
- 高亮久:网站从被百度降权到恢复我用了三周
- 分析竞争对手外链资源的2个好用的SEO工具
- 三步打造差异化优质的网站内容
- 搜索引擎友好的Drupal网站常见10个SEO错误
- 站外引流+站内引导:流量不是梦
- 关于实时数据统计
- 基于COOKIE的点击流数据仓库构建思路(一)
- “大”网站的内容进化:价值内容如何展现
- 新手站长初学建站应该尽力避免的问题
- 被忽略的消费者心理学:以人为本方能逐鹿网络
- 几种最常见的网站盈利模式分析
- 个人博客不建议选择第三方免费平台的5个理由
- 网站推广需要一定的执行力去完成
- 新手站长如何选择服务器
- 不同环境下网站进行301重定向的代码集锦
- 国内5个轻量级CMS网站内容管理系统
- 垂直细分行业B2B站的探索之道
- 浅析行业网站发展的四个要素
- 百度站长平台:“富摘要”可提升10%网站流量
- Google Analytics整体运作流程与原理分享
- 分享StableHost主机购买图文教程
- 刘少辉:分析医院网络营销中的9大失误
- 如何分析网站中的汇总数据
- 大哥,您真的适合做网站吗?
- 张洋:写给.NET程序员,不要困在自己建造的盒子里
- 复制站点与DeDecms防采集的方法
- 论坛前期推广的方法
- 微信运营全攻略:工欲善其事,必先利其APP
- 浅谈假期网站流量保持心得
- Name.com 域名注册/解析/账号注册教程
我们是如何保持Github网站的高性能
作者:佚名 网站建设问答编辑:admin 更新时间:2022-07-23
Web应用设计最重要的一个体验就是响应速度,而响应速度的第一步就是速度,但影响一个Web应用的速度是多因素的。
