
- Android StickListView实现悬停效果
- 几个Android编程时需要注意的 web 问题
- Android 再按一次返回键退出程序实现思路
- Android监听来电和去电的实现方法
- Android编程之Activity中onDestroy()调用分析
- Android创建简单发送和接收短信应用
- android 分辨率适配的方法
- Android中Intent机制详解及示例总结(总结篇)
- 简单介绍Android中Activity的四种启动模式
- android中Intent传值与Bundle传值的区别详解
- Android应用UI开发中Fragment的常见用法小结
- Android开发中的9个常见错误和解决方法
- Android中手机震动的设置(Vibrator)的步骤简要说明
- 为Android Studio编写自定义Gradle插件的教程
- Android编程之利用服务实现电话监听的方法
- Android自定义控件实现简单的轮播图控件
- Android App开发中自定义View和ViewGroup的实例教程
- 谷歌被屏蔽后如何搭建安卓环境
- Android系统永不锁屏永不休眠的方法
- Android开发中ImageLoder进行图片加载和缓存
- Android Studio使用教程(六):Gradle多渠道打包
- Android中使用ListView实现漂亮的表格效果
- Android中AsyncTask与handler用法实例分析
- android md5加密与rsa加解密实现代码
- Android实现音量调节的方法
- Android图片特效:黑白特效、圆角效果、高斯模糊
- Android模糊处理简单实现毛玻璃效果
- Android App应用启动分析与优化
- Android创建服务之started service详细介绍
- Android开发应用第一步 安装及配置模拟器Genymotion
Android实现搜索功能并本地保存搜索历史记录
作者:佚名 Android开发编辑:admin 更新时间:2022-07-23
本文实例为大家分享了Android实现搜索功能,并且需要显示搜索的历史记录,供大家参考,具体内容如下
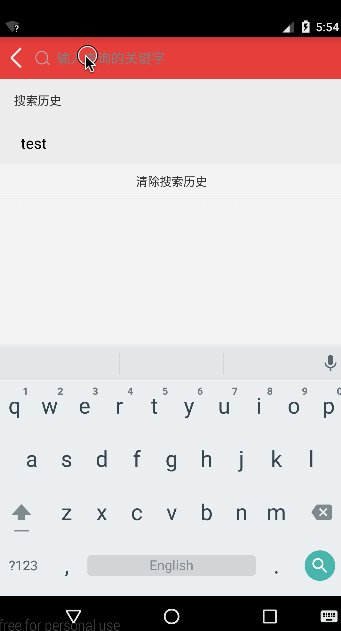
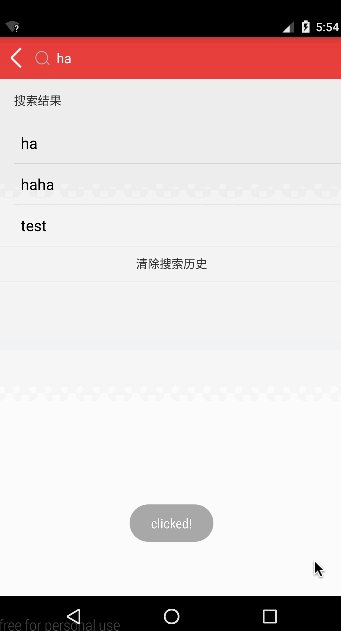
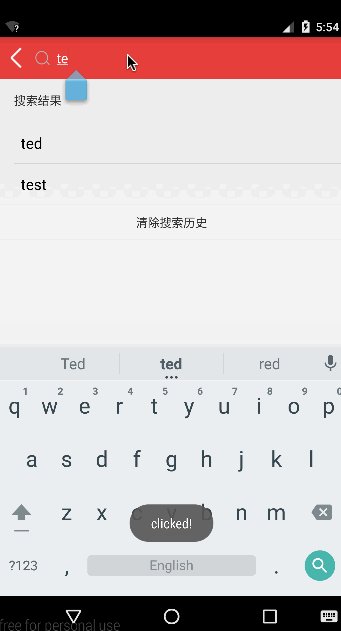
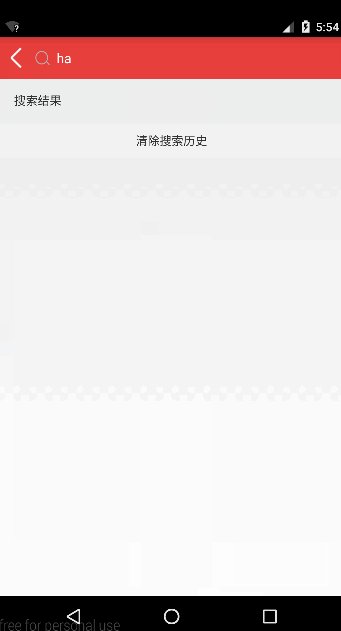
效果图:

本案例实现起来很简单,所以可以直接拿来嵌入项目中使用,涉及到的知识点:
- 数据库的增删改查操作
- ListView和ScrollView的嵌套冲突解决
- 监听软键盘回车按钮设置为搜索按钮
- 使用TextWatcher( )实时筛选
- 已搜索的关键字再次搜索不重复添加到数据库
- 刚进入页面设置软键盘不因为EditText而自动弹出
代码
RecordSQLiteOpenHelper.java
package com.cwvs.microlife;
import android.content.Context;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
public class RecordSQLiteOpenHelper extends SQLiteOpenHelper {
private static String name = "temp.db";
private static Integer version = 1;
public RecordSQLiteOpenHelper(Context context) {
super(context, name, null, version);
}
@Override
public void onCreate(SQLiteDatabase db) {
db.execSQL("create table records(id integer primary key autoincrement,name varchar(200))");
}
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
}
}
MainActivity.java
package com.cwvs.microlife;
import java.util.Date;
import android.app.Activity;
import android.content.Context;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.view.KeyEvent;
