
·您现在的位置: 云翼网络 >> 文章中心 >> 网站建设 >> 网站建设开发 >> ASP.NET网站开发 >> DIV布局之道三:DIV块的覆盖,DIV层遮盖其他DIV
- ASP.NET动态属性筛选和分页绑定
- 时间日期,电话号码正则表达式
- C#遍历DLL导出函数
- 借助WebService实现多线程上传文件
- KindEditor编辑器For DotNet控件
- 用ASP.NET结合XML制作广告管理程序
- asp.net C#取Excel 合并单元格内容
- 温故而知新--sql存储过程复习
- Redis常用命令
- 编程实现QQ表情文件CFC格式
- 使用ASP.NET 顯示事件日誌紀錄
- C#模拟百度登录并到指定网站评论回帖(四)
- WisDom.Net 框架设计(三) 数据缓存
- 3.一步一步学c#(三):对象和类型
- UCML快速开发平台学习1-UCML环境安装
- 数据库语法01
- asp.netC#数据导出Excel实例介绍
- 改造一下C# Substring()函数
- List指定字段赋特定值(非循环)asp.net
- Jquery LigerUI框架学习(二)之Tree于Tab标签实现iframe功能
- Redis学习笔记(二) .NET中使用Redis
- 获取网站的RSS聚合到自己的网页
- asp.net 2.0 上传控件的使用
- 多对多关系<EntityFramework6.0>
- IIS上发布ASP.NET5
- ASP.NET Web API Model-ModelMetadata
- 存储过程的分析
- P/Invoke能够在asp.net中使用
- 保存美丽记忆 用ASP.NET创建网络相册
- repeater实现多列显示
DIV布局之道三:DIV块的覆盖,DIV层遮盖其他DIV
作者:佚名 ASP.NET网站开发编辑:admin 更新时间:2022-07-23
DIV布局之道三:DIV块的覆盖,DIV层遮盖其他DIV
DIV布局网页的第三种方式:覆盖。DIV覆盖方式经常应用于网页弹出框的制作,例如在网店系统中,当用户没有登录时,点击购买,系统弹出一个登陆框。
请看代码:
HTML部分:
xml/HTML Code复制内容到剪贴板- <bodytopmargin="0">
- <divclass="main">
- 网页主体内容,包含网页其他栏目
- </div>
- <!--蒙板-->
- <divclass="mask"></div>
- <divclass="opendiv">
- 最上层DIV覆盖下面的全部DIV
- </div>
- </body>
这里,网页主体信息放在main这个样式所在的DIV块内,我们添加一个蒙版,当弹出一个div时,不允许用户进行其他操作。
CSS部分:
CSS Code复制内容到剪贴板- .main{width:960px;height:800px;background-color:#FF9966;margin:0pxauto;}
- .mask{z-index:900;position:fixed!important;position:absolute;left:0px;top:0px;width:100%;height:100%;background:#000;filter:alpha(opacity=45);opacity:0.45;-moz-opacity:0.45;-khtml-opacity:0.45;}
- .opendiv{z-index:920;position:absolute;left:50%;top:50%;margin-left:-175px;margin-top:-125px;width:334px;height:180px;background-color:#6699FF;text-align:center;padding-top:20px;}
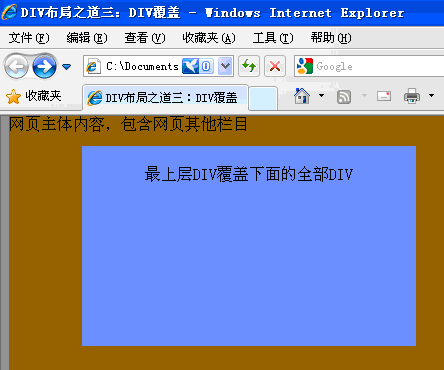
这里的样式用到了CSS滤镜写法,z-index属性用来指定当前DIV所处的高度(即Z轴的值),预览效果图如下:

我们可以看到,中间蓝色背景的DIV块是网页中最上面的一个DIV块,覆盖了其他的DIV,当其他DIV块被覆盖后,不允许用户点击被覆盖的内容,实现了约束用户的操作的目的。访客可以自己练习一下这个例子。当我们在中间蓝色背景的DIV中放置登陆框的时候,结合JS的控制,就变成了一个弹出式登陆框了哦。
- 上一篇文章: 数据模型类对比,用反射做个快乐的程序员
- 下一篇文章: 出现“尝试读取或写入受保护的内存。这通常指示其他内存已损坏”的解决方法