
- 详解Android应用开发中Intent的作用及使用方法
- Android之采用execSQL与rawQuery方法完成数据的添删改查操作详解
- android开发教程之使用线程实现视图平滑滚动示例
- Android下使用TCPDUMP实现数据抓包教程
- Android编程实现自动调整TextView字体大小以适应文字长度的方法
- Android编程之数据库Sql编程实例分析
- Android中SwipeBack实现右滑返回效果
- Android TextView字体颜色设置方法小结
- Android 实现微信登录详解
- 如何快速创建Android模拟器
- Android中gravity、layout_gravity、padding、margin的区别小结
- android异步请求服务器数据示例
- Android最基本的异步网络请求框架
- Android非XML形式动态生成、调用页面的方法
- 详解Android中通过Intent类实现组件间调用的方法
- Android简单实现圆盘抽奖界面
- Android开发 旋转屏幕导致Activity重建解决方法
- Windows下获取Android 源码方法的详解
- Android 实现电话来去自动录音的功能
- android倒计时控件示例
- Android开发笔记之Intent初级学习教程
- Android控件系列之XML静态资源使用介绍
- 基于android示例程序(bitmapfun) 高效加载图片让人无语地方
- Android 百度地图POI搜索功能实例代码
- [Android开发从零开始].3.第一个Android程序
- Android 圆角 ImageView类可设置弧度(代码简单)
- Android Map新用法:MapFragment应用介绍
- Android中ListView异步加载图片错位、重复、闪烁问题分析及解决方案
- 20.5 语音合成(百度2016年2月29日发布的tts引擎)
- listview改变选中行的字体颜色实例介绍
Android项目实战手把手教你画圆形水波纹loadingview
本文实例讲解的是如何画一个满满圆形水波纹loadingview,这类效果应用场景很多,比如内存占用百分比之类的,分享给大家供大家参考,具体内容如下
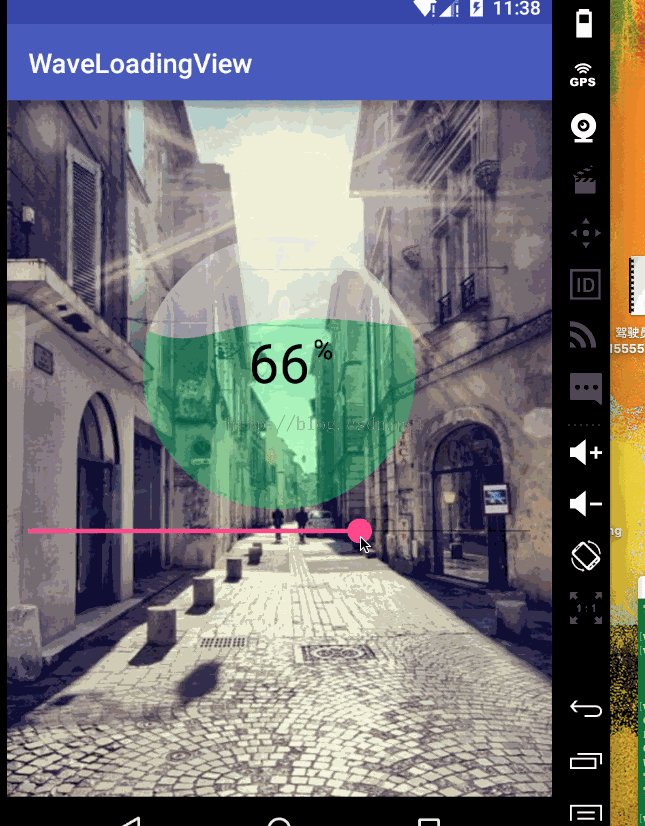