import android.view.View;
import android.view.Window;
import android.view.inputmethod.InputMethodManager;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.CursorAdapter;
import android.widget.EditText;
import android.widget.SimpleCursorAdapter;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private EditText et_search;
private TextView tv_tip;
private MyListView listView;
private TextView tv_clear;
private RecordSQLiteOpenHelper helper = new RecordSQLiteOpenHelper(this);;
private SQLiteDatabase db;
private BaseAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
// 初始化控件
initView();
// 清空搜索历史
tv_clear.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
deleteData();
queryData("");
}
});
// 搜索框的键盘搜索键点击回调
et_search.setOnKeyListener(new View.OnKeyListener() {// 输入完后按键盘上的搜索键
public boolean onKey(View v, int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_ENTER && event.getAction() == KeyEvent.ACTION_DOWN) {// 修改回车键功能
// 先隐藏键盘
((InputMethodManager) getSystemService(Context.INPUT_METHOD_SERVICE)).hideSoftInputFromWindow(
getCurrentFocus().getWindowToken(), InputMethodManager.HIDE_NOT_ALWAYS);
// 按完搜索键后将当前查询的关键字保存起来,如果该关键字已经存在就不执行保存
boolean hasData = hasData(et_search.getText().toString().trim());
if (!hasData) {
insertData(et_search.getText().toString().trim());
queryData("");
}
// TODO 根据输入的内容模糊查询商品,并跳转到另一个界面,由你自己去实现
Toast.makeText(MainActivity.this, "clicked!", Toast.LENGTH_SHORT).show();
}
return false;
}
});
// 搜索框的文本变化实时监听
et_search.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
if (s.toString().trim().length() == 0) {
tv_tip.setText("搜索历史");
} else {
tv_tip.setText("搜索结果");
}
String tempName = et_search.getText().toString();
// 根据tempName去模糊查询数据库中有没有数据
queryData(tempName);
}
});
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
TextView textView = (TextView) view.findViewById(android.R.id.text1);
String name = textView.getText().toString();
et_search.setText(name);
Toast.makeText(MainActivity.this, name, Toast.LENGTH_SHORT).show();
// TODO 获取到item上面的文字,根据该关键字跳转到另一个页面查询,由你自己去实现
}
});
// 插入数据,便于测试,否则第一次进入没有数据怎么测试呀?
