
- 月入30万 竞价+微信+OEM最新运作案例揭秘
- 浅谈如何合理的交换链接
- Win2003+Wamp5 V2.1配置VPS环境
- 网站日志具体分析方法
- 怎样让粉丝经济最大化 “网红”的淘宝店铺值得借鉴
- 五个实用的WordPress数据库技巧
- Emlog 自动备份并发送备份到邮箱插件
- 一个草根站长的艰辛路 草根站长路在何方?
- 3步解决IIS网站安全防止网站被黑
- SEO菜鸟每天该做什么
- Wordpress 简单三步自动显示缩略图(无插件)
- 大型网站的HTTPS实践一:HTTPS协议和原理
- 菜鸟浅谈如何才能做好一个网站呢
- JustHost主机购买教程(图)
- 浅析提高网站访问速度的八大办法
- 解决这57个问题 让你企业网络营销HOID不住的飞
- 专访月翼论坛创始人:身残志不残的互联网经历
- 20个实用的WordPress SQL查询
- 假如地方网站的未来不是APP
- 网站加速 权威三十四计
- 黄聪:新手站长现在还能做淘宝客吗?
- 一个菜鸟营销人解读自己对互联网营销的理解
- 我优化的一个纯flash动画网站实战经验谈
- 浅谈谷歌与百度在搜索引擎排名方面的区别
- 我的首次软文成功经历
- 教你如何利用吸引眼球的内容装饰你的在线购物页面
- 实战分享文章传播经验
- 虚拟主机空间如何设置防盗链 (防图片/mp3盗链)
- 写给曾经风起时站长们的一封信
- 网编如何创造出更加符合读者胃口的文章
系列教程 使用微软WebMatrix进行Web开发(3)
在本系列文章中,您将学习如何开发一个简单的 Web 应用程序来管理您最喜爱的电影列表。尽管它很简单,但它将展示完整的 Web 应用程序的许多功能,包括使用数据库存储数据,提供让用户向数据库添加数据、编辑和删除数据的功能。(您可能听说过 CRUD – 创建、检索、更新、删除,现在您将学习如何在 WebMatrix 中实现这些操作!)
您还将学习如何通过 WebDeploy 和 WebMatrix 中的主机供应商来部署应用程序!
访问webmatrix专区,了解更详细的动态 http://www.chinaz.com/zt/webmatrix/
内容第 1 部分:向您介绍 WebMatrix 以及如何安装和使用它。
第 2 部分:指导您使用 WebMatrix 创建您的第一个网页。
第 3 部分:让您熟悉 CSS 和样式表,使您可以使自己的页面更加美观。
第 4 部分:介绍布局,以及如何为各个页面中的相同代码使用 WebMatrix 中的布局。
第 5 部分:介绍数据,您将学习如何在网页中使用数据库,以及使网页更加动态。
第 6 部分:介绍如何构建一个页面来让用户可以向数据库添加数据,使您的网站可以呈现该数据。
第 7 部分:介绍如何在一个页面中编辑数据库,实现更改的自动更新。
第 8 部分:最终完成该应用程序,向您展示如何为数据创建删除页面。
第 9 部分:介绍如何使用 WebMatrix 将网站发布到 Internet.
Web 开发 101:第 3 部分,实现某种样式
在第 2 部分,您看到了如何使用 WebMatrix 创建非常简单的网页,以及此页面如何在多种不同浏览器中运行。在这一部分中,您将了解如何更改网页的视觉样式,使用级联样式表 (CSS) 技术。
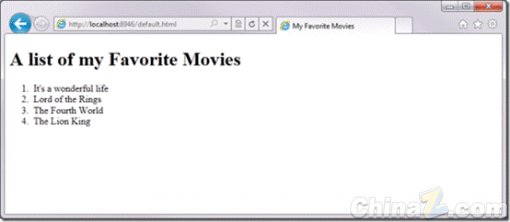
这里是您在网页上内置的简单电影列表:

使用级联样式表准备设置网页样式
在接下来的几步中,您将看到更多的 HTML 标记,它们可用于实现超链接、网页分区和脚本标记等功能,您还将了解如何使用级联样式表 (CSS) 编辑此网页,设置它的外观。最后将使用布局获取此网页和网站上其他网页之间相同的内容,这样可以更轻松地编辑相同内容。
使用分隔线
在 HTML 中,可以使用
标记以逻辑方式将网页划分为几块。这在您在本文后面查看样式时尤其有用,您可以通过设置相应的 div 来指定网页某个部分的样式。这里是第一部分中您的网页的 HTML:
<!DOCTYPE html><html lang="en">
<head>
<meta charset="utf-8" />
<title>My Favorite Movies</title>
</head>
<body>
<h1>A list of my Favorite Movies</h1>
<ol>
<li>It's a wonderful life</li>
<li>Lord of the Rings</li>
<li>The Fourth World</li>
<li>The Lion King</li>
</ol>
</body>
</html>
要做的第一件事是将包含电影的列表包装到它自己的 中,如下所示:
<!DOCTYPE html><html lang="en">
<head>
<meta charset="utf-8" />
<title>My Favorite Movies</title>
</head>
<body>
<h1>A list of my Favorite Movies</h1>
<div id="movieslist">
<ul>
<li>It's a wonderful life</li>
<li>Lord of the Rings</li>
<li>The Fourth World</li>
<li>The Lion King</li>
</ul>
</div>
</body>
</html>
现在可以看到,包含电影的<ol><li> 列表现在包含在<div> 标记中。如果现在查看该网页,会发现与之前没什么不同。这是因为 <div>标记是一个逻辑分隔线。它没有任何物理外观。
使用超链接
您可能已经熟悉超链接 – 一个页面上链接到另一个页面的可单击区域。尽管这些区域称为超链接,但在 HTML 中它们最初称为定位标记 (anchor),因此只要您希望创建超链接,就可以使用 <a> 标记。
<a>(或定位)标记使 <a> 和 </a> 之间的内容可以单击。当用户单击此内容时,浏览器将重定向到 <a> 标记中使用 href 属性指示的一个 HREF(超引用)。
- 上一篇文章: 系列教程 使用微软WebMatrix进行Web开发(4)
- 下一篇文章: 谈站长自身素质的瓶颈