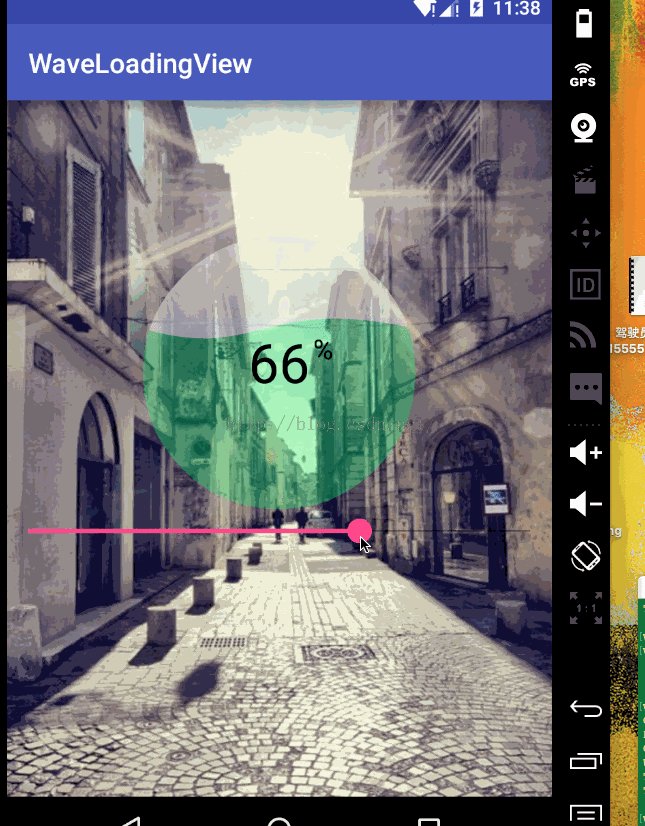
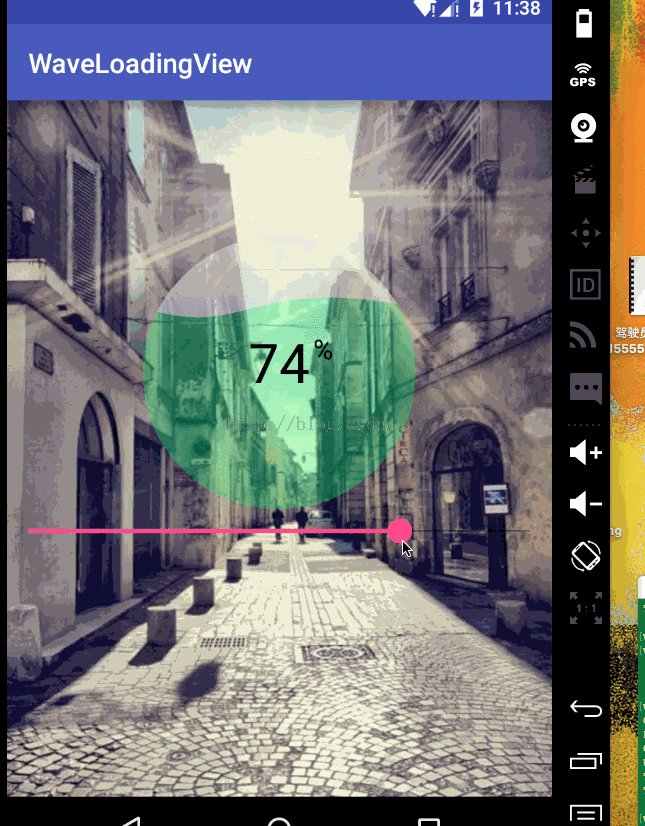
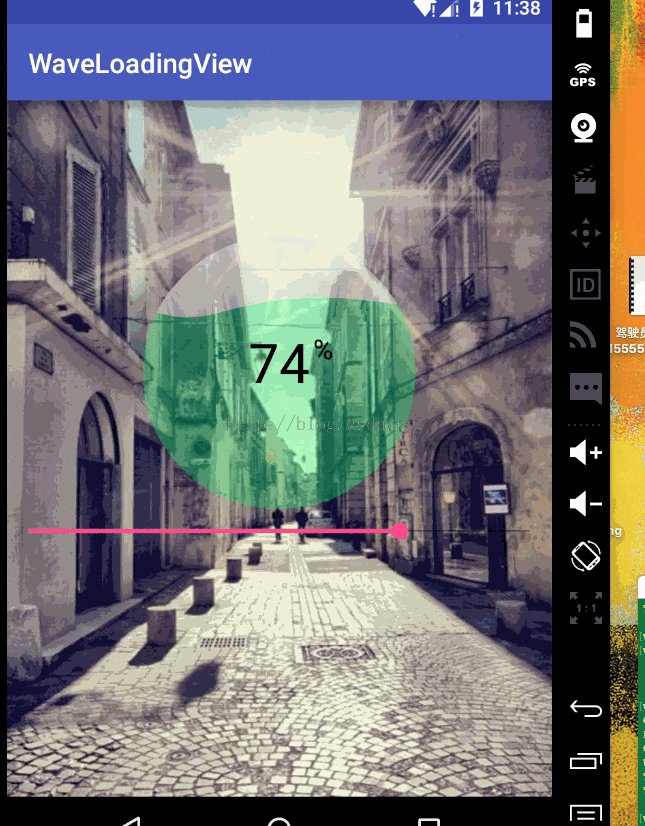
效果图如下:

预备的知识:
- 1.贝塞尔曲线 如果你不了解,可以来这里进行基础知识储备:神奇的贝塞尔曲线
- 2.Paint.setXfermode() 以及PorterDuffXfermode
千万不要被这个b的名字吓到,不熟悉看到可能会认为很难记,其实 只要站在巨人的丁丁上 还是很简单的。
好了 废话不多说 ,跟我一步步来做一个炫酷的view吧。
首先给一些属性,在构造器里初始化(不要再ondraw new东西不要再ondraw new东西不要再ondraw new东西不要再ondraw new东西)
//绘制波纹
private Paint mWavePaint;
private PorterDuffXfermode mMode = new PorterDuffXfermode(PorterDuff.Mode.XOR);//设置mode 为XOR
//绘制圆
private Paint mCirclePaint;
private Canvas mCanvas;//我们自己的画布
private Bitmap mBitmap;
private int mWidth;
private int mHeight;
public WaveLoadingView(Context context) {
this(context,null);
}
public WaveLoadingView(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public WaveLoadingView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mWavePaint = new Paint();
mWavePaint.setColor(Color.parseColor("#33b5e5"));
mCirclePaint = new Paint();
mCirclePaint.setColor(Color.parseColor("#99cc00"));
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