Date date = new Date();
long time = date.getTime();
insertData("Leo" + time);
// 第一次进入查询所有的历史记录
queryData("");
}
/**
* 插入数据
*/
private void insertData(String tempName) {
db = helper.getWritableDatabase();
db.execSQL("insert into records(name) values('" + tempName + "')");
db.close();
}
/**
* 模糊查询数据
*/
private void queryData(String tempName) {
Cursor cursor = helper.getReadableDatabase().rawQuery(
"select id as _id,name from records where name like '%" + tempName + "%' order by id desc ", null);
// 创建adapter适配器对象
adapter = new SimpleCursorAdapter(this, android.R.layout.simple_list_item_1, cursor, new String[] { "name" },
new int[] { android.R.id.text1 }, CursorAdapter.FLAG_REGISTER_CONTENT_OBSERVER);
// 设置适配器
listView.setAdapter(adapter);
adapter.notifyDataSetChanged();
}
/**
* 检查数据库中是否已经有该条记录
*/
private boolean hasData(String tempName) {
Cursor cursor = helper.getReadableDatabase().rawQuery(
"select id as _id,name from records where name =?", new String[]{tempName});
//判断是否有下一个
return cursor.moveToNext();
}
/**
* 清空数据
*/
private void deleteData() {
db = helper.getWritableDatabase();
db.execSQL("delete from records");
db.close();
}
private void initView() {
et_search = (EditText) findViewById(R.id.et_search);
tv_tip = (TextView) findViewById(R.id.tv_tip);
listView = (com.cwvs.microlife.MyListView) findViewById(R.id.listView);
tv_clear = (TextView) findViewById(R.id.tv_clear);
// 调整EditText左边的搜索按钮的大小
Drawable drawable = getResources().getDrawable(R.drawable.search);
drawable.setBounds(0, 0, 60, 60);// 第一0是距左边距离,第二0是距上边距离,60分别是长宽
et_search.setCompoundDrawables(drawable, null, null, null);// 只放左边
}
}
MyListView.java
package com.cwvs.microlife;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ListView;
public class MyListView extends ListView {
public MyListView(Context context) {
super(context);
}
public MyListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,
MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:focusableInTouchMode="true"
android:orientation="vertical"
tools:context="${relativePackage}.${activityClass}">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="50dp"
android:background="#E54141"
android:orientation="horizontal"
android:paddingRight="16dp">
<ImageView
android:layout_width="45dp"
android:layout_height="45dp"
android:layout_gravity="center_vertical"
android:padding="10dp"
android:src="@drawable/back" />
<EditText
android:id="@+id/et_search"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@null"
android:drawableLeft="@drawable/search"
android:drawablePadding="8dp"
android:gravity="start|center_vertical"
android:hint="输入查询的关键字"
android:imeOptions="actionSearch"
android:singleLine="true"
android:textColor="@android:color/white"
android:textSize="16sp" />
</LinearLayout>
<ScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingLeft="20dp"
>
<TextView
android:id="@+id/tv_tip"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="left|center_vertical"
android:text="搜索历史" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#EEEEEE"></View>
<com.cwvs.microlife.MyListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content"></com.cwvs.microlife.MyListView>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#EEEEEE"></View>
<TextView
android:id="@+id/tv_clear"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="#F6F6F6"
android:gravity="center"
android:text="清除搜索历史" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginBottom="20dp"
android:background="#EEEEEE"></View>
</LinearLayout>
</ScrollView>
</LinearLayout>
以上就是本文的全部内容,希望对大家的学习有所帮助。
- 上一篇文章: Android使用post方式上传图片到服务器的方法
- 下一篇文章: Android App的运行环境及Android系统架构概览
- [Android开发从零开始].3.第一个Android程序
- Android TextView字体颜色设置方法小结
- Android实现简单的下拉刷新pulltorefresh
- android ListView深入理解
- Android异步加载数据和图片的保存思路详解
- Android编程实现根据不同日期计算天数差的方
- MT6589平台通话录音时播放提示音给对方功能