
·您现在的位置: 云翼网络 >> 文章中心 >> 网站建设 >> 网站建设开发 >> ASP.NET网站开发 >> Asp.net中使用GDI+繪製圖形
- ASP.NET2.0 WebRource,开发微调按钮控件
- linqtosql简单使用
- NHibernate中的IQueryable和IQueryover
- ASP.NET AJAX正式版带来的Validator问题及解决方案
- 开发者如何提升和推销自己
- 百度在线编辑器UEditor(v1.3.6).net环境下详细配置教程
- ASP.NET 2.0快速入门(11):ASP.NET 2.0代码国际化
- asp.net 2.0 主题中多CSS文件引用
- C#通用类Helper整理
- 大数量查询分页显示 微软的解决办法
- Asp.Net写入读取Xml(处理文件权限)
- jQuery获取一般处理程序(ashx)的JSON数据
- 定时提醒助手
- ASP.NET母版页TreeView导航链接问题
- ASP.NET中实现Flash与.NET的紧密集成
- ADO.net中数据库连接方式
- GridView格式化数据DataFormatString
- 设置IIS允许下载.config文件
- Asp.net使用jQuery实现数据绑定与分页
- asp.net的快捷实用分页类
- ajax请求跨域问题
- .Net面试经验,从北京到杭州
- 《面试系列二》感觉一切都不美好了
- .netftp上传文件方法
- Nlog
- [视频教程]Visual.Studio2005视频教程04.VS 2005 IDE针对C#编程的改进
- 使用JavaScript修改浏览器URL地址栏的实现代码
- Table生成Excel表格
- 解决文件下载弹出窗体被拦截
- Asp.net 获取图片列表并打包下载
Asp.net中使用GDI+繪製圖形
GDI+ ——下一代圖形設備接口
所有的圖形用戶界面(GUI)應用程序都與硬件設備(顯示器,打印機,掃描儀)進行交互,這可以表示為可讀的數據。不過應用程序並不直接和設備之間進行通信,否則必須為每台設備分別編寫 不同的用戶接口代碼。為了避免這種重復的工作,我們可以在應用程序和設備之間使用第三個組件,此組件將轉換和傳送發送到設備的數據,以及設備發送到程序的數據。而這個組件就是GDI+。GDI+是.NET Framework中與圖形設備進行交互的入口。GDI+是一組C++類,位于一個名為Gdiplus.dll的類庫中。Gdiplus.dll是Windows xp和Windows Server 2003操作系統中一個内置組件。好了,學術性的東西在這裡就不多廢唇舌了,下面我們用GDI+在Web Form中來畫一幅圖。 
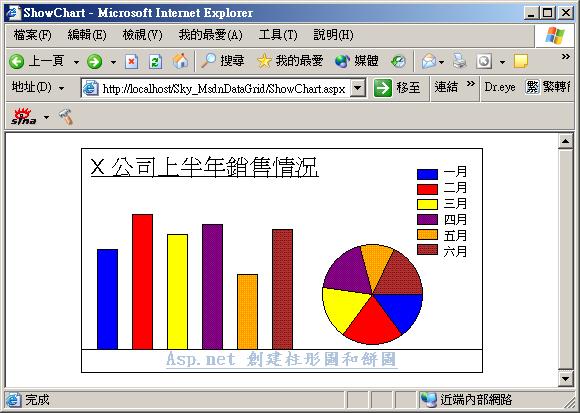
像類似這樣的圖想必大家都見過,當然這個圖並不標準,這裡把代碼貼出來有興趣的可以試一試!
