
- 浅析社会化网络书签分享
- Google PR值清空系API地址变化 并非取消
- 谷歌重新收录被K了一年的网站原因分析
- 新手站长们:看我之前是怎么运营网站的
- 谈谈做绿色杀毒下载站心得
- 站长如何降低网上创业的风险?
- Adwords 质量分解密
- wordpress调用单页的详细教程
- 老谢:细谈如何使你的站内容丰富起来
- 网站流量变现的四种方式
- cPanel空间使用“时钟守护作业”定时备份
- 如何做一个好重构
- discuz x2门户模板制作教程一
- 如果解决Hybrid开发中的白屏问题
- 新手注册域名五大注意事项
- 背着广告牌上街,艰难的走在创业路上的站长
- SEOer在创业团队6个月的故事
- hawkhost老鹰主机更换机房的方法
- 浅谈站长要学会用生意的眼光去做站
- papi酱、咪蒙这些大号玩新媒体的小技巧,你知道几个?
- 图文说明KesionCMS V6伪静态的设置安装方法
- 网站跳出率 站长的制胜法宝
- Discuz! X1.5多频道模板安装示例及风格赏析
- 心惊肉跳!一次服务器误删数据的恢复过程
- 如何做个搜索引擎喜欢的网站
- WordPress主题分享 让你的博客也成为CMS
- 结合自己的做站经验 淡一下我的失败之处
- 我们为什么做站 想通过网络实现自己的理想
- 如何检验主机商是否满足我们的需求 图文教程
- SEO如何将别人的成功为我所用?
网页的背景设计 精选实例与最佳做法(下)
无缝的拼接或重复背景
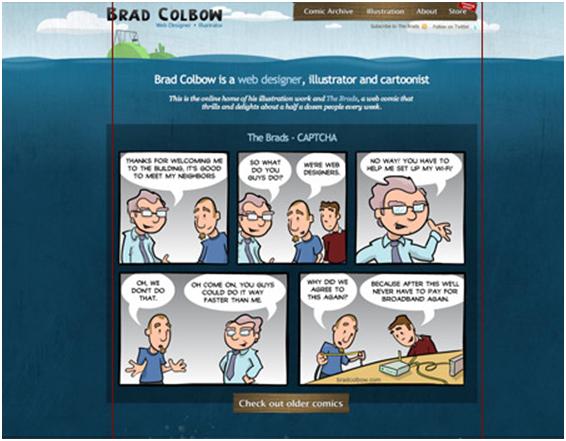
制作好的背景的最简单的办法就是使用重复,这样可以不需要大幅面的图片。但是在创建重复背景的时候,需要了解一些要素。为了便于理解,这里将采用Brad Colbow的网站作为案例研究,这个网站中运用了无缝图片拼接。
使用大图片来重复
要获得良好的背景,你需要使用大图片。Brad Colbow的背景图片大约每1000像素重复一次,见下图。红线部分为图片重复的边界。

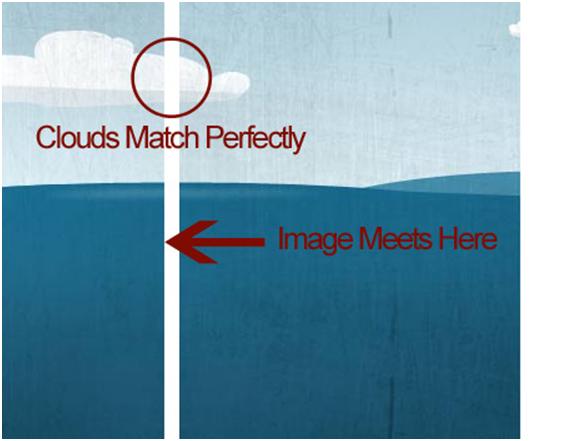
完美的对齐边缘
使图片的边缘完美的对其,比任何事情都重要。图片链接的区域的颜色必须一致,即当你在创建背景图片的时候,图片的左边缘必须和右边缘对应连接。如果使用了形状,他们也必须完美的连接。
看下面这个例子。第一个截屏是用在网站背景中的原图,在它下面的截屏展示了图片被设置为重复时,图片之间是如何连接的。背景的边缘完美的连接,注意云朵之间没有任何的间断,左右两边水的颜色也完全一致。


