
- 抛开SEO 还原网络营销的本质
- 如何让用户在社区网站中找到归属感
- Site5购买图文教程
- 如何有效经营一个博客?
- 点击式防垃圾评论wordpress插件:Clickchina
- Rewrite规则怎么写之Apache篇
- 如何提高自己网站的知名度
- 800万!浮夸时代,草根,你是否还能蛋定?
- 网络安全问题严峻 黑客与法律谁才是老大?
- 消费者的评价和反馈对于站点的运营至关重要
- web2.0网站是如何成功的 Flickr案例分析
- HiShop5.2功能亮点之商品管理
- phpBB 3.0.5 SEO插件与短消息Bug的解决办法
- 互联网葬身的棺材
- Z-Blog防治垃圾留言的策略
- 个人实战经验谈SEO中关于外链建设的问题
- 站长必备:根据网站发展需求而选择的网站模式
- 做好网站用户体验的四大原则介绍
- 站长应换位思考:用户需要怎样的网站设计
- 当前国内个人网址站的发展
- 论坛杜绝注册机群发垃圾信息心得分享
- 站长思考:我们是否应该读SEO实战密码?
- 做这样的资源站,长远不了
- 怎么才能写好一篇文章?
- 百度统计“seo建议”全揭秘(一)之申请流程
- 把网站转移到新空间需要做什么
- 百万级访问网站前期的技术准备(下)
- 柳亚:网络推广者必须坚持的8大习惯
- 运营之道:运营?—— “混混”成长史(一)
- wordpress主题右下角jquery弹出公告
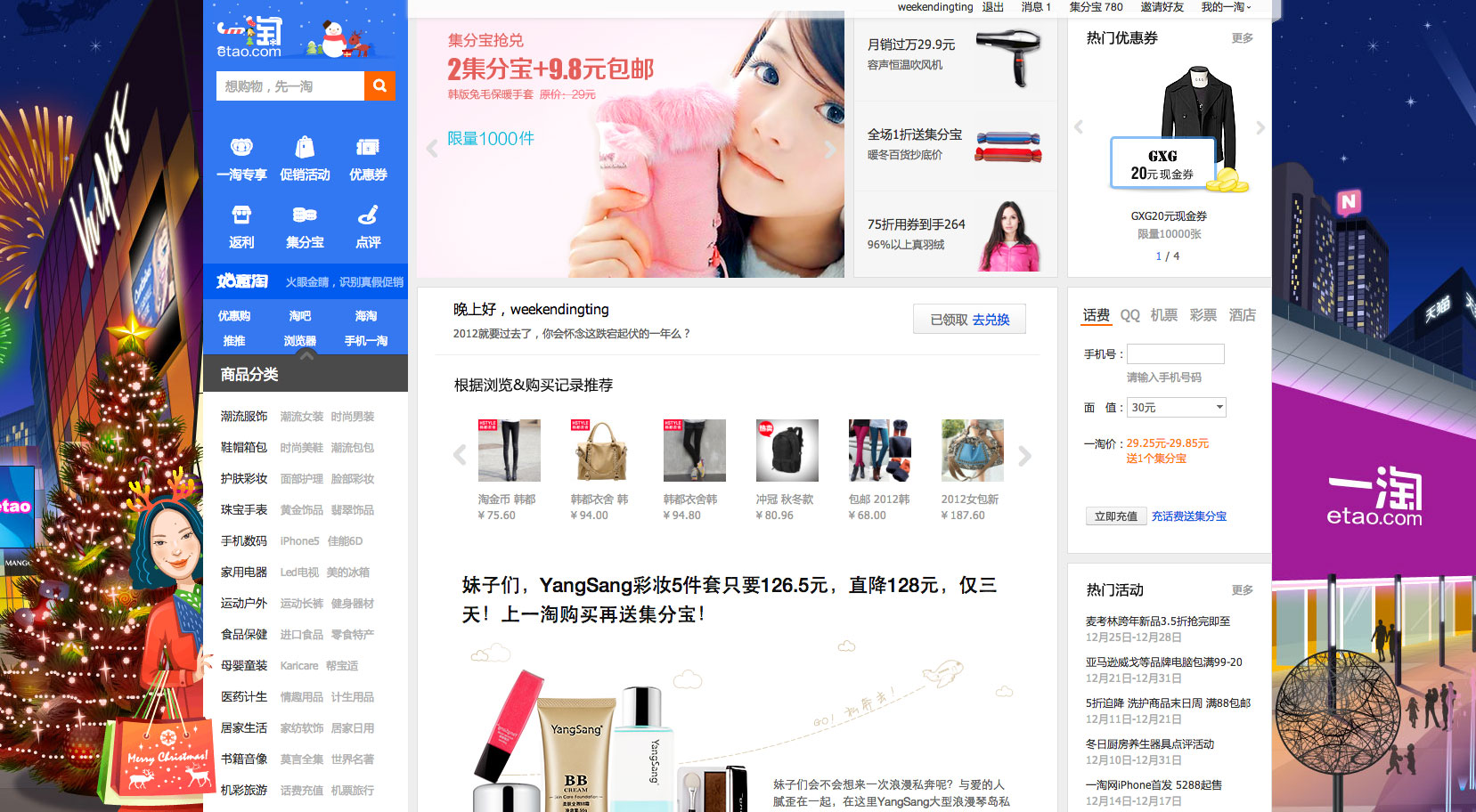
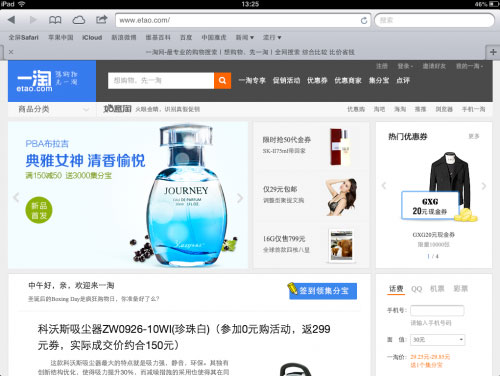
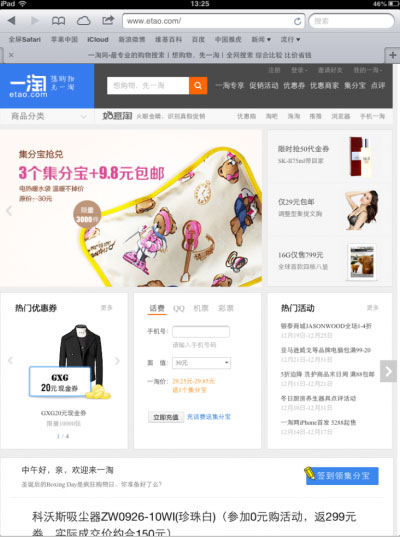
响应式新首页Device Adaptation小结
由于用户浏览器分辨率分布、运营维护成本、全站页面宽度规范等原因,2012年末一淘新首页对1200px、990px、750px(for ipad)这3个尺寸的响应不同布局,期望在ipad下横屏显示990px版本,竖版显示750版本,iphone下显示750版本。不同设备尺寸的不同显示自然少不了viewport设置,目前W3C针对viewport的规范还处于草案阶段,有2种方式可以设置页面的viewport,viewport meta标签和@viewport css方式。
