
- 做行业门户我们应该注意什么 内容才是最关键
- 做精致内链建设 让你的网站蒸蒸日上
- 淘宝客如何规避竞争的三种办法
- 360友链平台的一周使用经验分享
- 新人学习笔记:站长语录不完全版
- 站长选择海外主机需要考虑的5点问题
- Twitter技术问题导致抓取和URL规范化问题
- B2C电子商务运营中产品的重要性
- 用户界面讨论:网页中超链接的下划线
- 大鹏谈怎么玩微博
- 广告Banner的点击率是不是真的可以预测
- 使用301重定向更换wordpress博客域名
- 巧妙选购付费链接
- 掌握外链周期 做好网站优化
- 请各位站长珍惜已经拥有的 追求可能拥有的
- 我理解的互联网商业模式之一:信息类
- 网站设计中自以为“加强”用户体验的那点事
- 新媒体时代:如何当好“微博营销”大管家?
- PHP网站301定向方法详解
- 写软文必须防范的问题
- 浅析网站打不开的几大原因
- 选择好SEO公司,比做好SEO更重要
- 采集为那般:谈谈我对采集的三点看法
- 58同城付费推广应该注意哪些方面
- 浅谈垃圾内容对seo的影响
- 2011年网站推广计划:健康发展最重要
- PHP转换IP地址到真实地址
- 浅析站长圈中的各类培训项目
- 更新原创文章为何依旧难逃被降权的命运
- 浅谈个人电影网站未来的发展前途
wordpress主题汉化:后台选项名称修改出错
作者:佚名 网站建设问答编辑:admin 更新时间:2022-07-23
经常汉化wordpress的朋友经常会碰到这样的问题,在汉化后台选项名称后,就没办法切换选项了,比如如下图主题的后台
如果直接自主题的后台配置文章theme-options.php直接汉化$options[]数值中的name值:
$options[] = array( "name" => "常规选项", "type" => "heading" );
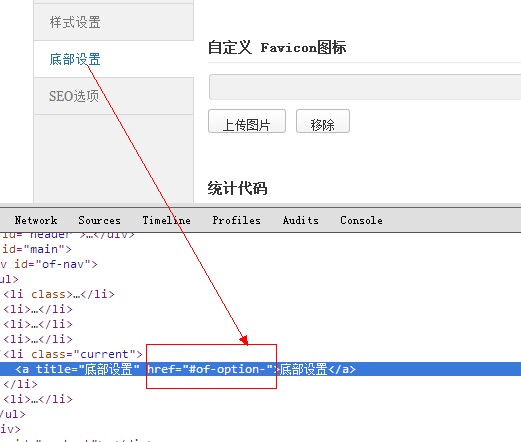
这样汉化后,你这个后台是没办法切换的,其实这个原因是因为js没办法找到匹配的选项而导致的,我们可以在源码中看到哈,如下图:

解决办法如下:
在主题的theme-options.php中汉化$options[]数值中加入原有的英文名称,如下所示:
$options[] = array( "name" => "常规选项", "e_name" => "General Settings", //英文名称,用于切换时JS的调用 "type" => "heading" );
然后找到你的后台设置的php文件,如本主题是admin-interface.php,在js调用的地方修改指定的标签,代码如下:
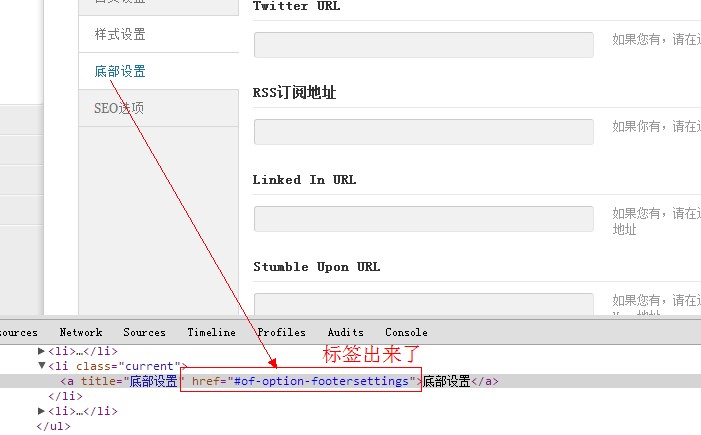
$jquery_click_hook = ereg_replace("[^A-Za-z0-9]", "", strtolower($value['e_name']) );//$value['name'] 改为 $value['e_name'] $jquery_click_hook = "of-option-" . $jquery_click_hook;以上修改的代码要根据你实际代码位置来修改,本文提供的是某主题的实例,不过方法都是一样的,最后我们再看下源代码,标签出来了:

转载请注明:http://www.54ux.com/a-2016.html
- 上一篇文章: 醉品:进入SEO行业该做什么样的准备
- 下一篇文章: 浅析关于做站的几点小建议