
- 百度与Google排名区别
- 实战移植WP插件至新浪SAE平台
- 聊聊自己的建站故事
- 高亮久:站长要短期赚小钱还是长期赚大钱?
- Google沙盒 站长该如何正确对待
- 社交游戏变身增强网站粘性利器
- 地方性门户网站推广策略之QQ群
- 说说地方网站成功运营的三个小窍门
- 做独立网站和网店的实战营销秘笈
- 一个淘宝客站长的自白
- 白手起家 新网站流量快速提高之道
- 运营网站的阶段性总结:三个要点让网站成功
- 做好竞价推广的用户体验:高质量,低成本
- 做电子商务 选择好的虚拟主机是关键
- 我那辛酸而苦涩的站长经历
- 没有网站也能玩转Google Analytics
- 如何寻找高质量的外推平台
- 网页设计发展遇阻 需克服的三大难题
- 让URL更适合分析
- 站长要善用“跨界思维”让赢利多元化
- 全球最贵域名TOP 35:360.com第五 mi.com排27
- 2011年最新iPage购买图文教程
- 浅谈如何做好一个小说站
- 从网站首页看出一个公司的文化和管理
- Google adwords内容广告学习笔记整理
- 如何看数据分析?
- 安装WordPress程序之后8个必要的设置选项
- 优秀Web设计10项原则:创新实用富有美感
- 域名在未注册前可以备案吗?
- 20 步打造完美网站布局设计
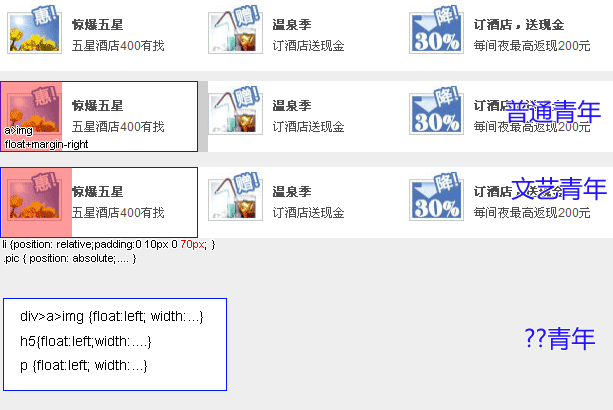
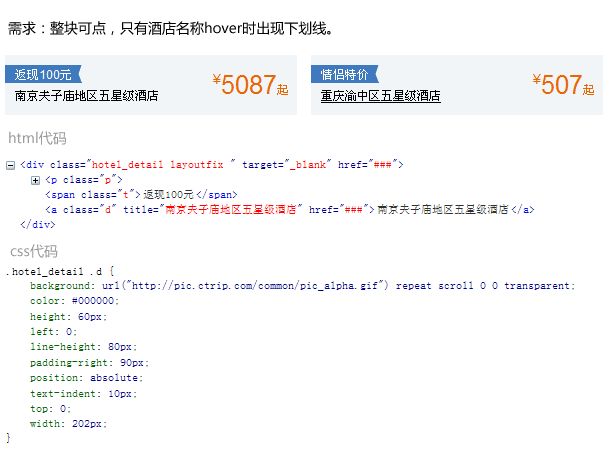
position替代部分float进行定位
作者:佚名 网站建设问答编辑:admin 更新时间:2022-07-23
CSS 定位机制
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
position 属性值的含义:
static
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。 (ie6秀逗了)
(以上文字纯为凑字数,来自http://www.w3school.com.cn/css/css_positioning.asp)
为什么使用定位
1.html代码结构简单;
2.思路清晰;
3.减少reflow;
可能存在的问题
1.有人说耗性能;(没觉得,也没官方说明。)
2.经常出现bug; (因人而异。)
写代码的时候,思路是非常重要的,整理好思路,然后写代码,效率会提高很多。
相反,你看到一堆东西要写,思路不清晰,容易烦躁,写出来的东西就跟那什么什么一样,自己都看不下去,关键问题是,自己还懒的改,这就是传说中的坑。


网页制作 —> 前端重构
一个是代码上的重构,还有一个是人自己思想上的重构,
对于每个元素有自己的理解和感情。
如果千篇一律,写着一样的代码,就跟一个没感情的机器人一样,
本来前端的工作就比较枯燥,
自己再不找个乐子,那就对不起自己了。
作者:祝君
文章来源:携程UED