
- php模块参考
- PHP下载远程文件类(支持断点续传)
- php5.5+zendframework1.12+iis7配置
- API开发实践
- Ubuntu通过APT配置开发环境
- Daject初探
- PHP构造函数的用法分析
- php遍历循环数组实现方法
- 易宝网上支付平台的PHP接口代码
- 使用php通过Socket进行发信源码,支持发信认证
- RabbitMQ web管理界面无法使用guest用户登录
- php 在windows下配置虚拟目录的方法
- PHP怎样调用MSSQL的存储过程
- php curl模拟post请求提交数据
- 有时候就是看不进论文-jQuery动画特效篇&MySQL
- 曹鹏 PHP MYSQL开发(50) - MYSQL互动 用户注册 1
- php中的XML DOM(11)
- PHP窜红:革命尚未成功 Java仍需努力
- [视频教程]曹鹏 PHP MYSQL开发(11) -基本类型 浮点
- Yii框架AR对象数据转化为数组
- ThinkPHP函数详解:M方法
- ThinkPHP中的动态缓存(S方法)和快速缓存(F方法)
- PHP curl 抓取AJAX异步内容
- [视频教程]PHP_LAMP兄弟连之PHP 6.4.数组相关处理函数
- PHP的线程安全与非线程安全版本的区别
- 好书推荐:《黑客秘笈:渗透测试实用指南》
- 删除数组元素实用的PHP数组函数
- [视频教程]PHP100视频教程58:快速设计一个企业网站之BIWEB
- php:web编程界的巨无霸 目标直指java.net等大腕
- Mac配置PHP
ThinkPHP整合百度Ueditor
文章来源:http://www.thinkphp.cn/code/267.html
ThinkPHP整合百度Ueditor,基于黄永成老师的视频说明的申明:最好大家都能写绝对路径的都写好绝对路径比如:window.UEDITOR_HOME_URL他在教程里面已经说了的,我就不再次说了啊,就一笔带过,好了不废话!在调用编辑器的时候首先先初始化一些值:
1 <script type="text/javascript" charset="utf-8"> 2 window.UEDITOR_HOME_URL = "/Public/ueditor/"; //UEDITOR_HOME_URL、config、all这三个顺序不能改变 3 window.onload=function(){ 4 window.UEDITOR_CONFIG.initialFrameHeight=300;//编辑器的高度 5 window.UEDITOR_CONFIG.imageUrl="{:U('admin/Category/checkPic')}"; //图片上传提交地址 6 window.UEDITOR_CONFIG.imagePath=' /Uploads/thumb/';//编辑器调用图片的地址 7 UE.getEditor('contents');//里面的contents是我的textarea的id值 8 9 }10 11 </script>然后再引入2个js文件,分别是:1、ueditor.all.min.js 2、ueditor.config.js在这里申明一下 我以上说的调用方式,顺序绝对不能乱,乱了就会出问题了,所以你就按照我的按部就班的做吧!因为我重写了编辑器的图片提交地址,所以我还得在控制器里面写一个对图片处理的方法。代码如下:
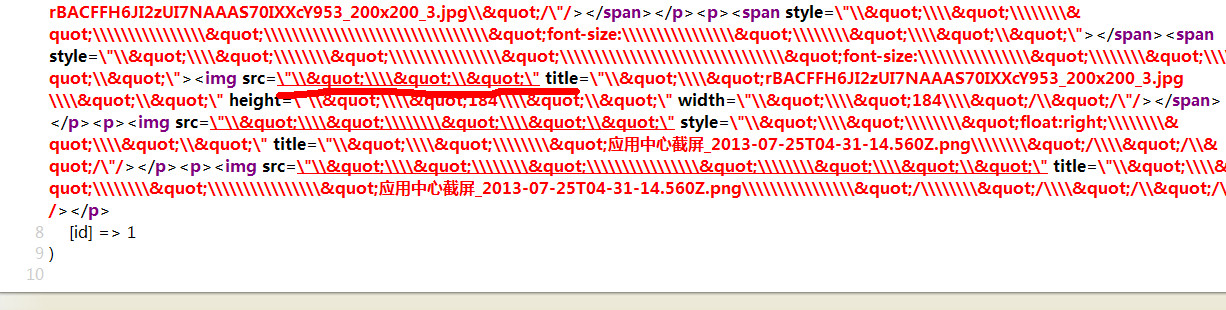
1 //改变Ueditor 默认图片上传路径 2 public function checkPic(){ 3 import('ORG.Net.UploadFile'); 4 $upload = new UploadFile();// 实例化上传类 5 $upload->allowExts = array('jpg', 'gif', 'png', 'jpeg');// 设置附件上传类型 6 $upload->autoSub =true ; 7 $upload->subType ='date' ; 8 $upload->dateFormat ='ym' ; 9 $upload->savePath = './Uploads/thumb/';// 设置附件上传目录10 if($upload->upload()){11 $info = $upload->getUploadFileInfo();12 echo json_encode(array(13 'url'=>$info[0]['savename'],14 'title'=>htmlspecialchars($_POST['pictitle'], ENT_QUOTES),15 'original'=>$info[0]['name'],16 'state'=>'SUCCESS'17 ));18 }else{19 echo json_encode(array(20 'state'=>$upload->getErrorMsg()21 ));22 }23 24 }我首先给大家看看代码先,在继续说明,1、引入tp官方的文件上传处理类,然后初始化一些配置,这些都不介绍了啊!2、判断他是否上传成功了,如果上传成功了,就先获取他的上传成功的信息,然后把数组转成json,用phpjson_encode。如果上传失败就把上传失败的信息直接返回!以上都是在黄永成老师教程里面已经说明了的!就不详细说明了,不懂的就去看视频!在整合好了上传后,发现上传的图片路径被转义了,一直显示不出来如图:
我就在显示出数据的哪里用反转义函数,进行操作了一下{$article.content|stripslashes}这样就是把转义的字符串进行反转义,这样数据就能正常显示了如图:
然后在前台模版显示数据的时候不仅要反转义还要去掉html实体化,{$article.content|htmlspecialchars_decode|stripslashes}这样就能正常显示了!还有哟个问题,百度编辑器当里面的内容增长时,他的高度也是增长的,如图: 解决方案就是在Ueditor的配置文件ueditor.config.js,里面的第428行打开注释,改成true,还有430行注释打开把他改成你初始化的的高度对应就好了。如图:
解决方案就是在Ueditor的配置文件ueditor.config.js,里面的第428行打开注释,改成true,还有430行注释打开把他改成你初始化的的高度对应就好了。如图: 这样编辑器就不会撑高了!如图:
这样编辑器就不会撑高了!如图: 完结!!! 说的不好的大神勿喷~~这个只是分享交流,如果说错了 指出来就行了 谢谢~~~补充说明:关于Ueditor在ie7下面调用不出来的bug问题解决办法,这个是前天逛官网的时候,发现一个人的这个问题的,因为我只有人见人爱的ie6,也都没有去测试,所以还是别人提醒,现在更正一下ie7的bug解决方案~感谢这位大湿啊~如图:
完结!!! 说的不好的大神勿喷~~这个只是分享交流,如果说错了 指出来就行了 谢谢~~~补充说明:关于Ueditor在ie7下面调用不出来的bug问题解决办法,这个是前天逛官网的时候,发现一个人的这个问题的,因为我只有人见人爱的ie6,也都没有去测试,所以还是别人提醒,现在更正一下ie7的bug解决方案~感谢这位大湿啊~如图: