
- 建设个人网站的一点心得
- 18个最有价值的WordPress SEO插件
- 博客的写作技巧
- 怎样的SEO团队才能造就高效网站优化?
- 网站抓取:如何正确识别Baiduspider移动ua?
- 分享支付宝购买HostEase主机图文教程
- 百度站长平台投诉的经验分享
- 激烈竞争环境下 医院网站该如何做好数据分析
- 五个为你的设计添加光影效果的简单技巧
- 距知识分享型付费问答时代的到来还有多远?
- 申请从谷歌的索引中删除内容
- 做好网站用户体验的四大原则介绍
- 网站运营:找准营销方式才能让站长如鱼得水
- 企业网站建设如何选择建站公司
- 郭江华:经验分享之医疗类网站推广的几种有效方法
- 网站内容设计和撰写 以用户为中心的设计
- 不做死就不会死!揭秘刷百度权重的那些事情
- 8月5日凌晨谷歌PR再次给力更新
- 中小站长要赢在中国:软文价值提升
- Wordpress 4.1.2版发布 修复跨站指令码漏洞
- 7个知名B2C网站用户体验(UE)分析之用户分析
- 借势营销:草根是如何利用优衣库事件赚钱的?
- 你相信吗?新站的关键词一周便能进首页!
- 新地方论坛内容从何而来
- dedecms5.7SP1增加批量更新文章时间功能
- 外链图片也有风险吗?
- 做分类信息网站的一些经验分享
- 为什么网站项目只需要5个人来做测试?
- 浅析老站长的优势
- 百度石榴算法:提高用户体验 终结垃圾广告
如何快速低成本提高web可用性的几个细节
可用性(Usebility),ISO 9241-11国际标准对可用性作了如下定义:产品在特定使用环境下为特定用户用于特定用途时所具有的有效性(effectiveness)、效率(efficiency)和用户主观满意度(satisfaction)。
在实际的产品设计中,有很多标准的方法和技巧可以提高web页面的可用性,但往往很多方法成本较高,耗时较长。如何快速度低成本的提高可用性呢?我总结了几个细节给大家分享一下。
1、在传达信息的页面尽量少用红色
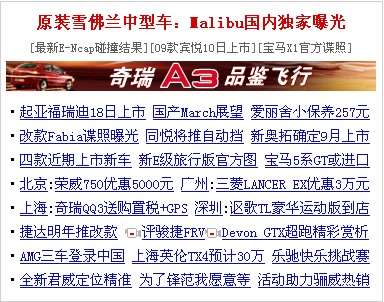
我们在很多时候有一个误区,错误的认为红色醒目,可以吸引人,从而可以转化更多的PV,特别是一些运营编辑同学们,爱用标红这样的形式,而且为了达到“目的”,把标题搞的一大片红。(图1)
来自网上车市首页的截图:

(图1)
我们可以看到,这样的体验非常糟糕,因为红色是一种起到警示作用的颜色,往往只有出现系统级错误,不可恢复操作提示或是严重警告性错误时才会使用这种颜色,包括日常生活中,红色代表禁止(图2),这种颜色会给用户很紧张焦虑的感觉,而且滥用会使页面很不和谐。


(图2) (图3)
当然,如果红色处理的得当,还是可以在页面中可以很好的达到突出显示的效果,例如上面的图3。
2、最醒目的颜色是链接默认蓝色
更详细的,按最醒目最容易让人点击的顺序排列如下
1)文字是默认链接蓝色和下划线的。蓝色一般为#0000ff或#0000cc,但在运营页面这种蓝色不适合聚集在一起,可以跟据整体风格做色值上的调整。
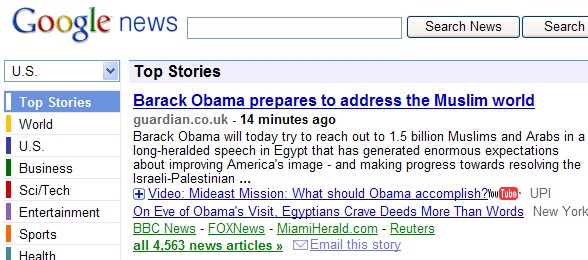
2)文字是默认链接蓝色的。(蓝色应用方案同上)见图4

(图4)
插入千鸟的文章《用户喜欢点什么》
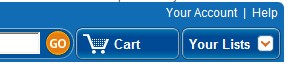
3)文字是反白或是高对比度的文字或是按钮,一定要符合W3C关于对比度的规范,如图5就有很好的效果。
来自amazon.com导航中的截图

(图5)
插入Ami Zhang的文章《不要忽略了颜色的可用性》
3、网页中的英文不要全用大写
这点主要是说出现在标题,或是说明性文案中的英文单词,或是主域名超过5个字母的域名,最好不要全用大写。
举例:Advanced Search
如果写成:ADVANCED SEARCH
虽然很简单的一个词组,但如果全大写,会不会读起来更“累”一些呢?我想对于中国用户普遍英文水平不高的情况下,这种“累”会更突出。
再比如:www.soufun.com,这个网址,如果我们在一些宣传性的广告中用小写,可能更容易让人记住。
如果改成:WWW.SOUFUN.COM是不是感觉有一点点不舒服呢?
其实这与人们对缩写名词的潜意识有关,比如我们说CCTV,可能比看到cctv反应起来会快那么一点点。
所以在页面中的信息文案,最好还是遵循一般规律,如果是专有名词或是品牌,可以用首字母大写的方式,比如:BlackBerry
- 上一篇文章: 对新手选择CMS的一点建议
- 下一篇文章: 浅谈用户不喜欢的用户体验网站
- 说说淘宝客赚取第一桶金的那些事
- 致网络推广初学者:从事网络推广一年的总结
- 淘宝联盟规则更改对于淘宝客的影响(八)
- 传统BBS没落,大旗网关门原因剖析
- Nic Brisbourne:如何构建网站内部的服务?
- 教你设置Discuz! X1.5站点任务功能
- WordPress自动备份插件:WordPress Backup