
- Android返回键功能的实现方法
- android实现读取、搜索联系人的代码
- Android 用SQLite实现事务的方法
- android通过配置文件设置应用安装到SD卡上的方法
- [Android开发从零开始].22.数据存储(1)
- camera录制视频的缩略图获取原理心得分享
- Android SDK三种更新失败及其解决方法
- 将文件放到Android模拟器的SD卡中的两种解决方法
- 如何玩转Android矢量图VectorDrawable
- Android开发使用UncaughtExceptionHandler捕获全局异常
- 基于Android SQLite的使用介绍
- Android实现zip文件压缩及解压缩的方法
- android获得当前view在屏幕中坐标的方法
- Android Fragment 基本了解(图文介绍)
- Android开发技巧之在a标签或TextView控件中单击链接弹出Activity(自定义动作)
- android downsample降低音频采样频率代码
- Android 读写文件方法汇总
- [Android开发从零开始].18.消息处理详解
- Android蓝牙通信聊天实现发送和接受功能
- Android编程开发之在Canvas中利用Path绘制基本图形(圆形,矩形,椭圆,三角形等)
- android activity设置无标题实现全屏
- Android中使用ViewFlipper进行手势切换实例
- Android开发之ScrollView的滑动监听
- Android实现手机拍照功能
- Android 5.0正式推送 并提供系统镜像下载
- Android仿微信发朋友圈浏览图片效果
- Android登陆界面实现清除输入框内容和震动效果
- Android下拉刷新上拉加载更多左滑动删除
- Android的APK应用签名机制以及读取签名的方法
- Android应用开发中单元测试分析
Android TreeView效果实现方法(附demo源码下载)
本文实例讲述了Android TreeView效果实现方法。分享给大家供大家参考,具体如下:
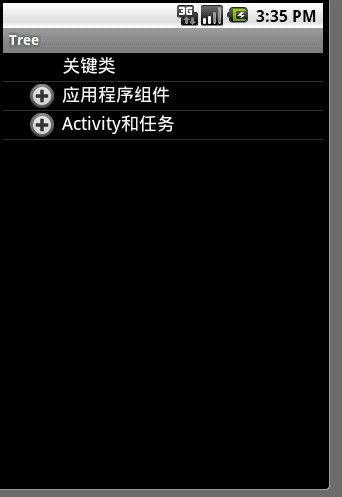
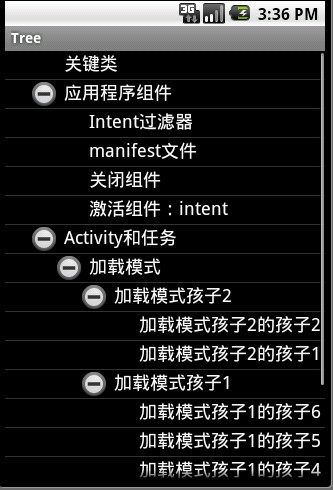
应该说很多的操作系统上面都提供了TreeView空间,实现树形结构,这个树形结构的应用时很广泛的,而Google开发Android的时候出于Android手机是触摸屏幕的考虑,用手指操作树形结构很不方便,从这方面考虑没有提供TreeView的空间,而是只是提供了一个ExpandableListView:android中的二级树型Widget,虽然已经能满足不少的功能需求,例如书签的功能就可以使用这个控件,但是随着应用的不断增多这个就不能满足要求了,例如pdf中左侧的目录的功能,就需要树形结构来实现。下面的这个应用就是基于pdf左侧的目录结构为原型写的,那首先贴上效果图:




这个的思路是:按照类似于“树”的结构组织数据,界面上直接利用大家经常用的listview实现的。下面这个是节点信息的类:
public class PDFOutlineElement {
private String id;//当前节点的id
private String outlineTitle ;//节点上面显示的信息
private boolean mhasParent ; //是否有父节点
private boolean mhasChild ;//是否有孩子节点
private String parent;//父节点的id
private int level;//当前节点所在的层次
}
在这里我想解释一下这个level,是很关键的,他表示的是当前节点所在的层次,不要小看他,正是他帮助我们在界面上显示出来了层次效果,其实这个树形结构并不是树形结构,所有的数据都维护在一个ArrayList里面,某一个节点A下面有子节点B、C,其实A、B、C这三个节点在ArrayList里面是顺序存放的,如果A的层次是level,那个他的子节点的层次是level+1,我们在getView()的时候我们可以不借助系统自动给我们画上,而是可以自己指定他的位置holder.icon.setPadding(25 * (level + 1), holder.icon.getPaddingTop(), 0, holder.icon.getPaddingBottom());,这样他的子节点便具有了缩进的效果。
还有比较关键的点是如何实现“展开”和 “缩回”的效果,其实这个只不过 是当单击摸个节点的时候,如果这个节点下面有子节点而且是“缩回”的,就把他的所有的子节点都从那个ArrayList里面删除调,然后 notifyDataSetChanged(),同理就是“展开”的时候,就是在这个节点后面添加子节点到ArrayList里面,然后 notifyDataSetChanged()。
其实说到这里大家应该知道怎么做了,这个树形结构不是真树,而就是一个ListView,通过往ArryList里面添加删除数据控制信息,通过setPadding()实现缩进
明白了这个思路,我把getView解释一下,大家肯定能做出来
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
convertView = mInflater.inflate(R.layout.outline, null);
holder = new ViewHolder();
holder.text = (TextView) convertView.findViewById(R.id.text);
holder.icon = (ImageView) convertView.findViewById(R.id.icon);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
int level = mfilelist.get(position).getLevel();//每次根据节点的层次绘制显示的位置
holder.icon.setPadding(25 * (level + 1), holder.icon
.getPaddingTop(), 0, holder.icon.getPaddingBottom());
holder.icon.setVisibility(View.VISIBLE);
holder.text.setText(mfilelist.get(position).getOutlineTitle());
//如果有孩子而且当前是不是展开的图标设置为“+”号的图标
if (mfilelist.get(position).isMhasChild()
&& (mfilelist.get(position).isExpanded() == false)) {
holder.icon.setImageBitmap(mIconCollapse);
} else if (mfilelist.get(position).isMhasChild()
&& (mfilelist.get(position).isExpanded() == true)) {
//如果有孩子而且当前是不是展开的图标设置为“+”号的图标
holder.icon.setImageBitmap(mIconExpand);
} else if (!mfilelist.get(position).isMhasChild()){
holder.icon.setImageBitmap(mIconCollapse);
holder.icon.setVisibility(View.INVISIBLE);//这里不要设置为GONE,因为GONE不显示而且不占位置的,而INVISIBLE是不显示但是占位置的
}
return convertView;
}
完整实例代码点击此处本站下载。
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android开发入门与进阶教程》、《Android多媒体操作技巧汇总(音频,视频,录音等)》、《Android基本组件用法总结》、《Android视图View技巧总结》、《Android布局layout技巧总结》及《Android控件用法总结》
希望本文所述对大家Android程序设计有所帮助。
- 上一篇文章: Android Activity启动模式全面解析
- 下一篇文章: Android开发中关于获取当前Activity的一些思考
- Android界面刷新的方法分享
- Android 创建/验证/删除桌面快捷方式(已测试
- Android WaveView实现水流波动效果
- Android实现音量调节的方法
- Android实现完整游戏循环的方法
- Android使用setCustomTitle()方法自定义对话
- 简单掌握Android开发中彩信的发送接收及其附