
- 店铺妈妈:“俗能生巧” 透过女人看软文
- WordPress博客建站教程(八):流量统计
- 如何在界面设计中“色”诱用户
- Godaddy域名续费 过期拿回全过程经验分享
- 新手如何打造属于自己的独立博客 域名选择篇
- 用Yahoo Pipes聚合多个博客
- 20款优秀前端框架:BootStrap、blueprint等
- 个人站长的赚钱之路
- 从谷歌搜索返回结果中看你网站的权重
- 网站运营优化(WOO)做什么、怎么做(六)
- 透过网络流行词看电子商务企业网络品牌建立
- 放弃了打工,继续做我的网站
- 写自己的博客 别迷失自我
- Material Design实战!FEEDLY创始人再聊改版实战经验
- 浅析微博在网络营销方面的四大优势
- 柱邦:对我站被百度K光及排名不见作出分析
- Name.com 域名注册/解析/账号注册教程
- 浅谈新手建站如何选择主机
- 经济危机下的电子商务将颠覆传统
- Google TrustRank 包裹在迷雾中的“大脑”
- 三分天下站长行业 还有市场吗?
- 互刷流量那些事儿
- 挖掘儿童市场:如何打造儿童产品网页
- BuzzFeed能从老牌媒体身上吸取什么教训?
- 网站图标:透明背景favicon.ico图标的制作方法
- 主机商经验分享:如何挑选优质的主机
- SEOer你在坚持什么执行力
- 在网站运营中哪些事情是钱办不到的
- 利用ISAPI Rewrite3.0让你的WP2.5伪静态
- 怎样巧妙的写好文章标题 二
网站性能优化实践 减少加载时间提高用户体验
最近去听了D2 论坛,更加深刻体会到了网站性能对于用户体验的重要性。
慢500ms =Google用户访问量降低20%
慢400ms=Yahoo! 用户访问量降低5-9%
慢100ms=Amazon销售额降低1%
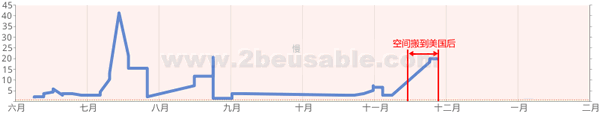
散会后,不禁想看看自己网站的性能如何。自从把网站搬家到国外,还真有点担心。通过Google网站管理员工具查看网站性能,不禁大吃一惊:您网站的平均网页载入时间为 20.2 秒。该站比99.7%的网站慢。

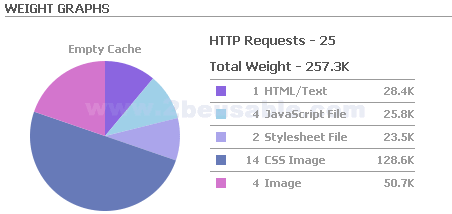
看来要动手优化一下了。先在自己的Firefox 浏览器里安装了网站性能检测工具Google Page Speed和Yslow。首先用YSlow来检测一下访问网站首页的大小。总共257.3KB。

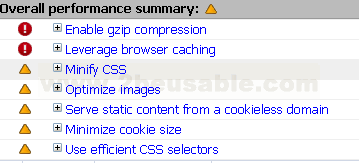
再用Google Page Speed 看看有什么可以改进的。从发现的问题来看,还是有不少的可以优化的地方。

由于技术能力和时间都很有限,只能进行简单的优化。我做了以下一些优化工作:
一、压缩样式图片
我并没有用什么高深的压缩工具,只是用Fireworks CS4批量处理了图片(没有改变文件类型),原来网站的主题的所有样式图片有195KB, 优化后就减少了54.94KB。而且优化后的图片,肉眼根本看不出区别(至少我是没看出来)。
二、启动gzip 压缩
由于我使用的虚拟主机,并没有配置服务器开启gzip的权限。我只能依靠Wordpress 的插件 GZIP Output。首页页面大小(Html/Text)减少了18.9KB。
但是,GZIP Output 只能对于php 文件进行压缩,对于大部头的CSS、JS 文件都无法处理。我又下载安装了WP CSS 和WP JS 插件想分别对CSS 和 JS 文件进行压缩。不过,WP JS这个插件我没搞懂怎么用,WP CSS 倒是应用成功了。网站主题样式表文件从原来的23.5KB 变成了8.1KB,单就首页来说又减少了15.4KB。
三、减少不必要的页面元素
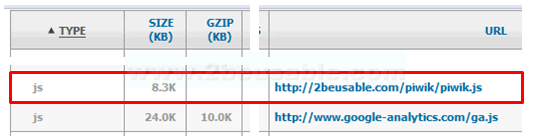
从页面来看载入的js 来看,我有两个Js是用来做网站访问统计的。一个是google analytics,另一个是piwik。权衡利弊我去掉了piwik的统计代码,首页大小又减少了8.3KB。

- 上一篇文章: 百度对网页链接的评级流程
- 下一篇文章: 增加网站流量方法之如何增加回访量提高粘度