
·您现在的位置: 云翼网络 >> 文章中心 >> 网站建设 >> 网站建设开发 >> ASP.NET网站开发 >> 一个简单的Webservice的demo(中)_前端页面调用
- 详解 VS 2010中WF 4.0的应用
- 在.net中使用GDI+来提高gif图片的保存画质
- 查看w3wp进程占用的内存及.NET内存泄露,死锁分析
- 提高jQuery执行效率
- C#内存管理优化畅想(一)----大对象堆(LOH)的压缩
- 数据模型类对比,用反射做个快乐的程序员
- 将Web站点下的绝对路径转换为虚拟路径
- C#类的成员初始化顺序
- WebForm版demo,模拟手机Usb接口充电
- .NET4.6中的性能改进
- 探讨在线支付平台的实现
- 【转】asp.net 利用Global.asax 捕获整个解决方案中的异常错误
- C#中是否可以继承String类
- .NET4.0新功能之String.IsNullOrWhiteSpace() 方法
- DateTime之时间比较(CompareTo)
- [视频教程]北大青鸟ASP.NET教程第20讲
- 写给女程序员的一篇文章
- ASP.NET配置文件Web.config 详细解释
- Devexpress 使用经验 —— ASPxGridView命令行自定义按钮灵活使用
- 权限管理和信息化系统快速开发框架源码学学习总结
- ASP.NET动态加载控件的追赶论
- 在DataSet中建立外键约束
- 后台实现显示欢迎用户登陆的方法
- jQuery自制上传头像插件-附带Demo实例(ajaxfileupload.js第三弹)
- 十天学会ASP.net之第七天
- 上传文件控件的使用
- 如何改变word修订模型下的视图
- Nginx系列~负载均衡服务器与WWW服务器的实现
- CSS Hack大全-可区分出IE6-IE10、FireFox、Chrome、Opera
- C#.NETvs2010中使用IrisSkin4.dll轻松实现WinForm窗体换肤功能
一个简单的Webservice的demo(中)_前端页面调用
作者:佚名 ASP.NET网站开发编辑:admin 更新时间:2022-07-23
一个简单的Webservice的demo(中)_前端页面调用
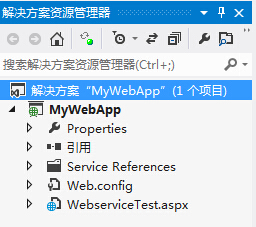
首先新建项目,这里有两种调用方式,为了能方便理解,新建页面WebserviceTest如下图:

先引用写好的服务,这里用上次写好的服务。见上次写的一个简单的Webservice的demo,简单模拟服务。

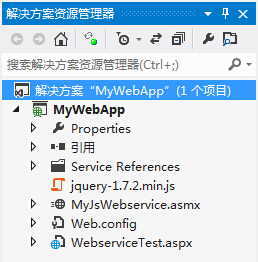
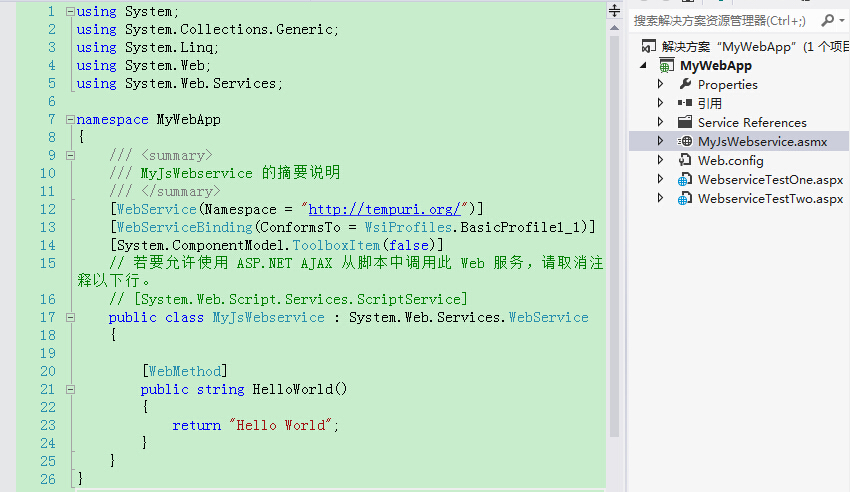
这里我们要新建一个服务,调用我们引用给服务。因为一般情况下js不能跨域访问服务的,当然,只是一般,要非得跨域访问也行,网上搜方法,但是那样做就没意义了。新建服务,取名MyJsWebservice,如下图:

