
- WordPress博客建站教程(二):主机选择
- 关于网页问卷入口的小结
- 导致首页被K的几个因素
- 简单的博客营销方案
- JS+CSS让网站嗨起来 博客要被玩坏了!
- 写给大家看的教程:从零开始在GitHub上部署个人博客
- 17款免费的Bootstrap后台管理模板集合
- 流量从哪里来,又到哪里去?
- 一段JS代码 让你的WordPress支持简繁转换
- 新人如何学习WAP优化推广
- 建立网站用户关系链是站长盈利的基石
- 医院分类信息发布及编辑规范
- 如何建立落地型数据分析(挖掘)流程?
- 大学网络市场 究竟还有多少价值可以挖掘
- 创业型中小社区网站建站指南
- 行业网站设计心得
- 靠采集的网站末日来临了 采集不等于伪原创
- 谈谈互联网论坛的定点网站深入挖掘机制
- 写博客名利双收的不二法门
- 8年建站经验让我看清了2010以后的路
- 从网站效果看百度推广和谷歌adsense的区别
- 徐颖:流量碎片化的电商时代如何提升转化率
- 解决ZBLOG分类无法访问或者不正常
- 如何提高论坛的排名
- HostNine-美国主机商介绍和评测
- 分享淘客站备案中三个不得不注意的小细节
- 浅析地方门户网站的炒作与运营
- 自媒体时代?哪个才是“真爱” 如何做好自媒体内容优化?
- 如何确定淘宝网店铺女装爆款宝贝
- 用户体验固然重要:明确定义 抓住核心更重要
你不知道的5个Web技术秘密

本文围绕如何使用最新的Web技术来进行实际操作,并且在网页中展示最新的最炫的Web效果。毕竟,拥有华丽的外表才会吸引人的关注,没有人会去访问一个无序的,乱糟糟的网站。
在本文中,我们将会钻研“The Web Can Do That!?”中五种最神奇的Web效果。
备注:本文讨论的技术都非常新,最好在Chrome 21+上试用或演示。
1.CSS Web应用
CSS已经向我们展示了许多神奇、魅力非凡的地方,但不幸地是,CSS在布局和展现能力方面(绝对定位和浮动)已经不能满足现代Web开发需求。值得关注的是我们构建的不仅仅是一个网站——而是应用程序。这个需求是非常不同的,许多原始网站架构在某方面都做的很糟糕,比如响应式设计。
幸运的是,CSS Working Group已经提前做了3个调整,并且还提出了一系列的新规范来直接解决应用程序的布局和设计问题。CSS网格布局、层次结构、区域和灵活的方框布局模块等等。
下面让我们来探讨其中一个:CSS Flexbox
Alignment
这里我特别要提到的是Flexbox,因为他可以使内容在水平和垂直方向居中,仅需要3行CSS代码。
示例代码:
- .box {
- display: +flex;
- +justify-content: center;
- +align-items: center;
- }
- <section class="box">
- <div>A</div><div>B</div><div>C</div>
- </section>
备注:代码中的“+”表示供应商前缀,例如“+flex”可能是-webkit-flex,-ms-flex等。
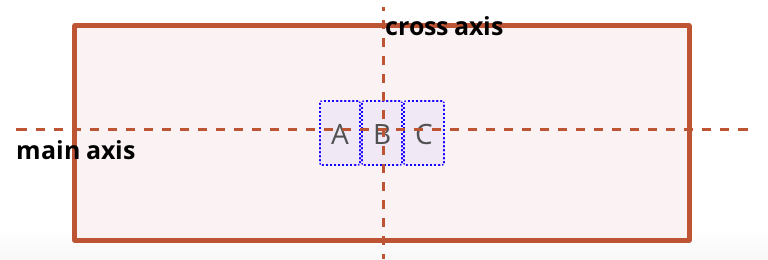
以上例子会产生如下布局:

演示!
display:flex——通知父容器要成为一个‘flex container’。在上面的插图中,红色的区域表示flex container并且里面包含三个“孩子”,蓝色的区域,属于‘flex items’。A、B、C这三个字母位于主轴和十字轴位置上。仅仅使用了:justify-content:center和align-items:center这两行代码。
排序和方向定位
Flexbox的另一个神奇属性是我们可以从标签的呈现方式上对其进行完全独立排序。这个需要用到两个新的CSS属性,order和flex-direction。Order是对每个“兄弟姐妹”成员进行排序,flex-direction修改他们的方向(行VS列)。
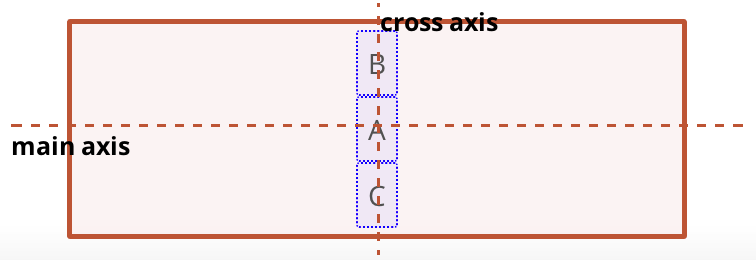
你想把A、B、C这三个字母放在同一个列里面吗?没问题,只需要设置flex-direction:column即可。
备注:默认情况下,每个项目的排序是根据标签的默认排序来的,但是我们可以轻易地覆盖默认排序,通过给B一个比其他家庭成员低一阶的值,它将优先于其他成员。
- .box {
- +flex-direction: column;
- }
- .box > :nth-child(2) {
- +order: -1;
- }
效果:

演示!
值得注意的是,我们不能改变文件内容,它仍然是A、B、C三个字母。Flexbox可以使我们能够独立于内容进行编排页面样式。
- 上一篇文章: 如何成功抢注删除域名 Godaddy域名抢注教程
- 下一篇文章: Webhostingpad建站教程