
- PHP创建与解析 XML 1 (36)
- thinkPHP
- 记一次rsync增量同步远程服务器文件
- PHP:汉字转拼音类(全拼与首字母)
- 怎样在PHP中通过ADO调用Asscess数据库和COM程序
- 理解PHP5中static和const关键字
- 用phpQuery像jquery一样解析html代码
- 有关在Windows下配置PHP+Apache+Optimizer失败的问题解决方案
- PHP实现冒泡算法
- Windows下搭建PHP开发环境
- PHP进行统一邮箱登陆的代理实现(swoole)
- php基础练习--简易万年历
- 聊天室php&mysql(六)
- 走进Zend Framework框架编程6(视图)
- [视频教程]LAMP兄弟连视PHP函数-mktime
- 讨论一下PHP相关技能的层次
- 360Top奢侈品演示站
- 浅解伪静态在phpWind中的应用
- PHP 6安装方法
- thinkphp隐藏中url的index.php
- [视频教程]PHP100视频教程75:Zend framework 配置与调试
- 配置Windows Server2008+iis+php+mysql所需下载安装包
- PHP实现简单线性回归之数学库的重要性
- 桌面中心(一)创建数据库
- PHP生成带有雪花背景的验证码
- LAMPJT最适用的web开发系统详细配置
- PHP PDO select语句结果行数计算
- 360 webscan中防注入跨站攻击的核心
- [视频教程]PHP_LAMP兄弟连之PHP 7.8.方法的覆盖和访问权限
- php调用mysql存储过程和函数的方法
uploadify实现七牛云存储 显示上传进度+页面显示
作者:佚名 php网站开发编辑:admin 更新时间:2022-07-23
uploadify实现七牛云存储 显示上传进度+页面显示
准备:
uploadify下载地址:
http://www.uploadify.com/download/
七牛 php-sdk开发指南:
http://developer.qiniu.com/docs/v6/sdk/php-sdk.html
php-sdk地址:
https://github.com/qiniu/php-sdk
开始:



DEMO:
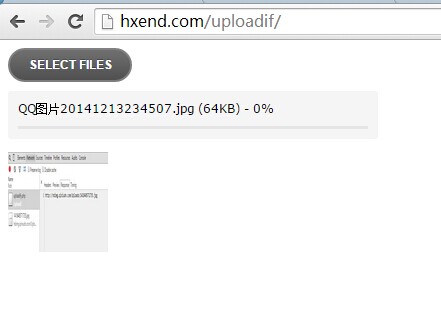
http://hxend.com/uploadif/
在七牛里面注册账号以后,成为标准用户
免费存储空间10GB免费每月下载流量10GB免费每月PUT/DELETE 10万次请求免费每月GET 100万次请求
貌似是一个不错的福利。
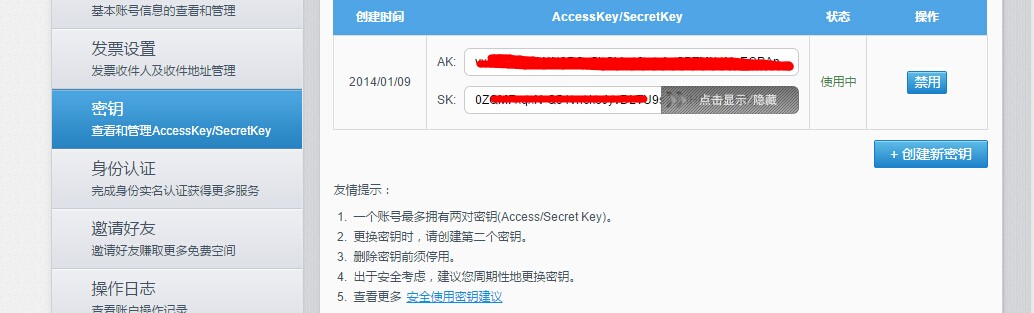
成功注册后就会 账号页面 有ak 和sk key 可以在代码中使用。