除去重复后很明显的物体
用重复图片作为背景时,如果有的物体在图片重复后很显眼,那么就应该除掉它。因为你希望你的背景流畅没有间断,看起来像一张图片而不是好几张。这一条对于Brad Colbow的网站而言,不是特别重要,因为它采用了大图片,重复的物体在重复的图片很大的情况下,不是那么显眼。当重复的图片较小时,就应该引起高度的警觉了。
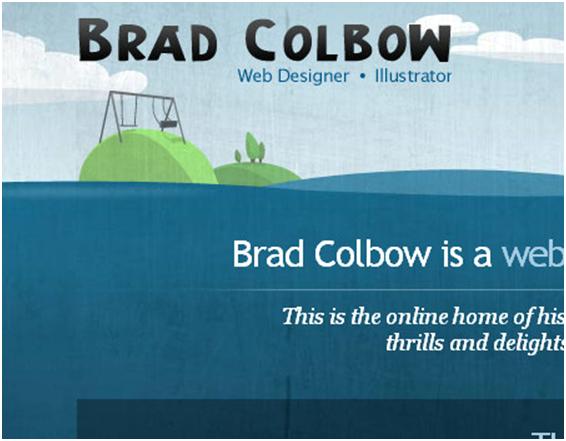
将某些图片放到独立区域中
另外一种掩盖图片重复痕迹的方法,就是把某个元素放到另一个背景区域中去。如何理解这句话呢?以Brad Colbow的网站为例分析。
下图是Brad加入到背景中的一个岛屿,岛屿的图案并没有和背景一起重复。这样背景就显得多变,使人难以注意到背景是由重复图片组成的。

内容/包装背景技巧
内容背景在一定程度上也很具挑战性。它不能喧宾夺主,不然会毁掉整个内容部分。以下是几条提示。
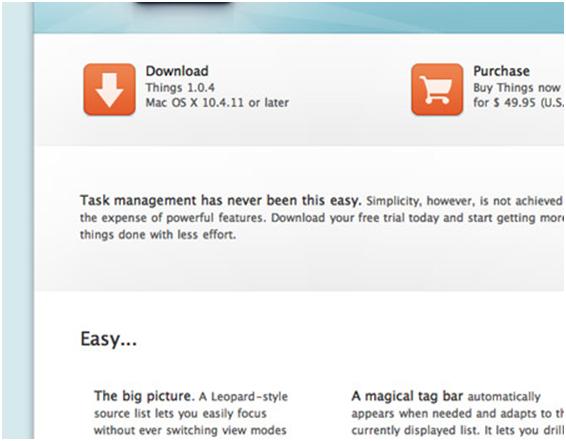
简单的渐变
不管你是否相信,网页设计中,细节可以决定成败。经常用于布局中的一个小细节,便是渐变。渐变非常简单,但如果运用得当,可以使一个枯燥无趣的设计变得生气勃勃。
看下图,想像它如果没有运用渐变,将会变得何其无趣与平淡。

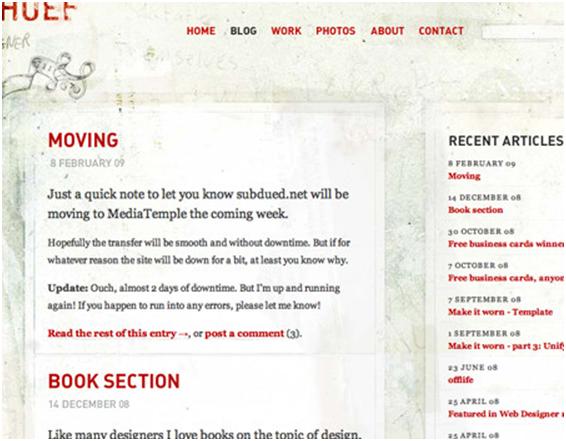
细微的材质
材质是另一种很赞的背景技巧。材质有助于展现出网站的主题,例如,要表现摇滚音乐的主题,可以采用颓废的材质风格。当采用材质作为背景时,很重要的一点是不能超过顶端,材质应该足够细微,不至于影响文字的可读性。
如下是材质的得体运用。主背景的材质比重很大,内容背景继续了这一风格,但材质不如主背景的明显。

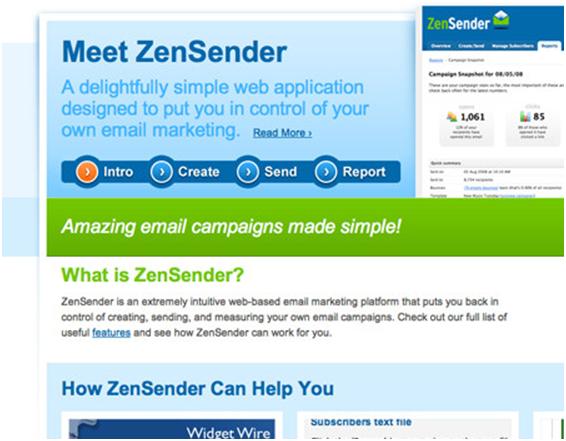
包装与背景融合
这一点也许刚开始听起来令人迷惑,但实际上这是个相对简单的技巧,如果运用得当,将会获得很好的视觉效果。下面是ZenSender的截屏。在顶部,采用了层状包装背景浮在主背景之上,下来约一半的位置,包装背景淡出与主背景融合。这个技巧值得考虑。

