
- WordPress 3.0 多站点模式设置教程
- 什么样的首页设计才有好卖相?
- 2012年品牌在数字营销方面值得借鉴的五条建议
- 百度“地震”关键词排名“换装”搜索结果自动命名?
- 十大界面原型与布局工具
- 新手seo选择同行前辈则要考虑的七个因素
- Typecho去掉分类链接category插件seohtml
- 恢复降权网站的几个小偏方
- 网站运营思维:网络营销不等于网站建设
- 域名解析的问题集锦收藏
- 阿里云盾网站安全防御(WAF)的正确使用方法
- 点击对搜索引擎排名产生的影响及点击原理
- 打造适合搜索引擎的域名
- 分享地方人才网站如何快速成长为区域市场龙头
- 2008年站长必去的优秀编程网站收集
- 互联网趋势关键词:交流,为价值付费,资源整合
- 精选100个Wordpress常用插件 SEO篇
- 2014年回顾:网民在百度上搜索的那些关键词
- 孙子兵法与网站运营
- 做独立网站和网店的实战营销秘笈
- 一个小说网站站长的十六个建站经验
- Discuz!X2 utf8升级为Discuz!X2.5 GBK 完美解决方案
- 亲身经历:使用百度推荐的一些体会
- 申请从谷歌的索引中删除内容
- 网站被抄袭的5个有效解决的方法
- 卢松松:为博客读者写作
- 从市场角度出发看网站建设
- 如何利用裂变营销操作CPA日赚500?
- 不打折无促销 单品月销量上千的秘密
- 百度快照取消时间
手把手教你做主题 WordPress皮肤教程(二)
作者:佚名 网站建设问答编辑:admin 更新时间:2022-07-23
HI,我叫Alvaro Guzman,这是别样wordpress模版的第二部分。在这节课里,将学到如何运用,XHML+CSS来建一个网页。还会学到如何使用CSS来建一个wordpress模版。在学这一节课时,你最好有一些关于HTML和CSS的知识,还应该了解wordpress的功能和结构。
如果你是一个程序员,你必须有一定的PS基础,图层,切片,和了解一些wordpress的功能。无论如何,如果你是一个刚入门的webdesigner,我敢肯定你会觉得那些知识对你一定有作用。
Step 1 – Let’s begin
打开PSD文件。
首先,隐藏所有图层中的文本,链接,图像。尽可能的显示只有容器相关的图层。(如图),只显示背景,头部,导航,主体的容器,和页脚。当然你还得有一个文件夹来存图像。在这里我创建两个子目录,一个存放JPEG,另一个存PNG.
一个好的网页开始于有一个良好的结构。先建好一个html文件,再给这个文件建一个CSS.最后你就可以把这些文件替换为wordpress模版。

Step 2 – 主要背景。
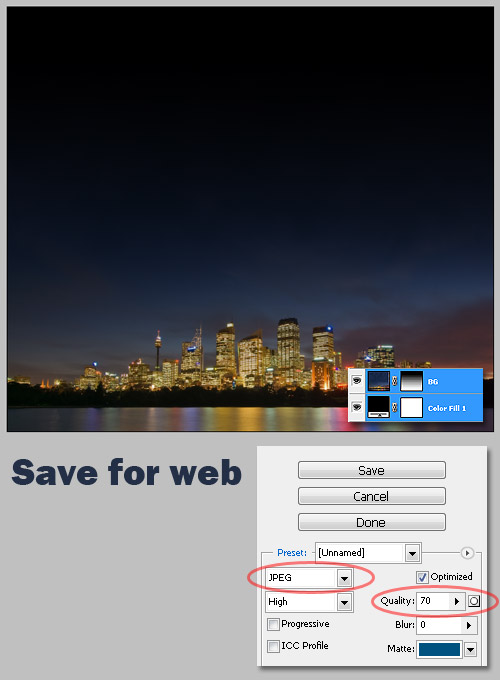
现在我们动手切割图片,在PS中有一些方法可以切割图片,但是我还是喜欢用切片工具,因为这个工具对于网页比较好,但也不是都适合全部,具体问题要具体分析了。隐藏所有图层,保留背景图层和填充层。
按ctrl+alt+shift+S在弹出的对话框里选择。在选项选择.JPG格式,质量选70%.点保存最后把图片保存在/images/jpgs 文件里。

Step3-切割网页
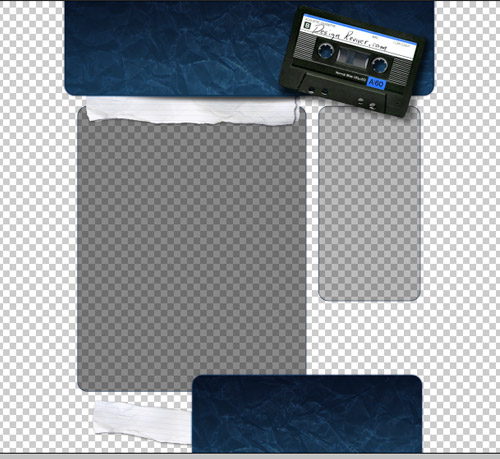
现在来做最有趣的事--切片!首先隐藏背景图层,包括:图片背景,背景,LOGO,最终结果如图:

- 上一篇文章: 用户需要立体式的网购信用体系
- 下一篇文章: 将WordPress扩展成CMS的12个必要插件