if (widthMode == MeasureSpec.EXACTLY) {
mWidth = widthSize;
}
if (heightMode == MeasureSpec.EXACTLY) {
mHeight = heightSize;
}
setMeasuredDimension(mWidth, mHeight);
mBitmap = Bitmap.createBitmap(300,300, Bitmap.Config.ARGB_8888); //生成一个bitmap
mCanvas = new Canvas(mBitmap);//讲bitmp放在我们自己的画布上,实际上mCanvas.draw的时候 改变的是这个bitmap对象
}
然后,我们给他绘制一点东西,用来介绍PorterDuffXfermode
@Override
protected void onDraw(Canvas canvas) {
mCanvas.drawCircle(100,100,50,mCirclePaint);
mCanvas.drawRect(100,100,200,200,mWavePaint);
canvas.drawBitmap(mBitmap,0,0,null);
super.onDraw(canvas);
}
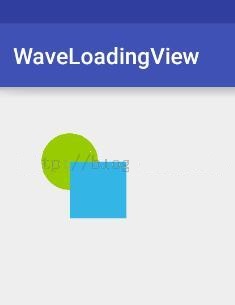
嗯,可以看到 是我们现在自己的画布上铺了一个bitmap(这里可以理解canvas为桌子 bitmap为画纸,我们在bimap上画画), 然后在bitmap上画了 一个圆,和一个矩形。最后把我们的mBitmap画到系统的画布上(显示到屏幕上),得到了以下效果。
然后我们用setXfermode()方法给他设置一个mode,这里设置XOR。

可以发现! 相交的地方消失了! 是不是很神奇。
在改一个mode 试试
private PorterDuffXfermode mMode = new PorterDuffXfermode(PorterDuff.Mode.DST_OVER);

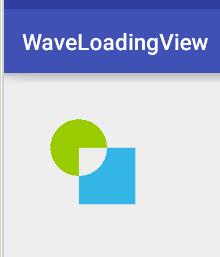
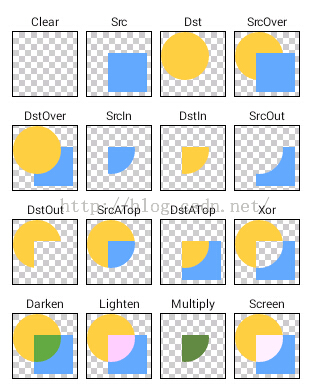
可以看到 圆形跑到了矩形上面来。 然后巨人给我们总结各个模式如了下图,这里给一个说明dst为先画的 src为后画的:.

