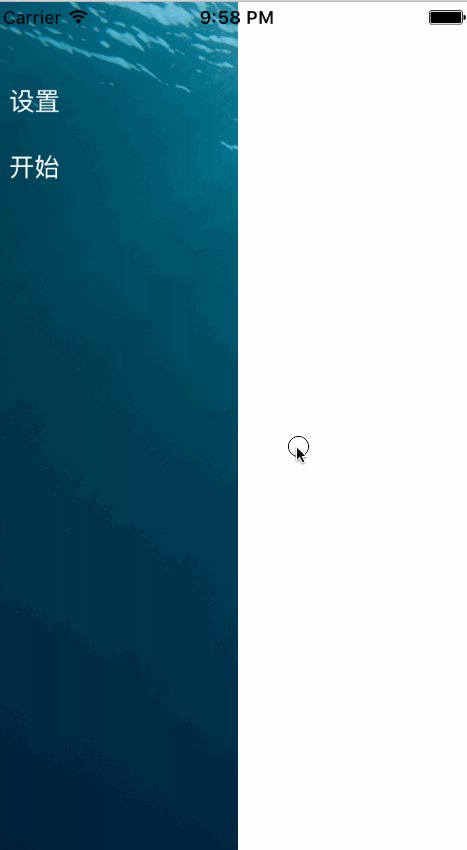
效果

源码:https://github.com/YouXianMing/iOS-Project-Examples 中的 SideViewController
//
// ViewController.m
// SideViewController
//
// Created by YouXianMing on 16/6/6.
// Copyright © 2016年 YouXianMing. All rights reserved.
//
#import "ViewController.h"
#import "LeftViewController.h"
#import "MainViewController.h"
#import "UIView+SetRect.h"
@interface ViewController () {
CGFloat _screenWidth;
}
@property (nonatomic, strong) UIPanGestureRecognizer *panGesture;
@property (nonatomic) CGPoint panBeginPoint;
@property (nonatomic, strong) LeftViewController *leftViewController;
@property (nonatomic, strong) UIView *leftView;
@property (nonatomic, strong) MainViewController *mainViewController;
@property (nonatomic, strong) UIView *mainView;
@end
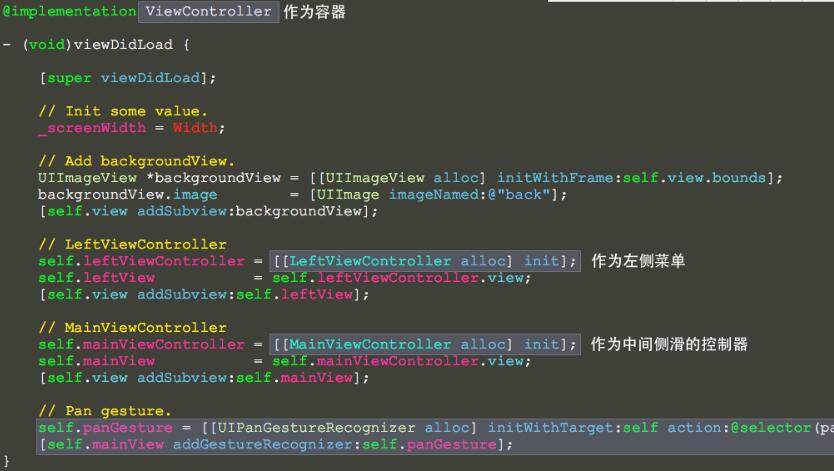
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Init some value.
_screenWidth = Width;
// Add backgroundView.
UIImageView *backgroundView = [[UIImageView alloc] initWithFrame:self.view.bounds];
backgroundView.image = [UIImage imageNamed:@"back"];
[self.view addSubview:backgroundView];
// LeftViewController
self.leftViewController = [[LeftViewController alloc] init];
self.leftView = self.leftViewController.view;
[self.view addSubview:self.leftView];
// MainViewController
self.mainViewController = [[MainViewController alloc] init];
self.mainView = self.mainViewController.view;
[self.view addSubview:self.mainView];
// Pan gesture.
self.panGesture = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(panGestureEvent:)];
[self.mainView addGestureRecognizer:self.panGesture];
}
- (void)panGestureEvent:(UIPanGestureRecognizer *)gesture {
CGPoint translation = [gesture translationInView:gesture.view];
CGPoint velocity = [gesture velocityInView:gesture.view];
CGFloat gap = _screenWidth / 3.f * 2;
CGFloat sensitivePosition = _screenWidth / 2.f;
if (velocity.x < 0 && _mainView.x <= 0) {
// 过滤掉向左侧滑过头的情形
_mainView.x = 0.f;
} else {
if (gesture.state == UIGestureRecognizerStateBegan) {
// 开始
_panBeginPoint = translation;
if (_mainView.x >= sensitivePosition) {
_panBeginPoint.x -= gap;
}
} else if (gesture.state == UIGestureRecognizerStateChanged) {
// 值变化
_mainView.x = translation.x - _panBeginPoint.x;
if (_mainView.x <= 0) {
// 过滤掉向左侧滑过头的情形
_mainView.x = 0.f;
}
} else if (gesture.state == UIGestureRecognizerStateEnded) {
// 结束
[UIView animateWithDuration:0.20f animations:^{
_mainView.x >= sensitivePosition ? (_mainView.x = gap) : (_mainView.x = 0);
}];
}
}
}
@end

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
- 上一篇文章: iOS实现水平方向瀑布流
- 下一篇文章: 扫描二维码控件的封装iOS实现