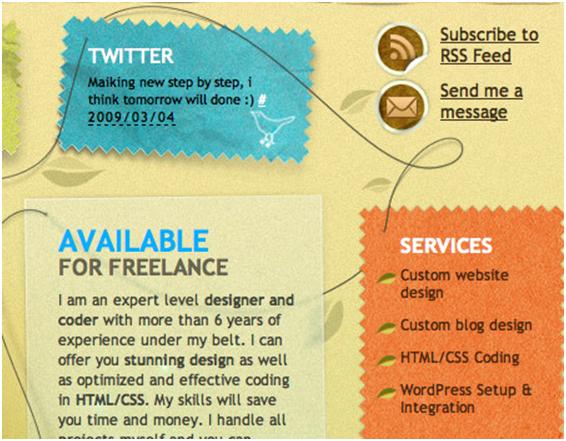
风格化包装/模块的边框
如果风格化包装背景的主体,很难保证不会占据太多的内容。但是可以通过风格化包装的边界,来保持其与主背景的一致性。下图的网站采用了良好的材质与图案,内容元素也有风格化的边缘。

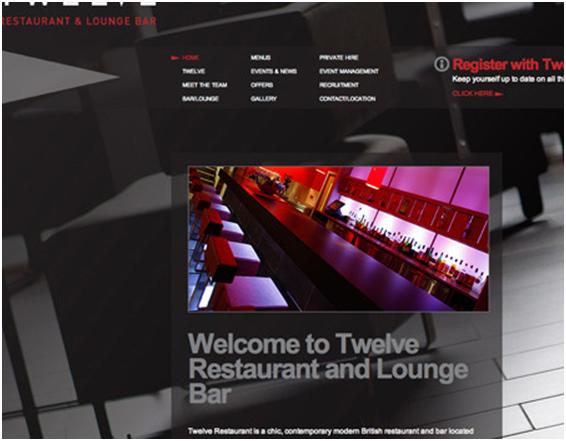
在层状设计中使用半透明内容背景
最后一个在层状结构中风格化内容包装背景的技巧,是采用透明。透明可以在将背景与文字分割的同时,获得一定的背景可见性。很重要的一点是,文字颜色与背景颜色的对比度要好,并且背景不要太过透明。
下图中的网站在半透明背景这一点上找到了良好的平衡点。主背景的图片可以清晰的看到,同时也文字的可读性。

实例展示
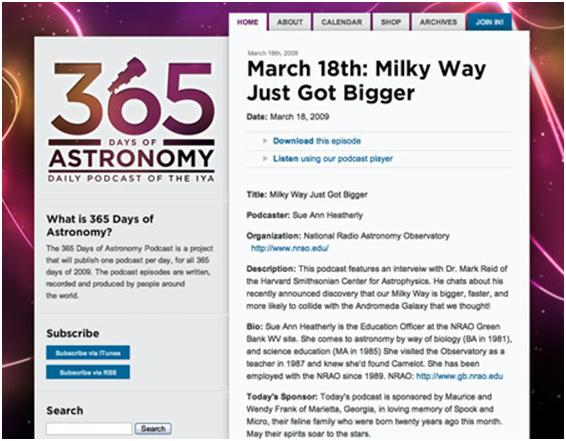
365 Days of Astronomy
有着别致包装背景图案的漂亮背景。

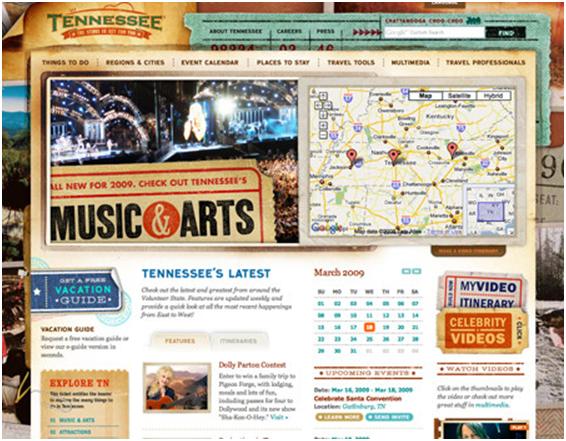
TN Vacation
图片拼贴与颓废风格的良好结合。

- 上一篇文章: 网页背景设计实例与最佳做法(上)
- 下一篇文章: 宽屏如何设计网页 参看大公司是如何做的