
- 网站运营失败:除了报怨你还学会了什么?
- 获取网站流量的五个方法
- 互联网协议入门(二)
- HOW-TO 管理好上帝的需求?
- 个人站长如何分散建站风险
- Reddit的未来 就是互联网的未来?
- 日入几百的淘客站被K之后的思考 (一)
- Adwords优化 Step-By-Step(二)账户的结构和总设置
- SNS新理念 用web1.0的模式来做web2.0
- Discuz!7.0更换域名后附件问题的解决方法
- 优化网站信息架构
- 使用WP-PageNavi为WordPress创建分页导航
- 丘仕达SEO案例:小站从搜索引擎年入1亿IP
- 如何做好网址导航站(一)
- 站长应如何去原创网站文章从而赢得用户体验
- 浅析如何定位网站的具体内容
- 我的新站24小时内被百度收录的经验分享
- 浅谈站长依靠SEO创业
- 心态决定站长的命运 一个站长3年成长史
- 独家揭秘:医院怎么轻松做好品牌营销
- Adobe CS6系列在WIN7 WIN8安装失败的解决方法
- 个人站长:你关心过你交的税了吗
- 挑选SEO网站优化公司五大注意事项
- 第一次建站失败的经历 获取了宝贵的心得
- 百度原生广告上线 站长的又一盈利模式!
- 搜索引擎仍是网站最主要最有价值的流量来源
- 因备案注销 网站关闭一个月后的排名补救方法
- 百度配合凤巢计划的大调整以及SEOer的新对策
- 大漠:让你的企业网站更人性化
- 2011回顾:五大失败的web案例
钟智鑫:zblog用户体验之ctrl+Enter快捷回复
不知不觉建立自己的独立博客已经一个月了,我用的是zblog,相信大家都不陌生。现在做网站很讲究用户的体验,道理很简单,就是只有用户感觉到舒服,才会在你的网站上逗留,很有可能下次还会再到你的网站;要是用户感觉很不爽,别说下次再来了,连逗留都不逗留,直接走了,这样就没有任何的意义了。
下面我就简单的和大家分享我的博客(目前在谷歌搜索引擎搜索:钟智鑫,今天是第一个,以后就难说了)在用户体验上的几个简单的设置:
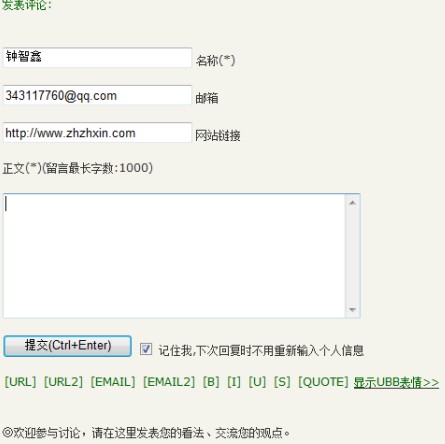
一、符合用户的平时的使用习惯,不知道大家有没有留意,目前主流的聊天工具qq,还有论坛程序dz和php等等这些,发送消息或者是帖子的快捷键是不是都一样,就是ctrl+Enter;当然,我这里说所的应该是大多数人的习惯,也有人用qq发消息习惯把快捷键设置成Enter的。用过zblog 的都知道,默认的是不支持这个功能的,在zblog发表评论都是要用鼠标去点的,这样在用户体验方面就不是很爽了,反正我是这样感觉的,不知道大家有没有同感,如下图1:

(图1)
这个是我之前的博客回复框的一个截图,就是用户输入完留言信息,还要用鼠标去点一下提交,我个人感觉这样非常的麻烦,就不说qq了,就用论坛来说吧,相信大家上的论坛也很多了,不知道大家有没有这样一个习惯,就是无论是发帖还是回帖,打完自己要发表的内容,就会很随意的去按ctrl+Enter,反正我就是这样的,呵呵,所以我针对这个,简单的做了一下修改,成品如下图2:

(图2)
这个设置很简单,我其实也是通过搜索引擎上找到的,不过关于这方面的内容很少,我花了一天的时间才修改成功,呵呵,这也许对于高手已经不算什么了,下面就简单说说修改的方法吧。
首先就是找到自己的模板文件,我用的模板是h-think,所以我的路径就是h-think/TEMPLATE/在这里找到b_article_commentpost.html文件,然后进行编辑,找到相应的代码input name和script language,找到这两个开头的标签,然后分别设置成如下就可以了。
<p><input name="btnSumbit" type="submit" tabindex="6" value="提交(Ctrl+Enter)" onclick="JavaScript:return VerifyMessage()" class="button" /><script language="JavaScript" type="text/javascript">objActive="txaArticle";ExportUbbFrame();
var commenttextarea = document.getElementById('txaArticle');
commenttextarea.onkeydown = function quickSubmit(e) {
if (!e) var e = window.event;
if (e.ctrlKey && e.keyCode == 13){
return VerifyMessage();
}
}
</script>
这样就做成了上面那幅图的成品了,代码中的数字和汉字都可以按照自己的喜好来修改,这个对于老鸟来说应该一下就看明白了,对于新手可能看不明白,没关系,如果看不明白的可以在我(钟智鑫)的博客来给我留言。
二、去掉验证码,大家通过上面两幅图都看到,是没有验证码的,但是zblog在默认的情况下是需要输入验证码的,是我把它去掉的,验证码这个东西我个人是感觉非常烦的,你想想,发表一个评论,要填那么多东西,无论是谁都不会喜欢的,所以我去掉了,去掉的方法也很简单,就是在zblog的后台选择网站设置管理-页面设置-把发表评论时启用验证码这个钩钩去掉就搞定了。
以上就是我个人对zblog用户体验的一些小小的修改方法,大家如果有更好的,欢迎踊跃的分享自己的心得。
本文来源于钟智鑫的博客, 原文地址:http://www.zhzhxin.com/post/23.html
- 上一篇文章: 善用QQ机器人 增强论坛互动性提升网站人气
- 下一篇文章: 企业网络营销要注重塑造品牌更要与时俱进