
·您现在的位置: 云翼网络 >> 文章中心 >> 网站建设 >> 网站建设开发 >> ASP.NET网站开发 >> Ext.Net多表头跨行跨列
- .NET在后置代码中输入JS提示语句(背景不会变白)
- 使用CSS3创建文字颜色渐变(CSS3 Text Gradient)
- test1
- 使用ADO.NET配置SQL Server事务处理
- asp.net 基于ajaxfileupload.js 实现文件异步上传
- .NET基础串讲
- 面试习题之设计模式C#观察者模式(猫叫老鼠惊走主人醒)
- 7 天玩转 ASP.NET MVC — 第 1 天
- 窗体与子线程的交互
- ZKWeb网站框架介绍
- .NET开发时让人头痛的SESSION超时
- 此方法用于确认用户输入的不是恶意信息
- ASP.NET Session详解笔记
- UNIX时间戳与.net日期类的转换
- 我的网络兼职MVC项目开发-细说三层
- 修改asp.net2.0内置成员管理中的强密码规则
- 打造通用ASP.NET数据分页控件
- 使用PagedDataSource类实现DataList和Repeater控件的分页显示
- ASP.NET MVC中几个运用技巧
- Discuz!NT 3.5.2正式版与Asp.net网站会员信息整合
- 用ASP.Net(C#)连接Oracle数据库的方法
- 用timer控件实现sleep效果
- 把某个asp.net 控件 替换成 自定义的控件
- 基于WebForm+EasyUI的业务管理系统形成之旅 -- 构建Web界面(Ⅴ)
- 泛型和反射
- ASP.NET MVC5 DropDownListFor中bool?类型赋值为null的解决办法
- linq教程
- 理解C#系列/核心C#/数据类型
- 使用GitHubforWindows客户端管理京东代码库项目
- 关于aspx.designer.cs
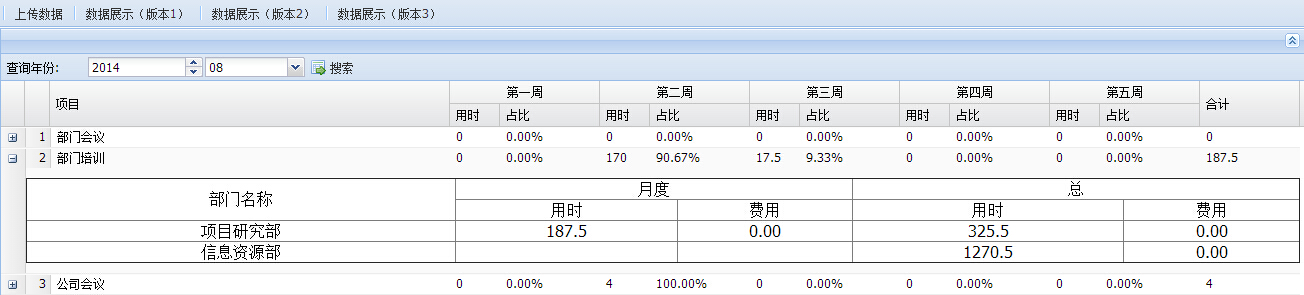
Ext.Net多表头跨行跨列
Ext.Net多表头跨行跨列
展示效果如下:

页面效果代码:
<ext:ResourceManager ID="ResourceManager1" runat="server" /><ext:GridPanel ID="gpList" runat="server" Title="" IconCls="icon-grid" AnimCollapse="false" Collapsible="true"> <Store> <ext:Store ID="StoreAll" runat="server" OnRefreshData="MyData_Refresh"> <Model> <ext:Model ID="Model1" runat="server"> <Fields> <ext:ModelField Name="PRojectName" Type="String" /> <ext:ModelField Name="OneSum" Type="Float"/> <ext:ModelField Name="onePercent" Type="String" /> <ext:ModelField Name="hourSum" Type="Float"/> <ext:ModelField Name="remark" Type="Auto" /> </Fields> </ext:Model> </Model> </ext:Store> </Store> <ColumnModel ID="ColumnModel1" runat="server"> <Columns> <ext:RowNumbererColumn ID="RowNumbererColumn1" runat="server" Width="25"/> <ext:Column ID="Column1" runat="server" Text="项目" DataIndex="ProjectName" Width="400" /> <ext:Column ID="Column3" runat="server" Text="第一周"> <Columns> <ext:Column ID="Column4" runat="server" Text="用时" DataIndex="OneSum" Width="50" /> <ext:Column ID="Column5" runat="server" Text="占比" DataIndex="onePercent" Width="100" /> </Columns> </ext:Column> <ext:Column ID="Column17" runat="server" Text="合计" DataIndex="hourSum"/> </Columns> </ColumnModel> <Plugins> <ext:RowExpander runat="server" ID="RowExpander1"> <Template runat="server" ID="Template1"> <Html> <div id="items-ct"> <tpl for="."> {remark} </tpl> </div> </Html> </Template> </ext:RowExpander> </Plugins> <SelectionModel> <ext:RowSelectionModel ID="RowSelectionModel1" runat="server" PruneRemoved="false" Mode="Multi" /> </SelectionModel></ext:GridPanel>
- 简单的web三层架构系统【第一版】
- .NET WIN7+IIS 7.5下URLRewriter组件伪静态
- C#基本知识点-Readonly和Const的区别
- Http协议学习小结
- 从零开始编写自己的C#框架(6)——SubSoni
- C#解析Json格式数据小结
- 下一代ADO.NET---ADO.NET Entity Framework