为了保持 Github 访问快速,我们的策略是通过内部强大的工具来揭示和解释各种性能指标。通过这些指标数据,我们可更轻松的理解复杂的产品环境以及如何解决系统中的性能瓶颈,保证 Github 访问快速。
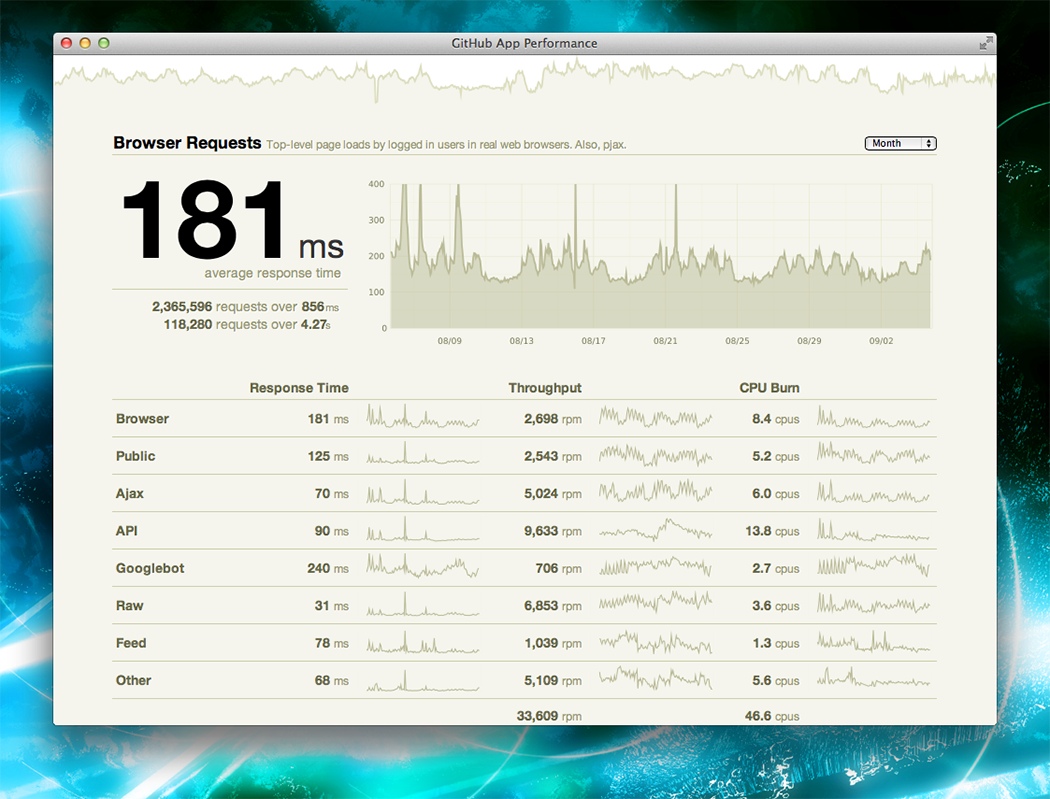
性能仪表板
响应时间是一个平均值,一般对一个复杂的应用来说意义不大。但什么数字是有用的呢?性能仪表板试图对合格问题给予一些有用的答案,通过 Graphite 获得的数据,可显示 Github.com 整站的响应时间概览。

我们将响应时间分为两种,分别是:
1.Browser - 登录用户通过浏览器对页面的加载
2.Public - 未登录用户访问页面
点击上面数据其中一列可进入查看详情。
性能仪表板可显示性能信息,但无法解释为什么会这样,因此我们需要一些更详细的数据。
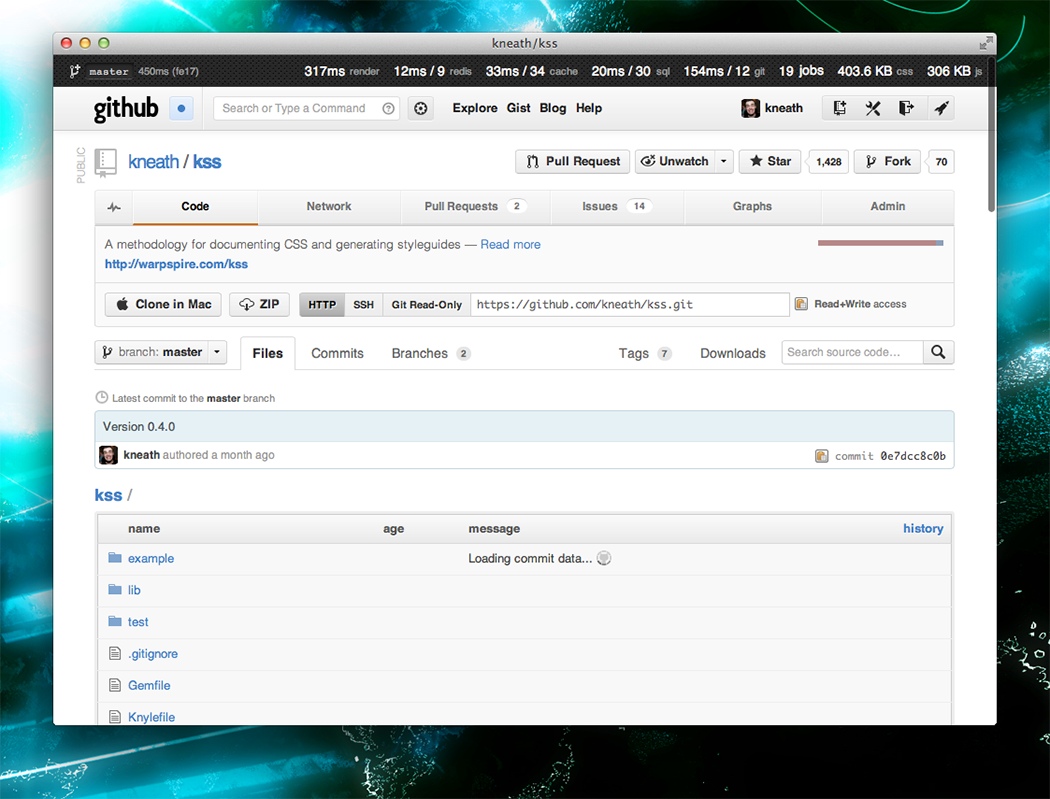
任务控制栏
GitHub 的员工可以使用 staff 模式来浏览网站,这个模式通过一个键盘快捷键来激活,可以只访问 staff 模式专有的功能,包括“任务控制栏”,当该栏显示出来,可通过它来调整网站,如果它隐藏掉,那跟一个普通的用户访问没有区别。
剧透:你可能会注意到下面界面跟你平时所看到的有所不同。

左边显示了当前发布的分支以及此页面执行和渲染所用的时间,如果使用 Chrome 浏览器,我们会显示各种不同的时间耗费情况,这个数据用来诊断页面的响应时间非常有帮助,你可看出网页访问慢的根源所在,是网络、是浏览器还是应用程序。
- 上一篇文章: 网站安全分析:PHP ob_start函数后门分析报告
- 下一篇文章: 备案被注销时用NGINX做紧急处理