
·您现在的位置: 云翼网络 >> 文章中心 >> 网站建设 >> 网站建设开发 >> php网站开发 >> jQuery插件实现select下拉框左右选择_交换内容(multiselect2side)
- Ubuntu14.04配置LAMP+phpMyAdminPHP开发环境!
- 和我一起学设计模式(—)
- php的计数器程序
- 在Windows版的PHP中使用ADO
- 5个开发人员不应该错过的最好跨平台PHP编辑器
- PHP 魔术方法 __sleep __wakeup(四)
- 用PHP的Socket实现HTTP请求
- 一个php作的文本留言本的例子(五)
- 使用PHP批量生成随机用户名
- php中preg_match用户名正则实例
- 手把手搭建WAMP+PHP+SVN开发环境
- CodeIgniter框架连接sql server 2000/2005/2008
- php 检查email电子邮件函数(奇葩写法)
- PHP 高级编程(4/5)
- 学习php中的正则表达式,PHP正则表达式基础
- PHP编程技巧:看实例学正则表达式
- IIS下PHP的ISAPI和FastCGI比较
- PHP脚本的10个技巧(7)
- 为PHP5定做 ZendBox 将明年初发布
- PHP验证身份证收藏
- 最纯净的Apache 2 && PHP 5 && Mysql 5 for WinXP配置法
- md5结合cryp=无敌密码
- 卡号 不足位数 补0
- HTTP中的URL长度限制(资料整理)
- 桌面中心(四) 数据显示
- APP接口开发及读取静态缓存
- [视频教程]PHP_LAMP兄弟连之PHP 7.14.多态性
- CodeIgniter + smarty 实现widget功能
- 安装最新版本的PHPUnit后,不能使用
- thinkphp 表名 大小写 窍门
jQuery插件实现select下拉框左右选择_交换内容(multiselect2side)
作者:佚名 php网站开发编辑:admin 更新时间:2022-07-23
jQuery插件实现select下拉框左右选择_交换内容(multiselect2side)
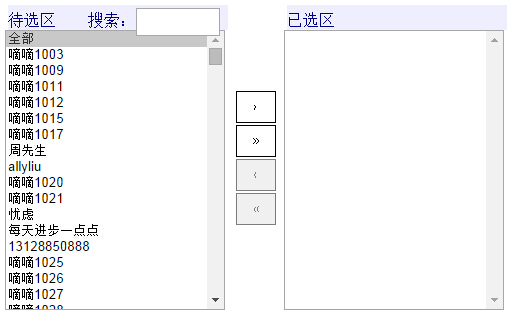
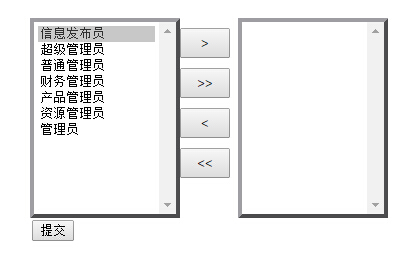
效果图:


使用jQuery插件---multiselect2side做法:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><link rel="stylesheet" href="jquery.multiselect2side.CSS" type="text/css" /><script type="text/javascript" src="jquery-1.6.4.min.js"></script><script type="text/Javascript" src="jquery.multiselect2side.js"></script><script type="text/javascript">$().ready(function() { $('#searchable').multiselect2side({ search: "待选区 搜索:" , selectedPosition: 'right', moveOptions: false, labelsx: '待选区', labeldx: '已选区' });});</script></head><body><table> <tr> <td> <select name="searchable[]" id='searchable' multiple='multiple' > <option value="超级管理员1">超级管理员</option> <option value="普通管理员2">普通管理员</option> <option value="信息发布员3">信息发布员</option> <option value="财务管理员4">财务管理员</option> <option value="产品管理员5">产品管理员</option> <option value="资源管理员6">资源管理员</option> <option value="管理员7">管理员</option></select> </td> </tr> <tr> <td><p id="stat"></p></td> </tr> </table></body></html>解析:
head头部导入 jquery.multiselect2side.css文件jquery-1.6.4.min.js jquery文件jquery.multiselect2side.js文件**注意:jquery文件必须在jquery.multiselect2side.js之前导入
写一个js调用multiselect2side方法,参数说明search: "待选区 搜索:"参数是添加搜索区selectedPosition: 'right', 参数是添加右侧的下拉框选择项位置(必须)moveOptions:移动选项,可以用来给选项排序,实际应用意义不大,这里设置为falselabelsx和labeldx是用来设置左右两个列表框的标题,如果不需要可设置为空maxSelected:最大选项数,即最多只能选择几项
项目1 <link type="text/css" href="/Public/Css/jquery.multiselect2side.css" rel="stylesheet" />
