
·您现在的位置: 云翼网络 >> 文章中心 >> 网站建设 >> 网站建设开发 >> ASP.NET网站开发 >> 【Ext.Net学习笔记】03:Ext.Net DirectEvents用法详解、DirectMethods用法详解
- [渣译文] SignalR 2.0 系列:SignalR的服务器广播
- [C#]NetxtString
- .NET中开源CMS目录
- ASP.NET 发送email
- [视频教程]Visual.Studio2005视频教程02.C-语法篇(下)
- 在ASP.NET代码里访问跟踪信息
- [Asp.net 5] DependencyInjection项目代码分析4-微软的实现(5)(IEnumerable<>补充)
- C#学习系列-.NET体系结构
- C#跳转网页7种方法
- ASP.NET服务器端控件原理分析
- asp.net 运行时, 报控件不存在
- [视频教程]Visual.Studio2005视频教程06.ASP.NET 2.0 内部改进
- 微信公众账号token验证失败解决办法
- Easyui登陆页面制作
- 1.连接字符串的创建-Lazy.Framework从零开始设计自己的ORM架构
- 无法使用前导.. 在顶级目录上退出
- ASP.NET 2.0 - Enter Key - Default Submit Button
- 木马编程天天练 进入第3天 服务管理
- Asp.net编程中的数组基础实例学习
- ASP.NET 页生命周期
- MVP 2015社区大讲堂之:在ASP.NET应用中执行后台任务
- vs2013下的WCFRest 模板开发WCF
- 在.NET中使用脚本引擎
- 格式化数字字符串
- ASP.NET单点登录(代码)
- ASP.NET程序中用Repeater实现分页
- 在asp.net中回车触发指定按钮的事件
- C#测试代码的运行时间
- C#WebForms-UsingjQueryFullCalendar
- 修改asp.net2.0内置成员管理中的强密码规则
【Ext.Net学习笔记】03:Ext.Net DirectEvents用法详解、DirectMethods用法详解
【Ext.Net学习笔记】03:Ext.Net DirectEvents用法详解、DirectMethods用法详解
Ext.Net通过DirectEvents进行服务器端异步的事件处理。【Ext.Net学习笔记】02:Ext.Net用法概览、Ext.Net MessageBus用法、Ext.Net布局中已经简单的介绍了DirectEvents,今天将详细的介绍一下DirectEvents。
DirectEvents异步执行服务器端事件
我们首先来看一下Ext.Net DirectEvents的一个最简单用法,通过点击按钮触发服务器端的事件处理方法,并在前台弹出一个提示框。
<ext:Window runat="server" ID="win1" Title="Ext.Net DirectEvents" Width="300" Height="200"> <Buttons> <ext:Button runat="server" ID="btnOK" Text="确定" Icon="Accept" OnDirectClick="btnOK_DirectClick"> </ext:Button> </Buttons></ext:Window>
这里添加了OnDirectEvents事件,它的一个简写方式,完整的写法如下:
<ext:Button runat="server" ID="btnOK" Text="确定" Icon="Accept"> <DirectEvents> <Click OnEvent="btnOK_DirectClick"></Click> </DirectEvents></ext:Button>
事件处理方法如下:
PRotected void btnOK_DirectClick(object sender, Ext.Net.DirectEventArgs e){ X.MessageBox.Alert("提示", "按钮被点击").Show();}编译代码并刷新页面,点击按钮,我们会看到如下效果:

显示Mask遮罩层
上面的代码已经演示了如何使用DirectEvents执行服务器端的事件,DirectEvents是通过异步方式执行服务器端代码的,那么,我们通常会希望在执行的时候客户端显示一个遮罩层,阻止用户进行其他操作,这点Ext.Net已经为我们想到了。
<ext:Button runat="server" ID="btnOK" Text="确定" Icon="Accept"> <DirectEvents> <Click OnEvent="btnOK_DirectClick"> <EventMask ShowMask="true" Msg="正在处理..."></EventMask> </Click> </DirectEvents></ext:Button>
然后我们在服务器端事件处理方法中让程序休息一下:
protected void btnOK_DirectClick(object sender, Ext.Net.DirectEventArgs e) { System.Threading.Thread.Sleep(3000);//将当期线程挂起3000毫秒,即3秒 X.MessageBox.Alert("提示", "按钮被点击").Show(); }这样当我们再点击按钮的时候,会看到如下效果:

为事件添加自定义参数
Ext.Net DirectEvents 还允许我们为事件添加自定义参数。
<ext:Button runat="server" ID="btnOK" Text="确定" Icon="Accept"> <DirectEvents> <Click OnEvent="btnOK_DirectClick"> <EventMask ShowMask="true" Msg="正在处理..."></EventMask> <ExtraParams> <ext:Parameter Name="name" Value="btnOK"></ext:Parameter> </ExtraParams> </Click> </DirectEvents></ext:Button>
在这里,我们将传给处理方法一个名称为name的参数,看一下服务器端的处理:
protected void btnOK_DirectClick(object sender, Ext.Net.DirectEventArgs e){ System.Threading.Thread.Sleep(3000); string btnName = e.ExtraParams["name"]; X.MessageBox.Alert("提示", btnName + "被点击").Show();}
在服务器端,我们通过e.ExtraParams来访问这些参数。
处理服务器返回的数据
Ext.Net DirectEvents 可以通过添加一个客户端回调方法来处理服务器返回的数据。
<ext:Button runat="server" ID="btnOK" Text="确定" Icon="Accept"> <DirectEvents> <Click OnEvent="btnOK_DirectClick" Success="fnSuccess"> <EventMask ShowMask="true" Msg="正在处理..."></EventMask> <ExtraParams> <ext:Parameter Name="name" Value="btnOK"></ext:Parameter> </ExtraParams> </Click> </DirectEvents></ext:Button>
在配置中添加一个success配置,表示在执行成功以后调用fnSuccess方法,fnSuccess方法的定义如下:
function fnSuccess(response, result) { alert(result.extraParamsResponse.data);}接下来看看服务器端如何返回数据的:
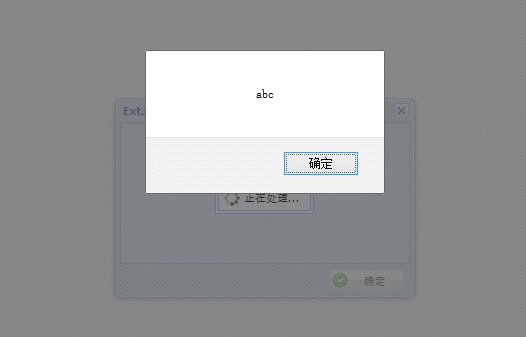
protected void btnOK_DirectClick(object sender, Ext.Net.DirectEventArgs e) { e.ExtraParamsResponse.Add(new Ext.Net.Parameter("data", "abc")); }通过这样的处理,我们就可以从服务器返回数据,并在客户端通过js代码进行处理了,代码效果如下。