一、viewport meta element
<meta name=“viewport” content=“width=device-width,initial-scale=1.0”>
该viewport meta支持以下6个属性,ios对viewport meta的实现对比W3C规范草案:

二、@viewport css
如:
@viewport { width: device-width; zoom: 2.0; }
w3c草案中@viewport 支持以下属性

viewport meta方式和@viewport是可以相互转化的,估计以后@viewport是要替代viewport meta的。如:
<meta name=“viewport” content=“width=480, initial-scale=2.0, user-scalable=1”>
可以转化成以下css @viewport { width: 480px; zoom: 2.0; user-zoom: zoom; }
而且@viewport可以和media query联用,天造地设的一双呀,这样可以针对不同的终端尺寸设置不同的viewport。
@viewport {
width: device-width;
} @media screen and (min-width: 400px) {
div { color: red; } }
@media screen and (max-width: 400px) {
div { color: green; }
}
不过,@viewport目前safari并不支持,Opera Mobile 11、ie10支持@viewport,但需要加私有前缀(-o-viewport、-ms-viewport),其他浏览器均不支持

ipad横版990px

ipad竖版750px

- 上一篇文章: 强扭的瓜不甜 投诉得来的快照并非真实的
- 下一篇文章: 一个让人痴迷网站教给你的四条设计原则