
- 从google搜索引擎中取分析潜在的竞争对手
- 编程语言那么多,为什么Google独爱JS?
- 从中国菜刀看PHP的运行安全问题
- 卢松松:如何查找博客热门话题
- 全栈工程师到底有什么用
- BuzzFeed能从老牌媒体身上吸取什么教训?
- 谷歌SEO:看我如何将外贸项目做失败的
- 浅谈如何让新站快速的被搜索引擎收录
- 一键包YUM原生态安装LAMP Web环境 全教程
- 网络营销的6大营销武器
- 网站被叫停是把双刃剑 完善法律才是关键
- 从盈利角度来看,微信根本捍卫不动QQ的地位
- 李宁这个体育品牌走向衰落的原因浅析
- 优酷视频全屏及去广告的三个最新解决方案
- 利用Yahoo Pipe来烧制网站Rss方法详解
- 黑客攻破SQL服务器系统的十种方法(多图)
- 新手站长运营之网站BUG提交处理准则
- 站长团购调查:站群软件受欢迎程度的提高
- 出来混,谁没遇见几个喷子?
- 添加百度联盟是否真的有利于百度收录
- 从设计师的角度谈提高直通车点击率的技巧
- 关于SEO的这些,你知道么?
- 理性分析淘宝客网站是否适合广大草根站长
- 实例分析用户体验在网站中的重要性
- 网站运营 六大核心
- 刷PR爆惊天大漏洞 小站长们真的很受伤
- 如何经营英文站群 并且将网站收益最大化
- 网站优化之数据库优化
- 百度不收录的另外因素分析
- 给做单页面淘宝客站长的两点建议
Wordpress主题修改教程:使用文章缩略图功能
今天笔者说的这个缩略图功能,其实网上已经传烂了,不知道大家有没有看过。今儿拿出来原因是,感觉网上说的不是很具体,一些设置没有提到,所以先给大家提前说一下。
首页你要看下你所用的主题有没有开启文章缩略图功能,如果看起的话,会在wordpress后台编辑页面或者文章时在右下角的地方看到一个特色图像的设置,如下图:

如果没有说明你还没有激活这功能。我们需要在你主题functions.php里面加一段代码。
<?php
add_theme_support( 'post-thumbnails' ); //激活文章和页面的缩略图功能。
//如果你想分别激活它们,可以使用下面的代码:
add_theme_support( 'post-thumbnails', array( 'post' ) ); // 激活文章缩略图功能
add_theme_support( 'post-thumbnails', array( 'page' ) ); // 激活页面缩略图功能
?>
这样你的缩略图功能就激活了,然后我们添加图片或者直接点击设置特色图片的时候,你会发现多了一个设置如图。

我们单击作为特色图像,这样你就可以将这个图片作为特色图片显示了。

做好之后我们就要对它进行调用然后在前台显示出来,代码是:
<?php
the_post_thumbnail();
//需要将这段代码放在你的主循环中比如:
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<?php the_post_thumbnail(); ?>
<?php endwhile; ?>
?>
这样缩略图就可以显示了。这个基本的方法掌握好之后,下面是一些它的其他使用方法。
1.自定义缩略图的大小(放在主题functions.php里面add_theme_support()的下面)
<?php set_post_thumbnail_size( $width, $height, $crop ); ?>
//$width 是图片的宽度,可以直接填数字
//$height 是图片的高度,也可以直接填数字
//$crop 是否进行裁剪,默认是false不裁剪,如果填写true 你的图片将会裁剪成你设置的大小。
不过set_post_thumbnail_size()笔者在用的时候不起作用,不知道大家有没有试过。试过后如果可以使用的记得和笔者说下哈。
我这边使用的是直接规定缩略图大小(直接在主循环里面输出)
<?php
the_post_thumbnail('thumbnail'); // 缩略图(最大默认 宽150px高150px)
the_post_thumbnail('medium'); // 中等大小(最大默认 宽300px 高300px)
the_post_thumbnail('large'); // 大图 (最后默认宽1024px高1024px)
the_post_thumbnail('full'); // 原图
the_post_thumbnail( array(100,100) ); // 自己定义宽高
?>
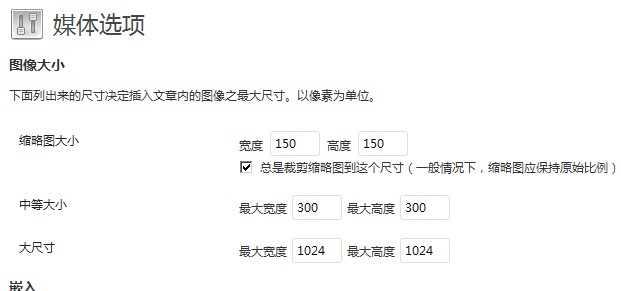
这里需要多讲一下,设置默认缩略图大小是在wordpress后台 设置->媒体 里面。

2.判断文章是否含有缩略图
<?php
has_post_thumbnail();
//用法是,通过if如果进行判断
if ( has_post_thumbnail() )
{
//显示缩略图
}
else
{
//没有缩略图( 这里可以放一张默认的图片 )
}?>
3.创建新的缩略图大小(放在主题functions.php文件add_theme_support()下面)
我们看到上面设置的图片大小都是等比例缩小的。不管你怎么设置它都是按比列来进行缩小的。如果想设置宽高不等的。便可以使用下面这个函数。
<?php
add_image_size( $name, $width, $height, $crop );
//这里的第一个参数$name是新创建缩略图的名称,其他的参数和上面说的是一样的
//使用方法
add_image_size('home-thumb','200','120');
?>
然后我们在显示的时候只需要在填上新的缩略图名称如:the_post_thumbnail('home-thumb');这样就可以显示了。
4.获取缩略图ID号
<?php get_post_thumbnail_id(); ?> //放在主循环中
以上便是今天主要讲的内容,大家如果以后有需要的可以来看看。
文章来源:磊子的博客,转载请注明出处。
- 上一篇文章: 织梦CMS内容结尾加“当前文档地址”和“转载说明”
- 下一篇文章: 一个SEMer的自我修养