
- Android项目实战之仿网易新闻的页面(RecyclerView )
- Android开发笔记 Handler使用总结
- Android ViewFlipper用法实例分析
- Android获取手机配置信息具体实现代码
- Android中检测当前是否为主线程最可靠的解决方法
- Android实现Service重启的方法
- Android绘图常用方法汇总
- 基于Manifest.xml中不要出现重复的uses permission的说明
- Android实战打飞机游戏之实现主角以及主角相关元素(3)
- Android 文件选择的实现代码
- Android获取apk程序签名信息代码示例
- 简介Android 中的AsyncTask
- Android编程获取图片和视频缩略图的方法
- Android桌面组件App Widget完整案例
- Android利用Fragment实现Tab选项卡效果
- Android编程之ICS式下拉菜单PopupWindow实现方法详解(附源码下载)
- Android使用httpPost向服务器发送请求的方法
- Android重要控件SnackBar使用方法详解
- Android5.0中Material Design的新特性
- Android对话框AlertDialog.Builder使用方法详解
- Android学习笔记-保存文件(Saving Files)
- Android编程实现可滑动的开关效果(附demo源码下载)
- Android App中实现简单的刮刮卡抽奖效果的实例详解
- Android客户端post请求服务器端实例
- Android实现Service获取当前位置(GPS+基站)的方法
- 4种Android获取View宽高的方式
- Android程序开发之自定义设置TabHost,TabWidget样式
- Android自定义控件之圆形/圆角的实现代码
- Android定时器和Handler用法实例分析
- android手机获取gps和基站的经纬度地址实现代码
android Activity相对布局的使用方法
相对布局要比前面讲的线性布局和表格布局要灵活一些,所以平常用得也是比较多的。相对布局控件的位置是与其周围控件的位置相关的,从名字可以看出来,这些位置都是相对的,确定出了其中一个控件的位置就可以确定另一个控件的位置了。
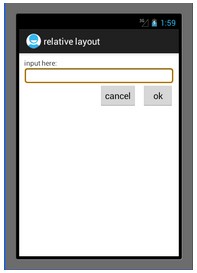
本次实验就是显示如下的activity:
其中只有2个button,1个textview,1个edittext。
在相对布局中,一般用到的控件属性解释如下:
在相对布局中有如下属性,解释如下:
android:layout_above 为将该控件的底部放在指定id控件的上方
android:layout_below 同理类似,将该控件的顶部放在指定id控件的下方
android:layout_toLeftOf 将该控件的右端紧挨着放在指定id控件的左端。
android:layout_toRightOf 将该控件的左端紧挨着放在指定id控件的右端
android:layout_alignParentRight 为true时将该控件右端与父控件右端对齐
android:layout_alignParentLeft 为true时将该控件左端与父控件左端对齐
android:layout_alignParentTop 为true时将该控件顶端与父控件顶端对齐
android:layout_alignParentBottom 为true时将该控件底端与父控件底端对齐
android:layout_alignBottom 将该控件底部与指定id控件底部控件对齐
android:layout_alignLeft 将该控件左边与指定id控件左边对齐
android:layout_alignRight 将该控件右边与指定id控件右边对齐
android:layout_alignTop 将该控件顶端与指定id控件顶端对齐
实现上面activity比较简单,其xml代码如下:
复制代码 代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10px" >
<TextView
android:id="@+id/input"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/input_dis"
tools:context=".MainActivity" />
<EditText
android:id="@+id/edit"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/input"
android:background="@android:drawable/editbox_background"
/>
<Button
android:id="@+id/ok"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_below="@id/edit"
android:layout_alignParentRight="true"
android:layout_marginLeft="10px"
android:text="@string/ok"
/>
<Button
android:id="@+id/cancel"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_below="@id/edit"
android:layout_toLeftOf="@id/ok"
android:text="@string/cancel"
/>
</RelativeLayout>
总结:activity的相对布局比较灵活,一些常见的属性也比较多,用得多自然就会了。
作者:tornadomeet
- Android事件传递机制
- 浅析Android手机卫士之抖动输入框和手机震动
- Android 模拟器(JAVA)与C++ socket 通讯 分
- Android界面设计(APP设计趋势 左侧隐藏菜单
- Android弹出窗口实现方法
- android开发教程之listview使用方法
- Android中通知栏跳动问题解决方法