
- 从珲春123看地方门户产品设计
- 从新浪播客看视频分享网站发展之道
- 企业网站必须要进行网站策划
- 找坐标:对网站进行坐标定位
- 实例分享:网站节日专题应该要注意5大要领
- 野蛮创新系列 丧失用户体验才是灭顶之灾
- 二手市场网站如何实现赢利
- 隐性广告:让广告不像广告
- 个人经营地方人才网站的几个经验总结
- 容易被Google AdSense封杀的帐号
- 从商业模式上分析淘宝平台诚信问题
- 大多个人网站为什么做不起来?
- 按效果付费广告将成电子商务主流营销方式
- 八个大公司的 “神奇”社会化营销活动
- 浅谈互联网购物商城运营的几个方式
- 谢文:SNS网站转变才刚开始
- 营销互联网的蓝色海洋 弄潮大学校园这片海
- 行业网站第三条道路:人性化的服务
- 双11 淘宝客如何借力大促活动从40单做到5000单?
- 游戏植入广告对品牌的负面影响
- 周娟:没法复制的渠道是怎么样炼成的
- 龚文祥:一次成功的借势刘翔的网络奥运营销
- 互联网盈利模式分析 基本功能免费,进阶功能收费
- 微信订阅号怎么增加精准粉丝?必须知道的16条技巧
- 网站是否有这样的策划和分析?
- 视频网站光靠概念玩不转
- B2B行业门户网站投资回报及风险控制分析
- 行业B2B网站策划的重要性
- 给新浪微博设计盈利模式
- SNS网站的内容、结构和盈利模式
设计B2C网站的购物流程:优化购物车的用户体验

表单设计的要点:
1. 概述
表单对客户来说是很烦人的,但它对在线处理很重要,让填写表单的过程简单、快速,才能让网站快速获取潜在的利益。
2. 访客的问题
你作为访客,在支付中一般会有哪些问题?
当访客遇到表单时,他们的问题集中在外观、所需信息的合理性,以及安全性这几个方面。在对表单快速瞟一眼以后,他们就会思考以下几个问题:
1、我要从哪开始填?
2、填起来很简单么?
3、填起来很费时间么?
4、整个过程中是不是有很多的步骤?
5、页面安全吗?
6、表单要求的信息量是否合理?
一旦访客开始填写表单,他又会有这样几个问题:
·1、这些问题合理么?有必要在这里回答么?
2、我的信息安全么?保密么?
3、我看不懂这个问题,页面上有解释么?
4、我填表时候遇到问题了,怎么获取帮助?
5、当我点击提交按钮的时候后,会怎么样?
6、我还要填多少?
3. 表单特有的问题
看起来很麻烦
一些表单的元素不太友好,比如:徐璈输入信息的文本框过于短小,组成列表的行过于死板,字体又黑又小,以及命令式的语气等。将这些组合到一起,结果使得表单看起来很复杂,页面让人感觉麻烦,难激起访客填写的欲望。
贪得无厌
包含不必要的字段的表单称为贪婪的表单。消灭和压缩可有可无和不必要的字段。
4. 设计要点
对于设计师来说,表单设计注重的是功能性和实用性,而不是花哨和娱乐。
设计表单实际上不是艺术创作,而更多的是解决问题。如何创造一个可使用的表单交互页面,这个页面同时还要很友好、很清晰并且对访客来说好填写,是十分重要的。
删掉不必要的字段。确保整个表单每个字段都有用
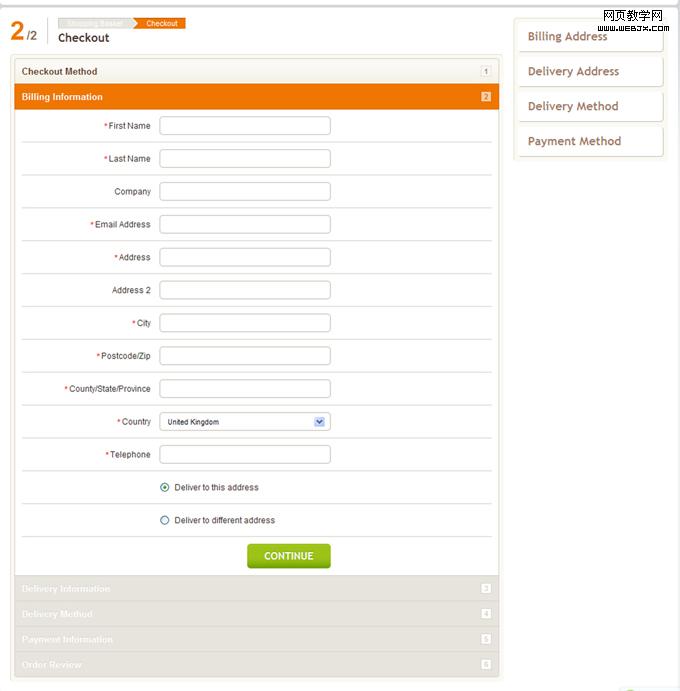
1) 把注意力集中在表单区域
让访客越快把注意力放到表单上,他们就越快知道该干什么以及从哪开始。
下面这些方法可以让你的表单脱颖而出:
1、表单的背后设置浅色背景(但要注意保证文本的易读性)
2、在表单周围加上边框
3、表单区域用彩色
4、使用箭头

在表单外面使用边框,并对激活的表单进行颜色的强调

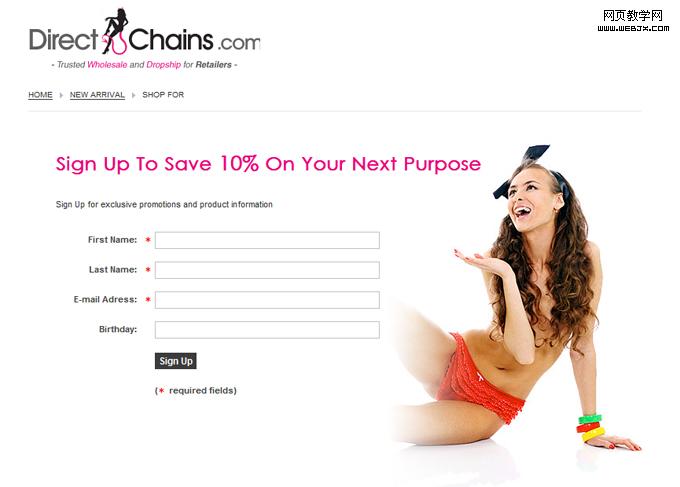
用模特的手势给用户一个指示性的作用,起到强调表单的作用
- 上一篇文章: 网站建设策划之细节制胜
- 下一篇文章: 网页设计策划:网页空白空间设计构想