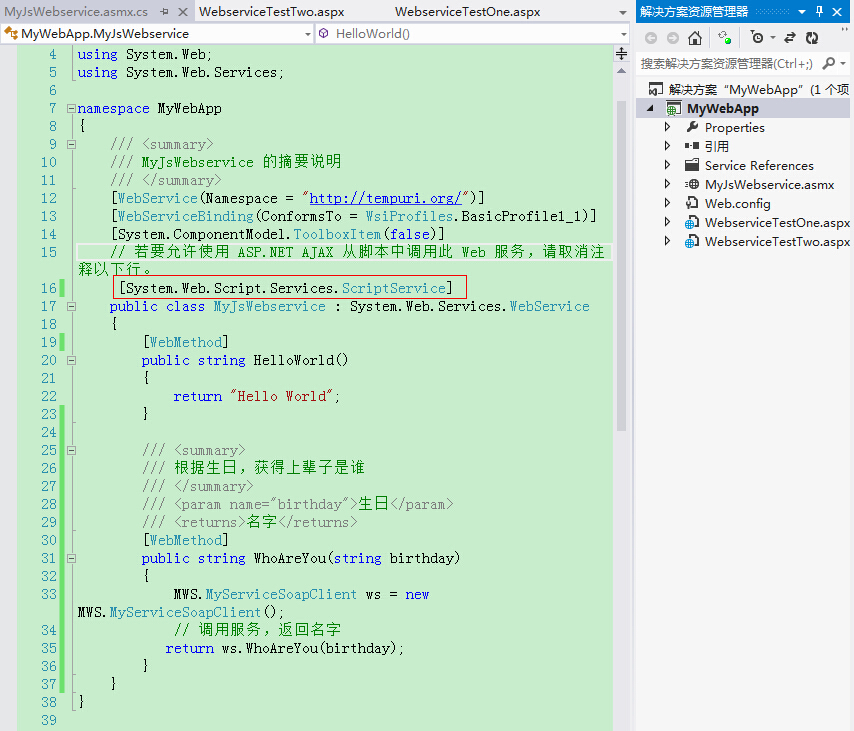
在服务中调用引用的服务,并将Ajax脚本调用改取消的注释取消。如下图:

生成以下解决方案,现在我们在页面上调用。使用jQuery,Ajax调用。
前端代码:
1 <head runat="server"> 2 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 3 <title>WebserviceTest</title> 4 <script src="jquery-1.7.2.min.js"></script> 5 <script type="text/javascript"> 6 $(function () { 7 $("#btnSure").click(function () { 8 var birthday = $("#birthday").val(); 9 $.ajax({10 type: "Post", //Post传参11 url: "/MyJsWebservice.asmx/WhoAreYou",//服务地址12 data: "{birthday:'"+birthday+"'}",//参数13 dataType: "json",14 contentType: "application/json;charset=utf-8",15 success: function (result) {16 // 调用成功后,将获取的名字填入name文本框中。17 $("#name").val(result.d);18 },19 error: function (e) {20 window.alert(e.status);21 }22 })23 })24 })25 </script>26 </head>27 <body>28 <form id="form1" runat="server">29 <div>30 请输入您的生日:31 <input type="text" id="birthday" />32 <input type="text" id="name" /><input type="button" id="btnSure" value="确 定" />33 </div>34 </form>35 </body>测试成功:
![]()