
- NSBundle详解
- 【读书笔记】iOS-垃圾回收
- UIPickerView常见属性、常见方法(包括代理方法和数据源方法)的一些说明
- IOS判断网络环境
- IOS多线程管理<1>关于多线程你必须知道的二三事
- iOS开发日记5-推送(信鸽推送)
- IOS播放音频AVAudioPlayer(实例)
- iOSQuartz2D-04-手动剪裁图片并保存到相册
- iOS开发日记34-国际化
- iOS菜鸟之苹果开发者账号的注册
- UIImagePickerController
- 比特币钱包应用breadwallet源码V1.0
- iOSAnimationsbyTutorials
- 【学习笔记】【C语言】变量的内存分析
- 实例详解IOS开发之UIWebView
- AFNetwork2.0在报错1016,3840的解决方法及一些感悟
- iOS-利用UIImageView自己整了个不会说话的汤姆猫
- iOSMD5加密
- iOS-指压即达,如何集成iOS9里的3DTouch
- iOS开发中对于摄像头的一些基本使用方法分享
- 详解iOS多线程(转载)
- UIStepper
- 【学习笔记】【C语言】选择结构-switch
- 讲解Java中如何构造内部类对象以及访问对象
- MBProgressHUD第三方库使用
- ios之UIPageController和UIScrollView配合使用
- iOS学习之常用第三方框架总结(经典/必看)
- iOS开发常用快捷键
- Xcode技巧-如何显示中文
- ios动态设置lbl文字标签的高度
IOS之导航控制器传值
作者:佚名 IOS开发编辑:admin 更新时间:2022-07-23
UINavigationController是用于构建分层应用程序的主要工具,主要采用栈形式来实现视图。任何类型的视图控制器都可放入栈中。在设计导航控制器时需要指定根视图即用户看到的第一个视图。根视图控制器是被导航控制器推入到栈中的第一个视图控制器。当用户查看下一个试图时,栈中将加入一个新的视图控制器,它所控制的视图将展示给用户。我们可以通过导航按钮来操作分层的应用程序,用它来控制视图的推入或推出,涉及到多个控制器的相互跳转就肯定会设计到值的传递,下面我们一起研究一下如何进行控制器之间的传值:
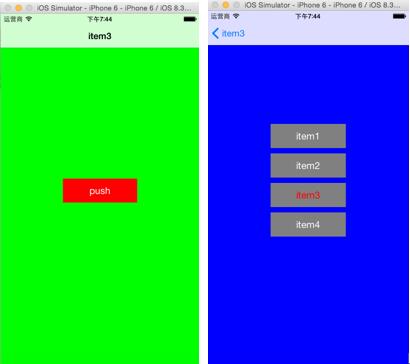
1、我们用一个简单的例子来实现控制器之间的传值,如图所示:点击第一个页面按钮跳转到第二个页面,点击第二个页面按钮返回第一面同时对应的标题变为按钮的标题,同时在返回第二个页面的时候上次被点击的按钮显示为红色

2、首先我们先定义一个控制器,并附带一个push按钮

@implementation JRViewController
- (void)viewDidLoad {
[super viewDidLoad];
//设置标题默认为item1
self.title=@"item1";
//1 设置视图
[self setSubviews];
}
#PRagma mark - 设置子视图
- (void) setSubviews{
//设置背景色
self.view.backgroundColor=[UIColor greenColor];
//增加按钮
UIButton * button=[[UIButton alloc] initWithFrame:CGRectMake(0, 0, 140, 45)];
button.backgroundColor=[UIColor redColor];
[button setTitle:@"push" forState:UIControlStateNormal];
button.center=self.view.center;
[button addTarget:self action:@selector(pushAction) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
}
2、我们现在定义第二个控制器,并且附带四个按钮如图所示


@implementation SecondViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self setSubviews];
}
#pragma mark - 设置子视图
- (void) setSubviews{
//设置背景色
self.view.backgroundColor=[UIColor blueColor];
CGPoint point=self.view.center;
point.y=point.y-100;
for ( int i=0; i<4; i++) {
//增加按钮
UIButton * button=[[UIButton alloc] initWithFrame:CGRectMake(0, 0, 140, 45)];
//重新设置新的中心点坐标
CGPoint newPoint=point;
newPoint.y+=i*55;
button.center=newPoint;
//设置按钮属性事件
button.backgroundColor=[UIColor grayColor];
NSString * title=[NSString stringWithFormat:@"item%d",i+1];
[button setTitle:title forState:UIControlStateNormal];
[button addTarget:self action:@selector(popAction:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
//根据传过来的标题来将对应的按钮标题设置为红色
if ([title isEqualToString:self.buttonTitle]) {
[button setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
}
}
}
3、下面我们会考虑页面的跳转了,当从第一个控制器跳转到第二个控制器的时候我们需要将第二个控制器的按钮变红色,因此需要将第一个的标题传过去,在这里我们采取在第二个控制器添加属性的方式来传值,如下所示:
@interface SecondViewController : UIViewController /** 按钮标题*/ @property(nonatomic,copy) NSString * buttonTitle; @end
在跳转的时候,对第二个控制器赋值即可
#pragma mark - EventAction
- (void) pushAction{
SecondViewController * sec=[[SecondViewController alloc] init];
//设置代理,用来反向传值
sec.delegate=self;
sec.buttonTitle=self.title;
[self.navigationController pushViewController:sec animated:YES];
}
4、我们现在已经将第一个控制器的标题传递给第二个控制器,下面我们考虑如何在点击第二个页面的时候来控制第一个控制器的标题改变,由于需要第二个控制器来改变第一个控制器的值,因此我们来考虑通过代理来实现
//设置协议
@protocol ChangeTitleDelegate <NSObject>
- (void) changeTitle:(NSString *) title;
@end
@property(nonatomic,weak) id <ChangeTitleDelegate> delegate;
点击方法
#pragma mark - popAction
- (void) popAction:(UIButton * ) button{
[self.delegate changeTitle:button.titleLabel.text];
[self.navigationController popViewControllerAnimated:YES];
}
在第一个控制器中实现该方法即可
#pragma mark - 代理方法
- (void) changeTitle:(NSString *) title{
self.title=title;
}
作者:杰瑞教育
出处:http://www.cnblogs.com/jerehedu/
版权声明:本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
技术咨询:

- 上一篇文章: 一周随笔--15.10.19
- 下一篇文章: IOSUITableView多选删除功能