
- Android优化应用启动速度
- android通过google api获取天气信息示例
- Android中发送Http请求(包括文件上传、servlet接收)的实例代码
- Android入门之Activity四种启动模式(standard、singleTop、singleTask、singleInstance)
- Android编程实现图片拍照剪裁的方法
- Android App调用MediaRecorder实现录音功能的实例
- Android实现内存中数据保存到sdcard的方法
- Android编程获取手机屏幕分辨率大小的方法
- Android开发之merge结合include优化布局
- 基于Android实现保存图片到本地并可以在相册中显示出来
- 探讨:如何修改Android超时休眠时间
- Android编程实现自定义系统菜单背景的方法
- Android将Xamarin For VS升级为4.1.0.530版教程
- Android图片处理实例介绍(图)
- Android开发环境安装和配置图文教程
- Android系统联系人全特效实现(上)分组导航和挤压动画(附源码)
- Android中获得手机屏幕大小实现代码
- 分享Android开发中最有效率最快的循环代码
- Android中实现开机自动启动服务(service)实例
- android电源信息查看(电量、温度、电压)实例代码
- [Android开发从零开始].4.TextView控件学习
- Android-App增量更新的使用姿势
- Android学习笔记——Menu介绍(二)
- Android数据加密之Des加密详解
- Android编程获取地理位置的经度和纬度实例
- Android仿微信发朋友圈浏览图片效果
- 微信公众平台开发入门教程(图文详解)
- Android实现调用系统相册和拍照的Demo示例
- Android中加载网络资源时的优化可使用(线程+缓存)解决
- [Java4Android]08_分支语句
Android布局案例之人人android九宫格
人人android是人人网推出的一款优秀的手机应用软件,我们在使用的时候发现他的首页布局是九宫格模式的,让人觉得很别致,因为现在很多的 android软件很少使用这种布局模式,人人android使用的很成功,使人觉得简洁大方美观,下面我们来看看人人android的布局

其实这种布局是使用了一种叫“GridView”的表格布局,下面我来给大家讲一下:
首先,请大家理解一下“迭代显示”这个概念,这个好比布局嵌套,我们在一个大布局里面重复的放入一些布局相同的小布局,那些重复的部分是由图片和文字组成的小控件,图片在上方,文字在下方,之后我们只需要把这些小控件迭代进入主容器里即可。
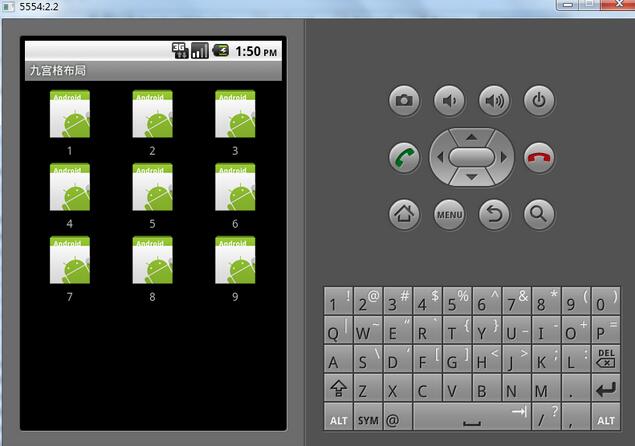
我们来看看实际做出来的效果图:

