
·您现在的位置: 云翼网络 >> 文章中心 >> 网站建设 >> 网站建设开发 >> ASP.NET网站开发 >> 让网页显示ajax的查询数据
- 转载--雅虎35条优化黄金守则
- 母版页 VS shtml—ASP.NET细枝末节(3)
- CSS颜色代码颜色值颜色名字大全(转载)
- dotNET.4.0中的新特性系列:03 .NET 4.0 Beta1 Interop 新特性介绍(张羿、朱永泰)
- asp.net中一次更新DATAGRID中所有记录
- 你不一定知道的几个很有用的Git命令
- STMP发送邮件被当垃圾邮件处理的解决方法
- 转换成CSV文件、Word、Excel、PDF等的方法--读取CSV文件的方法
- C#整个网页保存成图片
- C#调用本机摄像头
- 优秀的程序员和一般的程序员差别在哪?
- Web弹框类
- ASP.NET2.0:Ilungasoft.Framework.Web之基于Callback的无刷新上传进度条控件[带源码]
- ASP.net页面访问顺序
- ASP.NET 5 (vNext) Linux部署
- .NET六大剑客:栈、堆、值类型、引用类型、装箱和拆箱
- 编码问题二三事
- 检测到有潜在危险的Request.Form值
- 解读ASP.NET 5 & MVC6系列
- Asp.net web form url route使用总结
- 反射
- Asp.Net中用JS中操作cookie的方法
- net2.0实现net3.5特性,如扩展方法,Linq等
- VB.NET中的DLL编写和调用的最简单示例
- 设计模式(22)---备忘录模式
- 实现asp.net的文件压缩、解压、下载
- 在.NET下学习Extjs(第四个案例 Extjs扩展的原理)
- 在GridView控件内文本框实现TextChanged事件
- c#学习之旅------01
- 为页面减负的十大建议
让网页显示ajax的查询数据
让网页显示Ajax的查询数据
今天下午做一个项目小练习.需要把查询日志的内容显示到网页上来.一开始陷入了一个误区.
一直以来我这个小项目需要访问ashx来生成html的代码.后台用的Razor模板引擎.
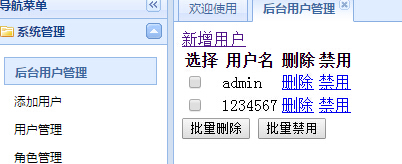
刚开始显示用户列表时.因为是显示到了另一个界面(其实就是另一个网页).razor直接输出没什么问题

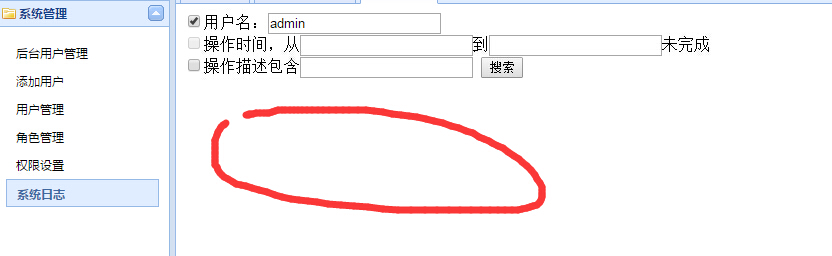
但是下面这个需要显示到当前页面的下面

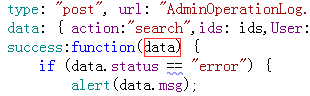
当我ajax提交后.razor模板引擎拼接后的代码.确是返回到了ajax中的data中

