
- 网站建设:网站后台的流程规划设计
- 真实案例:一个网页开发者几乎毁掉一家小公司
- 修改Xweibo底部模版 个性化底部版权信息
- 怎样才能让新站收录的更快?
- 淘宝联盟规则更改对于淘宝客的影响(五)
- 网站如何留住回头客方法探析
- 站长想改变命运就必须学会改变网站运营模式
- 分析中国搜索引擎市场 必将三足鼎立
- 网站建设过程中需注意的几大要素
- 2014美国主机 网站域名 SSL证书使用的七点总结
- 采用多域名解决wordpress附件下载的速度响应问题
- 浅析草根站长赚钱的多样化
- 360点睛搜索推广黄·金组合账户分析
- 如何安装Virtualmin/Webmin在centos5上
- 注重平衡美,提升网站地位
- 新闻源站点防止被黑经验分享
- 浅析站长热衷地方门户网站的原因
- 网站关键词排名被搜索引擎K掉可能的十个原因
- 数据分析让网络推广变得更简单
- 站长要善用“跨界思维”让赢利多元化
- 从一次超市购物来看微博营销、O2O及移动互联网
- IXWebHosting教程之域名修改DNS为DNSPOD解析域名
- 站长工具查询对照分析
- 无友链两星期百度收录一千谷歌一万实战分享
- 博客评论推广心得体会
- 实战经验:为什么做百度SEO优化比竞价好?
- 另类观点:七年个人站长经验 赚钱是王道
- 购买美国空间常见的四大误区 别给空间商忽悠
- 致UChome站长们的一封公开信
- 浅谈如何正确认识网站权重
网站的设计思路和2012年的趋势
有多种方法使一个网站的外观迷人和令人惊叹。在创建它们也有不同的设计趋势。由于网站是由他们的业务和其他很多人用来获取信息,是很重要的设计是有吸引力。长期盯着对一个设计不当的网站是一件痛苦的事情。一旦你拥有一个网站,你一定会看到它,它拥有专业的设计,它可以实现你的目的 。
今天,我们会给你今年网站创作中的网页的设计思路和趋势。当然,其中大部分可以在现有的网站和网页设计师也用他们自己的设计思想 。快来看看。
1 使用HTML5和CSS3

浏览网站
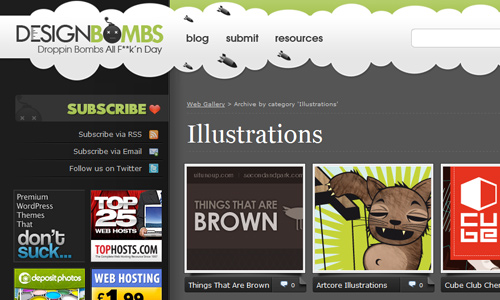
网页设计师获得更多更方便的导航是HTML5和CSS3的优势,它可以帮助他们更快地加载网站。这也使得网站更容易与社会化媒体工具编译并链接。当然,以使其更加有效,除了设计,要学会正确使用HTML5和CSS3是非常重要的,使它更好为你工作。
2 创造性使用的排版

浏览网站
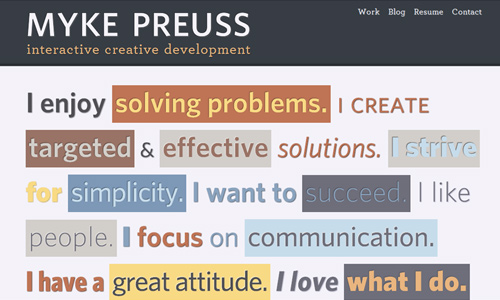
已被广泛应用于网页设计排版。这些天才的设计不只是使用标准字体,他们使用自定义的字体。它使网站更具可读性和吸引力。创造性地使用这种类型的方式确实有效的用户可以立即得到该网站的消息,特别是如果使用的字体是独一无二的,颜色是突出的。
3 使用3D效果

浏览网站
网站使用尺寸和深度的3D效果,使重点更为突出。它提供迷人的输出和现实设计。甚至使用Flash,HTML5和JavaScript结合3D效果,使它看起来很棒。
4 使用大背景图片

浏览网站
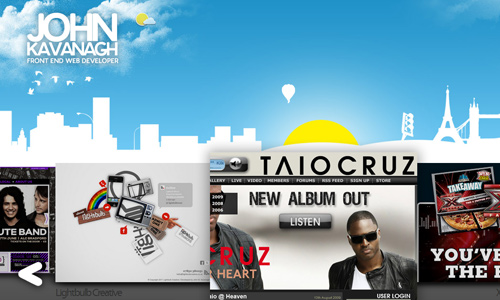
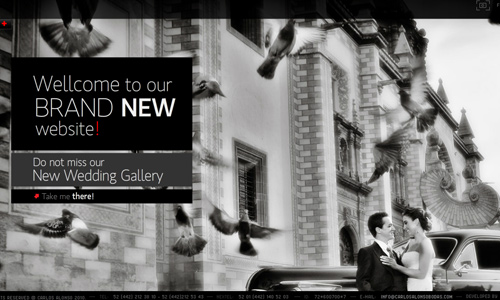
大图的使用也是一种趋势。这些图像是迷人的和增加吸引力的网。虽然,它已被使用过,现今它仍然被使用,使用它更现代感。使用这种设计的网站也很抢眼,特别是如果你有一个伟大的图片选择。你不只是图像的任何形式。它应该与您网站更好的搭配。
5 社会化媒体的链接

浏览网站
社会媒体被广泛使用的今天,甚至被认为推广网站的方法之一。放置在侧边栏,页脚或任何地方,可以立即被读者看到社会媒体的分享连接。这样,其他人也可以分享您的文章,也可以增加您的网站流量。
- 上一篇文章: 如何利用微博快速增加网站流量和知名度
- 下一篇文章: 浅析网站用户忠诚度差的四个原因