下载好uploadify 后 把 七牛 php -sdk 文件包里面的内容放在 uploadify 里面

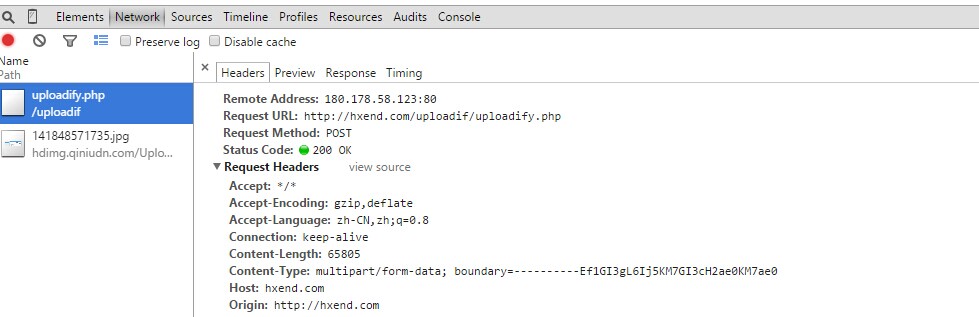
打开uploadify.php 文件 代码如下:
<?php/*UploadifyCopyright (c) 2012 Reactive Apps, Ronnie GarciaReleased under the MIT License <http://www.opensource.org/licenses/mit-license.php> */// Define a destination$targetFolder = '/uploads'; // Relative to the root$verifyToken = md5('unique_salt' . $_POST['timestamp']);if (!empty($_FILES) && $_POST['token'] == $verifyToken) {$tempFile = $_FILES['Filedata']['tmp_name'];$targetPath = $_SERVER['DOCUMENT_ROOT'] . $targetFolder;$targetFile = rtrim($targetPath,'/') . '/' . $_FILES['Filedata']['name'];// Validate the file type$fileTypes = array('jpg','jpeg','gif','png'); // File extensions$fileParts = pathinfo($_FILES['Filedata']['name']);if (in_array($fileParts['extension'],$fileTypes)) {move_uploaded_file($tempFile,$targetFile);echo '1';} else {echo 'Invalid file type.';}}?>修改代码如下: 介绍参考代码内部.
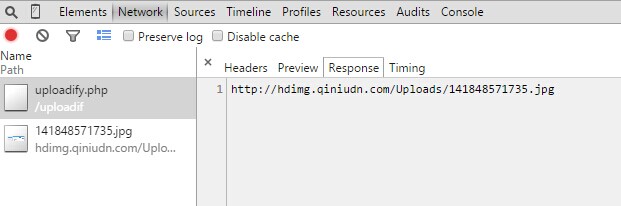
<?php$verifyToken = md5('unique_salt' . $_POST['timestamp']);if (!empty($_FILES) && $_POST['token'] == $verifyToken) { $tempFile = $_FILES['Filedata']['tmp_name']; //生成新的文件名 $filename = time().mt_rand(10,99).'.'.end(explode('.', $_FILES['Filedata']['name'])); //在这里修改生出随机图片名 $fileTypes = array('jpg','jpeg','gif','png'); //限制上传的文件为图片 $fileParts = pathinfo($_FILES['Filedata']['name']); if (in_array($fileParts['extension'],$fileTypes)) { //上传图片到云端 start require_once("qiniu/io.php"); require_once("qiniu/rs.php"); $bucket = "hdimg";//空间名 //截取原始文件后缀名 $key1 = "Uploads/".$filename; $accessKey = ' '; //这里填写ak $secretKey = ' '; // 这里填写SK Qiniu_SetKeys($accessKey, $secretKey); $putPolicy = new Qiniu_RS_PutPolicy($bucket); $upToken = $putPolicy->Token(null); $putExtra = new Qiniu_PutExtra(); $putExtra->Crc32 = 1; //$tempFile uploadify上传的临时文件路径 list($ret, $err) = Qiniu_PutFile($upToken, $key1, $tempFile, $putExtra); //上传图片到云端 end //返回文件名给前台 echo "http://hdimg.qiniudn.com/".$key1; //前台使用回调函数的data参数接收 } else { echo 'Invalid file type.'; }}前台index.php修改为:前台调用 echo 输出的值data 进行操作。
<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>UploadiFive Test</title><script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script><script src="jquery.uploadify.min.js" type="text/Javascript"></script><link rel="stylesheet" type="text/CSS" href="uploadify.css"><style type="text/css">body {font: 13px Arial, Helvetica, Sans-serif;}</style></head><body><form><div id="queue"></div><input id="file_upload" name="file_upload" type="file" multiple="true"></form><img width="100" height="100" id="txtimg" src=""/><script type="text/javascript"><?php $timestamp = time();?>$(function() {$('#file_upload').uploadify({'formData' : {'timestamp' : '<?php echo $timestamp;?>','token' : '<?php echo md5('unique_salt' . $timestamp);?>'},'swf' : 'uploadify.swf','uploader' : 'uploadify.php', 'onUploadSuccess' : function(file,data,response) { //执行成功后就执行该段jsdocument.getElementById('txtimg').src=data; }});});</script></body></html>对data 进行输入到页面 实现 当前页面显示。控制 #txtimg 的值为 输出的data值 即为 图片地址。
后期 如果需要 iframe 调用的话 可以把
document.getElementById('txtimg').src=data; 可以把data 传输到父页面 的 #txtimg 中。parent.document.getElementById('txtimg').src=data;<img width="100" height="100" id="txtimg" src="https://www.yunyiwangluo.com/Article/UploadFiles/201608/2016082317330437.jpg">
DEMO:
http://hxend.com/uploadif/
| 博文归石头和博客园所有,转载请注明出处,方便更新。 |
| http://www.cnblogs.com/webers/p/4162108.html |
- 上一篇文章: 为什么要刷新一下才能获取cookie
- 下一篇文章: windows上php环境下memcache和mongodb的安装