不能像最上面那张图那样显示了.我的想法破灭了.
于是乎,又开始想办法.既然需要返回到当前页面.那么直接表单提交也许可以.但是表单提交需要刷新.还要改好多代码.不太喜欢.就放弃了.感觉还是有办法的.
从新建个页面.但是那样的话上面的那些按钮什么的就没了,不美观.这个新建的页面放到这个页面的下面.怎么放?用ifarme.好像很麻烦.
百度之...
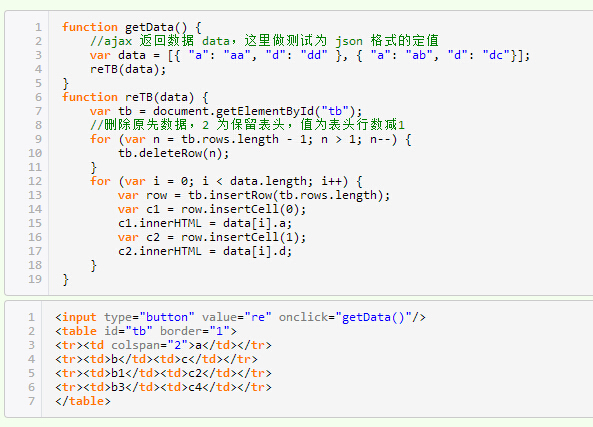
不要返回网页源代码.返回数据.然后写for循环绑定.

不过还是不太喜欢.因为我不想放弃razor.
于是乎...想到了innerHTML
直接改变元素的html代码,用razor替换代码.替换好后.传给ajax的data.然后用innerHTML一赋值.就OK了
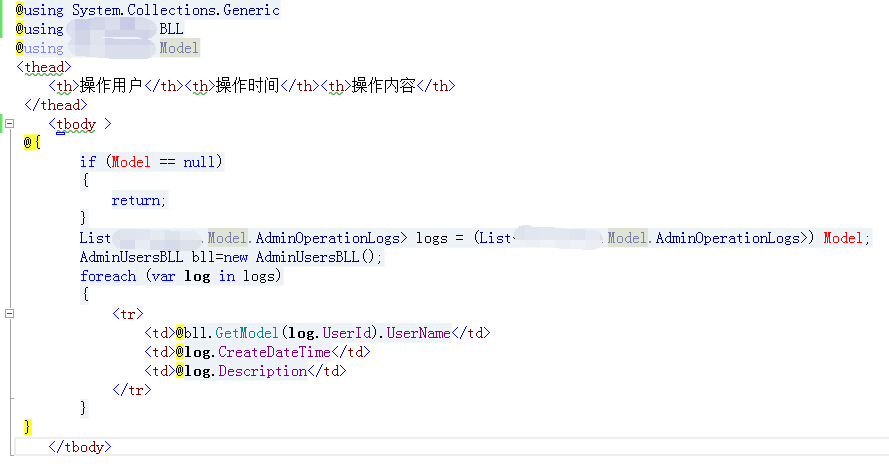
需要替换的html代码

然后页面里写一个<table id="tb"></table>.用dom获取此元素.var tb = document.getElementById("tb");然后tb.innerHTML = 上面的那部分html代码(用ajax返回);
于是乎就ok.是不是有人觉的这样麻烦.但是我就是想要用razor.........
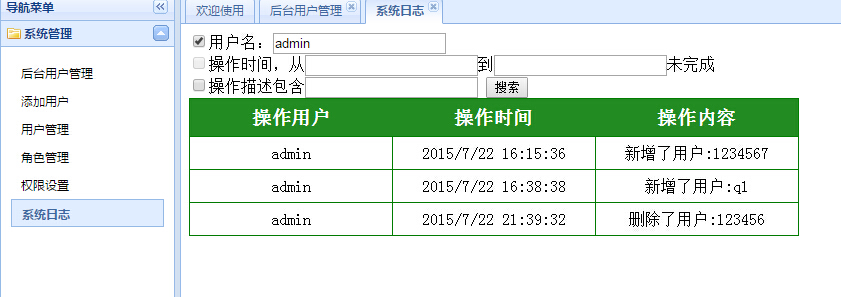
最后,效果图

虽然写文章没有多长.但是我卡在这个问题上面真的用了很长时间.从下午到晚上.一遍一遍调试找哪里出错.哪里逻辑不对.各种各样的问题.弄的头都大了.
但是我相信.同为程序员的你.应该明白我这种情况.卡在一个问题上好久.当时觉的很难.各种努力解决后.回过来看.好像没那么难了.
最后.我是新手.轻喷.博客园的图片上传太难用了.速度真慢.一个图上传好几次.才成功.歧视我的网络嘛.我是 铁通网.....
- 上一篇文章: 轻量级、高性能SQL ORM 之 SqlSugar
- 下一篇文章: 腾讯web前端笔试题及个人答案