
·您现在的位置: 云翼网络 >> 文章中心 >> 网站建设 >> 网站建设开发 >> ASP.NET网站开发 >> 自动处理过长字符串显示的Web控件
- MVC4+EF列表数据不能绑定
- ASP.NET底层架构探索之IE6的革新
- GetProperties(BindingFlags)说明
- Asp.Net请求处理机制
- 微信开发基础教程
- 饼形统计图
- .NET基础之深度复制和浅度复制
- ASP.NET 2.0中CSS失效解决方案
- [转]ASP.NET MVC Spring.NET NHibernate 整合
- 阅读《LEARNINGHARDC#学习笔记》知识点总结与摘要系列文章索引
- 关于Asp.net中使用以下代码导出Excel表格的问题
- ASP.NET5-$.ajaxpostJSON.stringify(para)isnull
- ASP.NET中利用Crystal Report创建图表
- (ASP页面查询等待提示效果)GridViewなどで検索中に「処理中メッセージ」を表示する方法(※他の長い時間処理も参照できる)
- LinkToSql简单
- [视频教程]Visual.Studio2005视频教程17.Crystal Report篇之设计报表
- 对.NET Framework 反射的反思
- 立即释放.net下的com组件
- Asp.Net之后台加载JS和CSS
- Asp.net(C#)多文件上传
- 禁止Asp.NetWebService的Test页面功能
- ASP.NET 多线程 监控任务执行情况,并显示进度条
- ASP.NET 2.0 Membership
- 初识mfc
- 简单的web三层架构系统【第四版】
- .NET DLR – IronPython- Silverlight 微软的战略性眼光
- 开发ASP.NET Atlas服务器端Extender控件—编写服务器端Extender & Dflying近期动向
- 使用正则表达式把英文日期转换成中文日期
- 用Asp.net实现简单的文字水印
- ASP.NET - 将图像用于 TreeView 控件
自动处理过长字符串显示的Web控件
我们很多时候需要在一行上显示一段说明文字,而由于Web页面宽度的不确定性,我们任意调节其宽度后,常常搞得文字撑出页面或者折成好多行。通过使用CSS,我们可以限制为一行的宽度,并使多余的字符隐藏。为了方便,做成一个小Web控件来使用。
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.ComponentModel;
namespace cnblogs.birdshome.WebControls
{
/**//// <summary>
/// Summary description for AutoLabel.
/// </summary>
[DefaultPRoperty("Text"),
ToolboxData("<{0}:AutoLabel runat=server></{0}:AutoLabel>")]
public class AutoLabel : System.Web.UI.WebControls.Label
{
protected override void CreateChildControls()
{
base.CreateChildControls ();
this.Width = Unit.Percentage(100);
this.Attributes["onmouSEOver"] =
"if ( this.clientWidth < this.scrollWidth ) this.title = this.innerText; else this.title = '';";
this.Attributes.CssStyle["white-space"] = "nowrap";
this.Attributes.CssStyle["overflow"] = "hidden";
this.Attributes.CssStyle["text-overflow"] = "ellipsis";
}
}
}
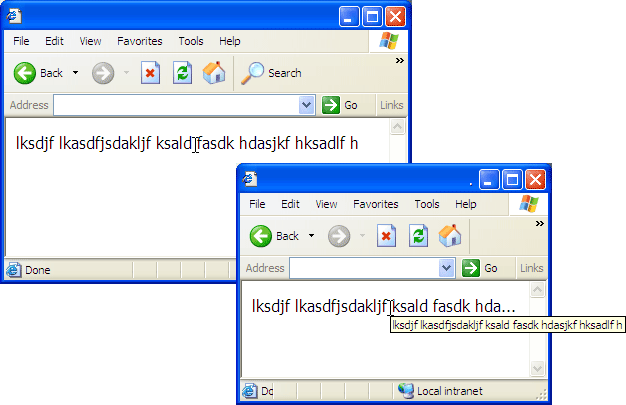
AutoLabel继承至Label控件,默认宽度为"100%",当把AutoLabel放入容器类元素中后,其内容的宽度受容器大小自动调整。并且当AutoLabel出现"..."号后,鼠标放在上面,其ToolTip会自动显示器完整内容。 如下图:

- 上一篇文章: ASP.NET控件开发之代码紧凑原则
- 下一篇文章: 编写简单的中文分词程序
- .net平台推送ios消息
- C#程序集系列12,C#编译器和CLR如何找寻程序
- 通过winmm.dll控制声音播放
- EF--Codefirst 加密数据库连接字符串
- .net 操作sftp服务器
- ASP.NET MVC View 和 Web API 的基本权限验
- 微软的坑:Url重写竟然会引起IIS内核模式缓