我们来看看主容器的布局(GridView)
main.xml
<?xmlversion="1.0"encoding="utf-8"?> <GridViewxmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/GridView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:numColumns="auto_fit" android:columnWidth="90dp" android:stretchMode="columnWidth" android:gravity="center"> </GridView>
介绍一下里面的某些属性:
android:numColumns=”auto_fit” ,GridView的列数设置为自动
android:columnWidth=”90dp”,每列的宽度,也就是Item的宽度
android:stretchMode=”columnWidth”,缩放与列宽大小同步
在这里需要关注的属性是columnWidth,这里指定了列的宽度,一个列对象,对应一个 “可重复的子项”,这个子项就是我们 的图片项和图片下方文字显示的部分。如果不指定这个宽度的话,默认是每行(展示的行,界面)仅仅只显示一个 “可重复的子项”,而当指定了宽度时,本文指定为90dp,如果每行实际行尺寸大于90,他就会继续将下一个的“可重复的子项”,放置在本行。于是就呈现一种 一行显示多个子项的情况。numColumns属性,指定一个自动填充的值,指示了自动填充行。
接下来我们需要再创建一个XML布局文件,这里我们写需要“被迭代”的子项(RelativeLayout)
不熟悉RelativeLayout布局的请看我写的上一篇博客:android布局基础及范例(一)
item.xml
<?xmlversion="1.0"encoding="utf-8"?> <RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" > <ImageView android:layout_width="wrap_content" android:id="@+id/ItemImage" android:layout_height="wrap_content" android:layout_centerHorizontal="true"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/ItemImage" android:id="@+id/ItemText" android:layout_centerHorizontal="true" /> </RelativeLayout>
这里使用了一个相对布局,在TextView 里使用属性android:layout_below=”@+id/ItemImage”指示了文本在图片的下方。
最后一步,我们需要把这些东西拼在一起,并且实现
这里我们采用了java中的数据结构:HashMap,用法这里不多说了,可以自行百度。
然后构建ArrayList作为数据源,再构建SimpleAdapter 作为数据适配器,为gridView指定适配器对象。
以下是java代码:
layout_gridview.java
packagejiabin.activity;
importjava.util.ArrayList;
importjava.util.HashMap;
importandroid.app.Activity;
importandroid.os.Bundle;
importandroid.view.View;
importandroid.widget.AdapterView;
importandroid.widget.AdapterView.OnItemClickListener;
importandroid.widget.GridView;
importandroid.widget.SimpleAdapter;
importandroid.widget.Toast;
publicclasslayout_gridviewextendsActivity {
/** Called when the activity is first created. */
@Override
publicvoidonCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
GridView gridview = (GridView) findViewById(R.id.GridView);
ArrayList<HashMap<String, Object>> meumList =newArrayList<HashMap<String, Object>>();
for(inti =1;i <10;i++)
{
HashMap<String, Object> map =newHashMap<String, Object>();
map.put("ItemImage", R.drawable.i1);
map.put("ItemText",""+i);
meumList.add(map);
}
SimpleAdapter saItem =newSimpleAdapter(this,
meumList,//数据源
R.layout.item,//xml实现
newString[]{"ItemImage","ItemText"},//对应map的Key
newint[]{R.id.ItemImage,R.id.ItemText}); //对应R的Id
//添加Item到网格中
gridview.setAdapter(saItem);
//添加点击事件
gridview.setOnItemClickListener(
newOnItemClickListener()
{
publicvoidonItemClick(AdapterView<?> arg0, View arg1,intarg2,longarg3)
{
intindex=arg2+1;//id是从0开始的,所以需要+1
Toast.makeText(getApplicationContext(),"你按下了选项:"+index,0).show();
//Toast用于向用户显示一些帮助/提示
}
}
);
}
}
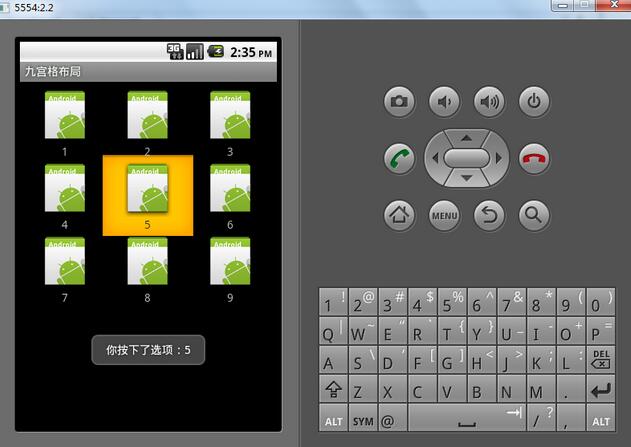
点击事件响应使用Toast,我们可以用此方法显示用户点击的效果和触发动作,上面代码使用了Toast默认效果,
我们来看看效果图:

这种布局是不是很拉风呢,希望本文所述对大家学习Android软件编程有所帮助。
- 上一篇文章: Android中使用Vectors(2)绘制优美的路径动画
- 下一篇文章: android倒计时控件示例
- Android 自定义标题栏 显示网页加载进度的方
- Android开发自学笔记(一):Hello,world!
- 详解Android中Handler的内部实现原理
- Android 自定义View 密码框实例代码
- Android编程实现对文件夹里文件排序的方法
- android解析JSON数据
- Android WebView 上传文件支持全解析