
- CI框架中的自定义路由规则
- PHP程序员一般都忽略了的几点精华
- Gitblit中采用Ticket模式进行协作开发
- PHP截取字符串专题
- 用PHP发送MIME邮件(五)
- PHP编实现程动态图像的创建
- Apache:如何利用.htaccess文件对PHP网站或文件进行伪静态处理
- PHP开发搜索引擎技术全解析
- PHP的类--功能齐全的发送邮件类
- [视频教程]PHP100视频教程77:Zend framework数据库操作之编辑和视图函数
- HTTP_HOST 和 SERVER_NAME 的区别
- 模拟SQLSERVER的两个函数:dateadd(),datediff()
- 曹鹏 PHP MYSQL开发(54) - ENDING PHP DEBUG
- php文件上传之单文件上传
- Yii 关于 find findAll 查找出制定的字段的方法
- PHP常用的基本文件和目录操作总结
- 0 PHP集成环境安装视频教程
- 盘点PHP编程常见失误
- PHP调用三种数据库的方法(1)
- PHP监听Socket
- 53 PHP视频教程 对象$this self parent 内存方式及使用方法讲解
- Uxf框架引入Rest控制器特性
- php随笔1-php图片处理
- PHP底层的运行机制与原理
- 12 PHP视频教程 运算符(五)
- 编写PHP的安全策略
- php 日期
- 基于mysql的bbs设计(一)
- 随笔测试
- 深入理解PHP内核 第三章 变量及数据类型
php入门之表单创建和基本处理
为了方便后面学习数组,这里引入了过渡章节就是表单,至于为什么,等真的学习到数组的时候你就会发现它的妙处拉。
===================================================================
表单:表单是一个包含表单元素的区域。
表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。
表单使用表单标签(<form>)定义。
<form action="script.php" method="post"> </form>
就PHP 而言,form标签最重要的属性是action,它指定将把表单数据发送到哪个页面,为空就是提交给含这个表单的这页,也就是当前页;第二个属性是method,它是指定如何把数据发送到处理页面,两个选项(get和post)指示要使用的HTTP方法。
method方法选择:
get方法是把提交的数据通过一系列追加到URL后面的(名 - 值)对发送到接收页面。例如: http://www.example.com/script.php?name=Homer&gender=M&age=35
不幸的是,通过get传输的数据量有限,并且它不怎么安全(因为数据是可见的)。
一般来讲,get 用于请求信息,比如数据库中的特定记录或者搜索的结果(搜索几乎总是使用get )。
当需要采取一个动作时(比如在更新数据库记录或者发送电子邮件时),就使用post方法。
由于这些原因,我一般使用post,如果出现例外情况,我会另外指出。
下面我们就来创建一个简单的表单吧,由于这个文件中没有含有php代码,所以我文件保存为(.html)后缀,当然也可以用(.php)后缀。
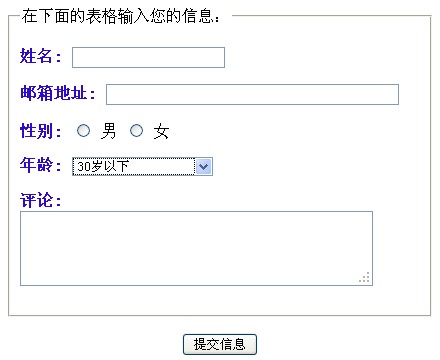
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>简单的HTML表单</title><style type="text/CSS">label {font-weight: bold;color: #300ACC;}</style></head><body><form action="demo1.php" method="post"><fieldset><legend>在下面的表格输入您的信息:</legend><p><label>姓名: <input type="text" name="name" size="20" maxlength="40" /></label></p><p><label>邮箱地址: <input type="text" name="email" size="40" maxlength="60" /></label></p><p><label for="gender">性别: </label><input type="radio" name="gender" value="M" /> 男 <input type="radio" name="gender" value="F" /> 女</p><p><label>年龄:<select name="age"><option value="0-29">30岁以下</option><option value="30-60">30岁 到 60岁 之间</option><option value="60+">60岁以上</option></select></label></p><p><label>评论: <textarea name="comments" rows="3" cols="40"></textarea></label></p></fieldset><p align="center"><input type="submit" name="submit" value="提交信息" /></p></form></body></html>这样的表单就弄好了,最后的效果图如下:

==================================================================================================
- 上一篇文章: PHP高级应用视频教程大全学习
- 下一篇文章: PHP四大安全策略