namespace Sky_MsdnDataGrid
{
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Drawing.Imaging;
using System.Web;
using System.Web.sessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
/// <summary>
/// aspxChart 的摘要描述。
/// </summary>
public class AspxChart : System.Web.UI.Page
{
PRivate Bitmap bitmap;
private Graphics graphics;
private int[] arrValues;
private string[] arrValueNames;
private void Page_Load(object sender, System.EventArgs e)
{
arrValues = new int[6];
arrValueNames = new string[6];
arrValues[0] = 100;
arrValues[1] = 135;
arrValues[2] = 115;
arrValues[3] = 125;
arrValues[4] = 75;
arrValues[5] = 120;
arrValueNames[0] = "一月";
arrValueNames[1] = "二月";
arrValueNames[2] = "三月";
arrValueNames[3] = "四月";
arrValueNames[4] = "五月";
arrValueNames[5] = "六月";
this.Init_Bitmap();
this.Draw_Rectangle();
this.Draw_Pie();
// 將繪製的圖像以 Gif 的格式保存到當前頁面響應的輸出流中
bitmap.Save(this.Response.OutputStream,ImageFormat.Gif);
}
/// <summary>
/// 對即將要被繪製的位圖(可想象為一塊畫佈)進行初始動作
/// </summary>
private void Init_Bitmap()
{
bitmap = new Bitmap(400,200);
graphics = Graphics.FromImage(bitmap);
graphics.Clear(Color.White);
graphics.DrawString("X 公司上半年銷售情況",new Font("新細明体",16,FontStyle.Underline),Brushes.Black,new PointF(5,5));
}
#region Web Form 設計工具產生的程式碼
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: 此為 asp.net Web Form 設計工具所需的呼叫。
//
InitializeComponent();
base.OnInit(e);
}
/// <summary>
/// 此為設計工具支援所必須的方法 - 請勿使用程式碼編輯器修改
/// 這個方法的內容。
/// </summary>
private void InitializeComponent()
{
this.Load += new System.EventHandler(this.Page_Load);
}
#endregion
/// <summary>
/// 在畫佈上面繪製矩形
/// </summary>
private void Draw_Rectangle()
{
int i;
PointF symbolLeg = new PointF(335,20);
PointF descLeg = new PointF(360,16);
for (i = 0; i < arrValueNames.Length; i++)
{
graphics.FillRectangle(new SolidBrush(GetColor(i)),symbolLeg.X,symbolLeg.Y,20,10);
graphics.DrawRectangle(Pens.Black,symbolLeg.X,symbolLeg.Y,20,10);
graphics.DrawString(arrValueNames[i].ToString(),new Font("新細明体",8),Brushes.Black,descLeg);
symbolLeg.Y += 15;
descLeg.Y += 16;
}
for (i = 0; i < arrValues.Length; i++)
{
graphics.FillRectangle(new SolidBrush(GetColor(i)),(i*35) + 15,200 - arrValues[i],20,arrValues[i]);
graphics.DrawRectangle(Pens.Black,(i*35) + 15,200 - arrValues[i],20,arrValues[i]);
}
}
/// <summary>
/// 在畫佈上面繪製圓餅形
/// </summary>
private void Draw_Pie()
{
int i;
// currentangle代表當前角度 totalangle代表最大角度 totalvalues代表最大的銷售額
float sglCurrentAngle = 0,sglTotalAngle = 0,sglTotalValues = 0;
// 計算最大銷售額
for (i = 0; i < arrValues.Length; i++)
sglTotalValues += arrValues[i];
for (i = 0; i < arrValues.Length; i++)
{
// 當月角度值 : 當月銷售額 / 最大銷售額 * 360
sglCurrentAngle = arrValues[i] / sglTotalValues * 360;
graphics.FillPie(new SolidBrush(GetColor(i)),240,95,100,100,sglTotalAngle,sglCurrentAngle);
graphics.DrawPie(Pens.Black,240,95,100,100,sglTotalAngle,sglCurrentAngle);
sglTotalAngle += sglCurrentAngle;
}
}
#region Helper Function
private Color GetColor(int itemIndex)
{
Color color;
switch(itemIndex)
{
case 0:
color = Color.Blue;
break;
case 1:
color = Color.Red;
break;
case 2:
color = Color.Yellow;
break;
case 3:
color = Color.Purple;
break;
case 4:
color = Color.Orange;
break;
case 5:
color = Color.Brown;
break;
default:
color = Color.Blue;
break;
}
return color;
}
#endregion
}
}
- 上一篇文章: asp.net css注释的影响
- 下一篇文章: ASP.NET通过DSO访问分析服务器的权限问题
- 自己实现async和await
- 查看iis对应w3wp.exe显示的进程ID号
- ASP.NET 使用application和session对象写的
- 解读ASP.NET 5 & MVC6系列(14):View
- 在线捉鬼游戏开发之一-游戏流程介绍与技术选
- ASP.NET Web API的Controller是如何被创建的
- ASP.NET创建Web服务之设计方针