大家可以根据这个规律试一下。
现在,我们把圆和矩形重叠。模式去掉。
protected void onDraw(Canvas canvas) {
//dst
mCanvas.drawCircle(150,150,50,mCirclePaint);
/ mWavePaint.setXfermode(mMode);
//src
mCanvas.drawRect(100,100,200,200,mWavePaint);
canvas.drawBitmap(mBitmap,0,0,null);
super.onDraw(canvas);
}
我的圆怎么没了。。 其实圆是被覆盖掉了。 然后我们想实现一个效果,就是在圆的范围内,显示矩形的内容,该怎么做呢。自己照着图找找吧哈哈。
我们要实现的是一个圆形的水波纹那种loadingview。。首要就是实现这个水波纹。
这时候贝塞尔曲线就派上用场了。这里采用三阶贝塞尔, 不停地改变X 模拟水波效果。
if (x > 50) {
isLeft = true;
} else if (x < 0) {
isLeft = false;
}
<span style="white-space:pre"> </span>if (y > -50) { //大于-50是因为辅助点是50 为了让他充满整个屏幕
y--;
} if (isLeft) {
x = x - 1;
} else {
x = x + 1;
}
mPath.reset();
mPath.moveTo(0, y);
mPath.cubicTo(100 + x*2, 50 + y, 100 + x*2, y-50, mWidth, y);//前两个参数是辅助点
mPath.lineTo(mWidth, mHeight);//充满整个画布
mPath.lineTo(0, mHeight);//充满整个画布
mPath.close();
之后用mCanvas来绘制这个bitmap,要注意的是 绘制之前要清空mBitmap,不然path会重叠
mBitmap.eraseColor(Color.parseColor("#00000000"));
//dst
mCanvas.drawPath(mPath, mPaint);
canvas.drawBitmap(mBitmap, 0, 0, null);
postInvalidateDelayed(10);
哈,水波效果出来了。 接着想办法让他画到一个圆形中。 首先绘制一个圆
mCanvas.drawCircle(mWidth / 2, mHeight / 2, mWidth / 2, mSRCPaint);
现在让我们回到刚才的问题,如何在dst的范围内绘制src呢。。。答案是。。SRC_IN 你找对了吗。添加模式
//dst mCanvas.drawCircle(mWidth / 2, mHeight / 2, mWidth / 2, mSRCPaint); mPaint.setXfermode(mMode); //src mCanvas.drawPath(mPath, mPaint); canvas.drawBitmap(mBitmap, 0, 0, null);
是不是有点感觉了。如果不这样做 就需要考虑好多问题。动态计算沿着圆弧x,y坐标 计算arcTo的范围。
完善一下,添加一个percent来代表进度,让y来根据percent动态改变
y = (int) ((1-mPercent /100f) *mHeight);
添加setPercent方法
public void setPercent(int percent){
mPercent = percent;
}
画上百分比的文字。
String str = mPercent + "%";
float txtLength = mTextPaint.measureText(str);
canvas.drawText(mPercent + "%", mWidth / 2-txtLength/2, mHeight / 2, mTextPaint);
然后配合seekBar,最后改改字体大小 画笔透明度。 添加个背景图 就成了效果图上的效果。
是不是很有趣,大家可以动手实现一下!
- android ListView和GridView拖拽移位实现代
- Android客户端软件开发_8、下载模块在正在软
- Android自定义实现开关按钮代码
- Android TextView显示Html类解析的网页和图
- 支付宝咻一咻怎么用 Android帮你实现咻一咻
- Android-屏幕适配需要注意的地方总结
- Android App中用Handler实现ViewPager页面的