confirmation配置
confirmation配置是用来在触发事件之前进行提示,有用户决定是否提交服务器进行处理的。
它的用法很简单,却很实用。
<ext:Button runat="server" ID="btnOK" Text="确定" Icon="Accept"> <DirectEvents> <Click OnEvent="btnOK_DirectClick" Success="fnSuccess"> <EventMask ShowMask="true" Msg="正在处理..."></EventMask> <ExtraParams> <ext:Parameter Name="name" Value="btnOK"></ext:Parameter> </ExtraParams> <Confirmation ConfirmRequest="true" Title="提示" Message="确定要提交服务器吗?"> </Confirmation> </Click> </DirectEvents></ext:Button>
不需要进行多余的代码处理,只要这两行配置就可以完成在出发时间前进行提醒:

Ext.Net DirectEvents除了能够在Ext.Net中很方便的使用之外,还可以结合asp.net控件、HTML控件进行使用。
在ASP.NET控件上面使用DirectEvents
我们在ASP.NET中实现无刷新的页面请求的时候,通常会用到UpdatePanel,现在Ext.Net为我们提供了另外一种渠道:通过DirectEvents来实现无刷新的页面请求。
<asp:Label runat="server">名称</asp:Label><asp:TextBox runat="server" ID="txtName" /><asp:Button runat="server" ID="btnOK" Text="确定" />
首先,我在页面放上一个文本框和按钮,当我们点击确定按钮的时候,希望在后台能够取到文本框的值。
接下来才是见证奇迹的时刻:
<ext:ResourceManager runat="server"> <CustomDirectEvents> <ext:DirectEvent Target="btnOK" OnEvent="btnOK_DirectClick"> </ext:DirectEvent> </CustomDirectEvents></ext:ResourceManager>
我们来配置一个DirectEvent,通过这个DirectEvent来执行服务器端的事件方法,我们来看看服务器端的代码:
protected void btnOK_DirectClick(object sender, Ext.Net.DirectEventArgs e){ string name = this.txtName.Text; X.MessageBox.Alert("提示", "按钮被点击,输入框的值为:" + name).Show();}通过这段代码,我们会取到文本框输入的值,并在客户端弹出一个提示框,并且这个过程是无刷新的。效果如下:

在HTML控件上面使用DirectEvents
ASP.NET控件可以用,HTML控件同样可以使用DirectEvents(真的是万能哦)。来看看如何在HTML按钮中使用DirectEvents吧,为了演示,我在上面页面中的按钮替换成HTML按钮:
<input type="button" value="确定" id="htmlBtn" />
然后再ResourceManager节点中配置:
<ext:ResourceManager runat="server"> <CustomDirectEvents> <ext:DirectEvent Target="htmlBtn" OnEvent="btnOK_DirectClick"> </ext:DirectEvent> </CustomDirectEvents></ext:ResourceManager>
这样就完成了。当我们点击这个HTML按钮的时候,你会看到和上面一样的效果。
DirectEvents调用WebService
DirectEvents除了可以异步执行页面中的事件,还可以远程调用WebService。
新建一个Web服务文件,文件名为ExtNetService。

[WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = Wsiprofiles.BasicProfile1_1)] [System.ComponentModel.ToolboxItem(false)] public class ExtNetService : System.Web.Services.WebService { [WebMethod] public DirectResponse GetServerTimeWindow() { new Window("Server time", Icon.Time) { ID = "MyWindow", Html = DateTime.Now.ToString() }.Render(); return new DirectResponse(); } }这是我们定义的Service程序,然后来配置DirectEvents:
<ext:ResourceManager runat="server"> <CustomDirectEvents> <ext:DirectEvent Target="htmlBtn" Url="ExtNetService.asmx/GetServerTimeWindow" Method="POST" Type="Load"> </ext:DirectEvent> </CustomDirectEvents></ext:ResourceManager>
然后点击htmlBtn按钮,这个时候会打开一个来自服务器端的小窗口:

注意这个例子,如果你去跟踪一下请求过程,你会发现这里其实是远程的调用了这个WebService,这里和一般的URL请求是一样的,因此DirectEvents一样可以调用一般处理程序(.ashx)
DirectEvents调用一般处理程序(.ashx)
既然可以远程调用一个WebService,那么远程调用一个一般处理程序肯定是没有问题的。
首先来看看一般处理程序的代码:
public class ServerTimeHandler : IHttpHandler{ public void ProcessRequest(HttpContext context) { new Window("Server time", Icon.Time) { ID = "MyWindow",