
- 走进Zend Framework框架编程6(视图)
- 一个PHP中常用email校验语句的解释
- 浅谈PHP自动化代码审计技术
- smtp邮件发送一例
- 一个用mysql_odbc和php写的serach数据库程序
- 禅道RestAPI开发
- PHP类中私有方法的内部引用
- Php做的端口嗅探器--可以指定网站和端口
- PHP+jQuery 列表分页类 ( 支持 url 分页 / ajax 分页 )
- php js css加载合并函数 宋正河整理
- 曹鹏 PHP MYSQL开发(51) - MYSQL互动 用户注册 2
- 对,就是那个由奇怪字符组成的验证码
- extends CakeRequest,重写is方法
- PHPMailer:Featured email transfer class for PHP
- php学习笔记8--半边引号引发的问题
- 甲骨文与Zend将宣布合作 联手加强PHP开发
- 买错的电影票,含着泪也得看-LAMP搭建&Linux基础
- 深入理解PHP内核(三)概览-SAPI概述
- 用PHP4访问Oracle815
- php杂记——2(数组的使用)
- PATH_SEPARATOR是什么
- 自己配置的WAMP环境,扩展oracle函数库(oci)
- 赶时髦~俺家小店接入了微信支付
- PHP开发调试环境配置
- PHP基础之POST与GET
- 微信公众平台开发(十) 消息回复总结
- wecenter—开启CURL扩展,让服务器支持PHP curl函数(远程采集)
- Yii2的深入学习--事件Event
- PHP高级特性二之文件处理
- 解決imagick在多线程运行时导致CPU暴增到100%的方法
ajax2—php(28)
作者:佚名 php网站开发编辑:admin 更新时间:2022-07-23
Ajax2—php(28)
八使用post传输数据
lxmlhttp.open("post",“action.php");
lxmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
lxmlhttp.send(data);
1、get和post请求有哪些不同?
传递数据大小不同:
Get:2k
Post:原限制
传递数据方式不同:
Get:url后面
Post:空白行后面
传递数据格式不同:
Get:文本字符串
Post:文本字符串、二进制
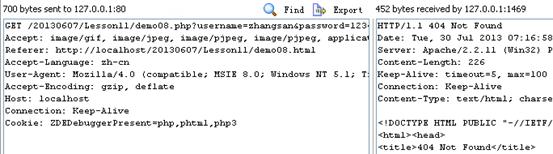
Get请求:

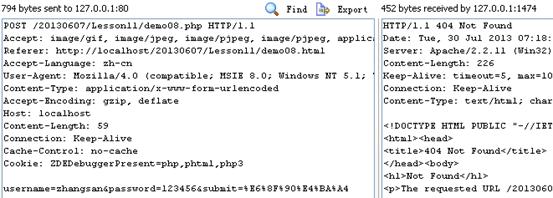
Post请求:

1)参数位置不同
2)Post请求时多了一个content-type请求头

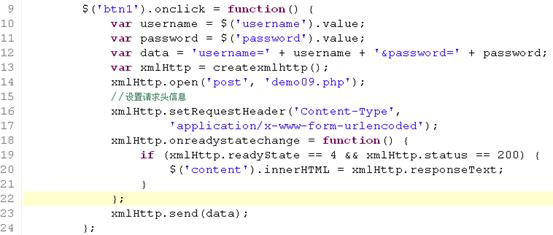
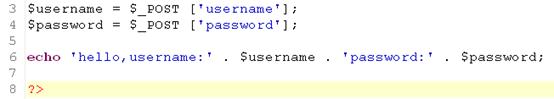
Php代码:

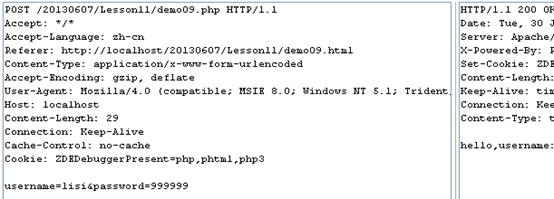
抓包结果如下:

通过上图,可以看出,本次http请求
1)post请求
2)使用content-type请求头
3)参数放到了空白行的后面
将上题中的php代码做些修改,发现可以立即返回最新结果。
Post请求不会产生缓存问题。
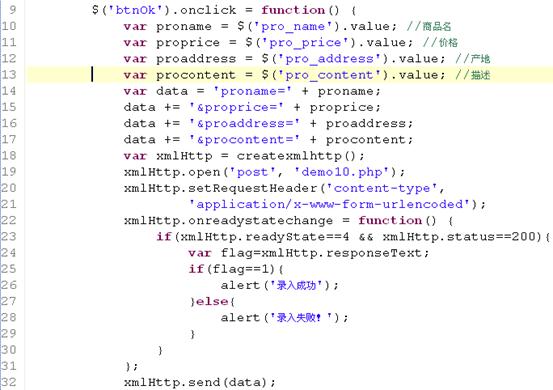
例题:
利用Ajax完成数据的录入

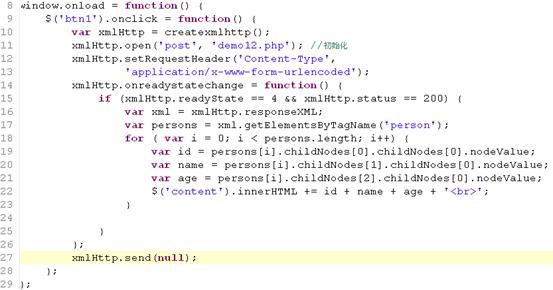
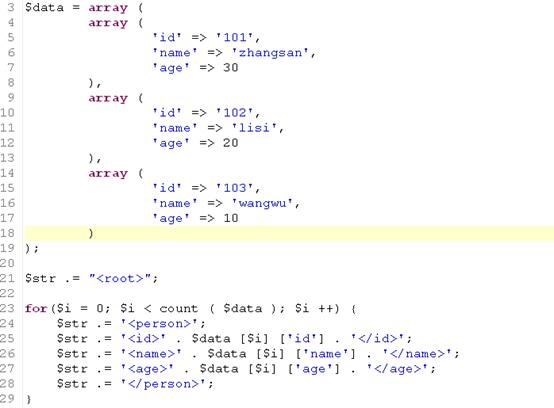
九、ajax中应用xml
在ajax中,对于简单的返回的数据,我们可以使用responseText来取值
对于大批量、复杂的数据,这时需要使用xml或json技术
相应的解析代码:
lvarxml=xmlHttp.responseXML;
lnode=xml.getElementByTagName(“TagName”);
lnode[0].childNodes[0].nodeValue;


- 上一篇文章: PHP环境搭建-WAMP+Zend
- 下一篇文章: [PHP]程序员技能栈