2 <script type="text/javascript" src="/Public/Js/jquery-1.6.4.min.js"></script> 3 <script type="text/javascript" src="/Public/Js/jquery.multiselect2side.js"></script> 4 <script type="text/javascript"> 5 $().ready(function() { 6 $('#searchable').multiselect2side({ 7 search: "待选区 搜索:" , 8 selectedPosition: 'right', 9 moveOptions: false, 10 labelsx: '待选区', 11 labeldx: '已选区' 12 }); 13 14 });15 </script>16 <form action="/admin/System/add?ac=insert" id="frm" method="post" enctype="multipart/form-data">17 <select name="searchable[]" id='searchable' multiple='multiple' >18 <if condition="!empty($mod_user)">19 <option value="0">全部</option> 20 <volist name="mod_user" id="vo">21 <option value="{$vo.userid}">{$vo.nickname}</option>22 </volist>23 <else />24 未找到用户25 </if> 26 </select></form>页面获取值使用 $ser=$_POST['searchable']; 获取的是数组类型option的value值方法二:使用jquery实现
<!--方法二,使用jQuery实现--><style type="text/css">#one{width:200px; height:180px; float:left}#two{width:50px; height:180px; float:left}#three{width:200px; height:180px; float:left}.btn{width:50px; height:30px; margin-top:10px; cursor:pointer;}</style><script type="text/javascript"> //下拉框交换JQuery 导入jQuery文件$(function(){ //移到右边 $('#add').click(function() { //获取选中的选项,删除并追加给对方 $('#select1 option:selected').appendTo('#select2'); }); //移到左边 $('#remove').click(function() { $('#select2 option:selected').appendTo('#select1'); }); //全部移到右边 $('#add_all').click(function() { //获取全部的选项,删除并追加给对方 $('#select1 option').appendTo('#select2'); }); //全部移到左边 $('#remove_all').click(function() { $('#select2 option').appendTo('#select1'); }); //双击选项 $('#select1').dblclick(function(){ //绑定双击事件 //获取全部的选项,删除并追加给对方 $("option:selected",this).appendTo('#select2'); //追加给对方 }); //双击选项 $('#select2').dblclick(function(){ $("option:selected",this).appendTo('#select1'); });});</script>select下拉框内容交换开始--> <!-- <table width="500" align="center" border="0" cellpadding="0" cellspacing="0" class="newContTab"> <tr> <td><div> <div> <select multiple="multiple" id="select1" style="width:150px;height:200px; float:left; border:4px #A0A0A4 outset; padding:4px; "> <if condition="!empty($mod_user)"> <option value="0">全部</option> <volist name="mod_user" id="vo"> <option value="{$vo.userid}">{$vo.nickname}</option> </volist> <else /> 未找到用户 </if> </select> </div> <div style="float:left;padding-left: 5px;"> <span id="add"> <input type="button" class="btn" value=">"/> </span><br /> <span id="add_all"> <input type="button" class="btn" value=">>"/> </span> <br /> <span id="remove"> <input type="button" class="btn" value="<"/> </span><br /> <span id="remove_all"> <input type="button" class="btn" value="<<"/> </span> </div> <div> <select multiple="multiple" id="select2" style="width: 150px;height:200px; float:lfet;border:4px #A0A0A4 outset; padding:4px;"> </select> </div> </div></td>
- 上一篇文章: 和我一起学设计模式(二)
- 下一篇文章: PHP比你想象的好得多